We tested and reviewed the best parallax website templates that work perfectly for small and medium-sized businesses across various industries.
If you’re bored of the classic design (trust me, I get it!), then it’s time to switch things up with parallax animation or parallax scrolling, as some call it.
This COOL trend can take your website’s UX to the next level – both on mobile and desktop.
And the best part?
You don’t need to build it from scratch.
These Bootstrap-based parallax effect templates will get you moving in the right direction instantly.
Even in their default settings, they perform exceptionally well.
But if you want to make it truly yours, you can easily add creative touches, branding, and custom elements.
Don’t hold back – make a difference with PARALLAX!
This post covers:
Note: You may also want to check out our collection of the best parallax WordPress themes.
Best Parallax Scrolling Website Templates
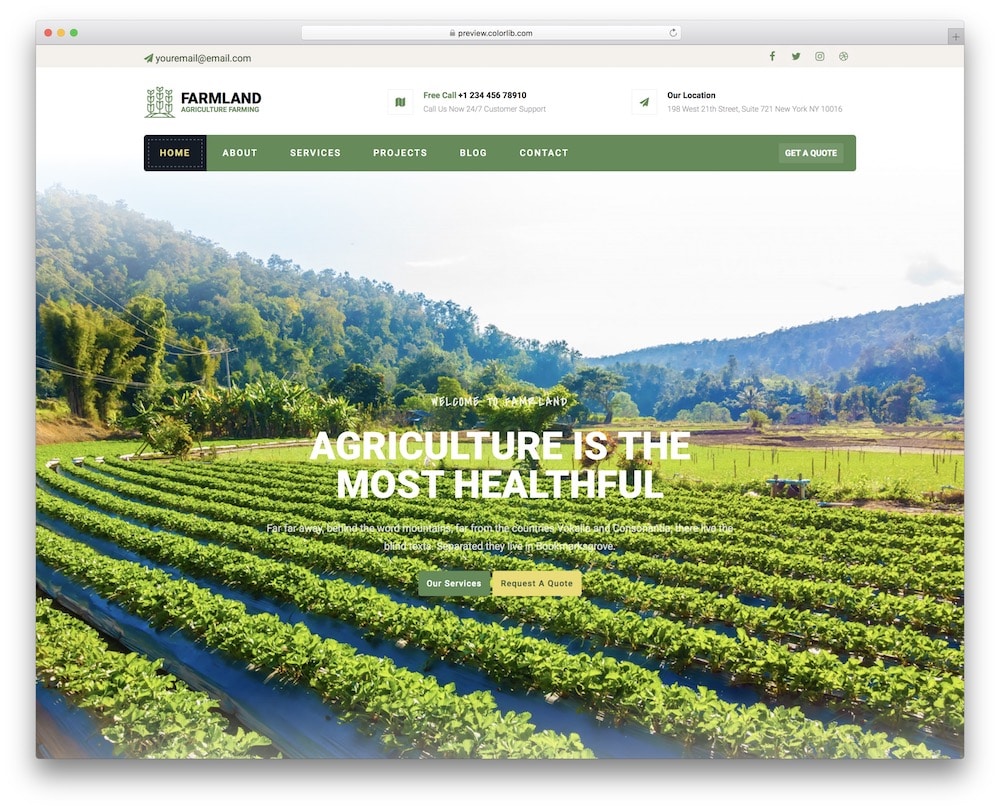
1. Farmland

If you are particularly searching for a website template for agriculture and farming, Farmland is the BEST option.
With its modern and attention-grabbing design, you can quickly establish a powerful online presence.
You are free to use the tool out of the box, but editing it is also an option.
You will find tons of goodies that cover the necessities and then some in the bundle of many practical features.
This is also a Bootstrap Framework template that ensures top-notch performance.
Farmland features:
- Full-screen slideshow
- Top bar
- Social media icons
- Animated statistics
- Accordions & testimonials
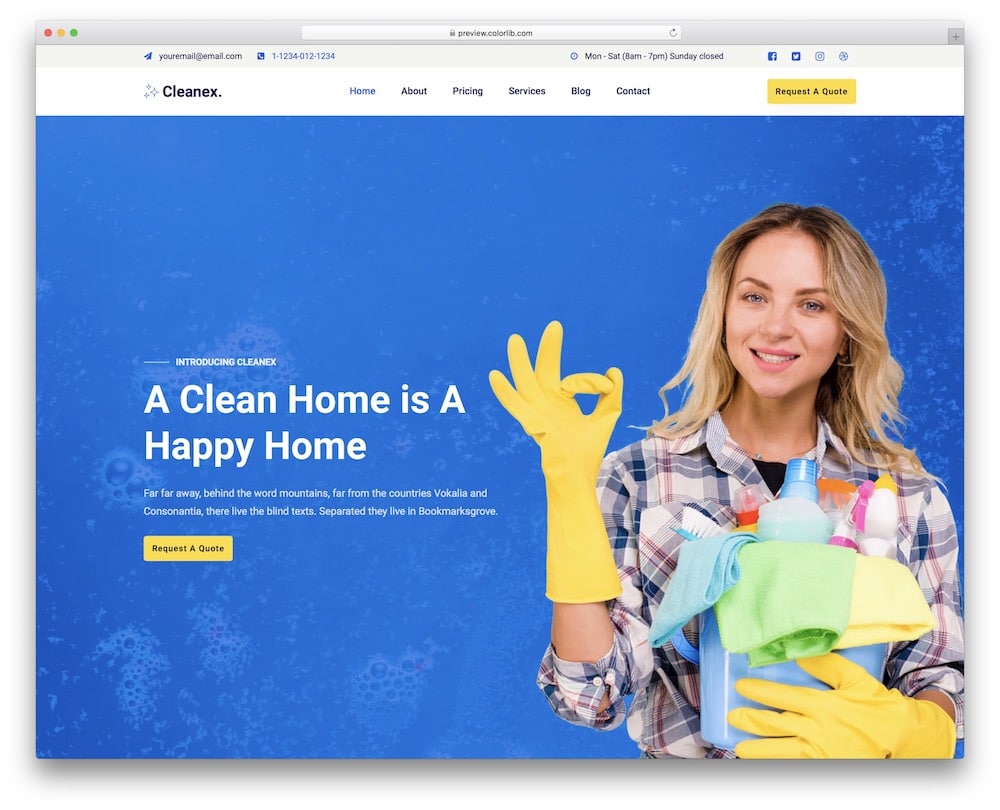
2. Cleanex

As the name suggests, Cleanex is a parallax scrolling website template for cleaning businesses.
Promote your services on the internet in the best possible light now!
You can now start working on it without the need to KICK-START your project from square one, thanks to Cleanex.
Cleanex has a beautiful, modern and minimal appearance that distributes content very appealingly.
The code structure is also very user-friendly, making sure that everyone gets the most out of it.
You can even preview it first and go from there.
Cleanex features:
- Sticky navigation
- Working hours
- Online booking form
- Pricing plans
- Blog/news section
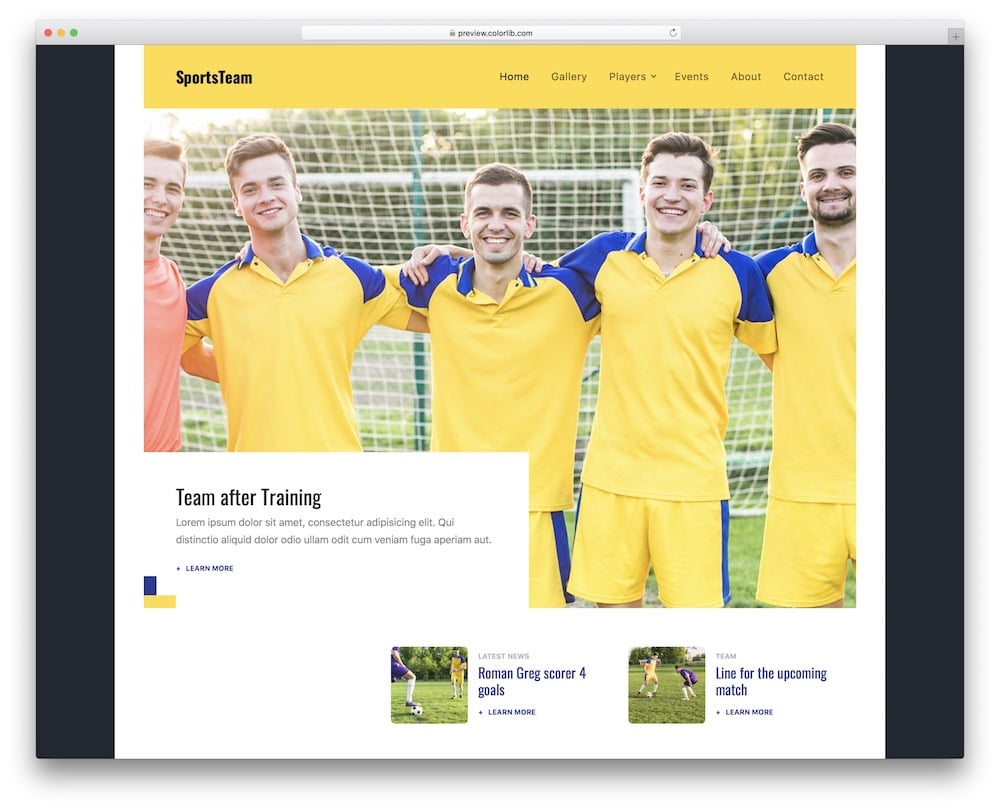
3. EsportsTeam

EsportsTeam is an engaging page skin that you can use for any sports club or team.
While this template aims toward soccer by default, you can also FINE-TUNE it further and use it for some other sport effectively.
The design is also pretty straightforward, welcoming you to employ it out of the box. On the other hand, you can also brand it and edit it further if necessary.
The layout of EsportsTeam is 100% mobile-friendly and in tune with web browsers.
Yes, the performance will be first-class across all devices and platforms.
EsportsTeam features:
- Multi-level drop-down menu
- 4-columns footer
- Gallery
- Working contact form
- Events section
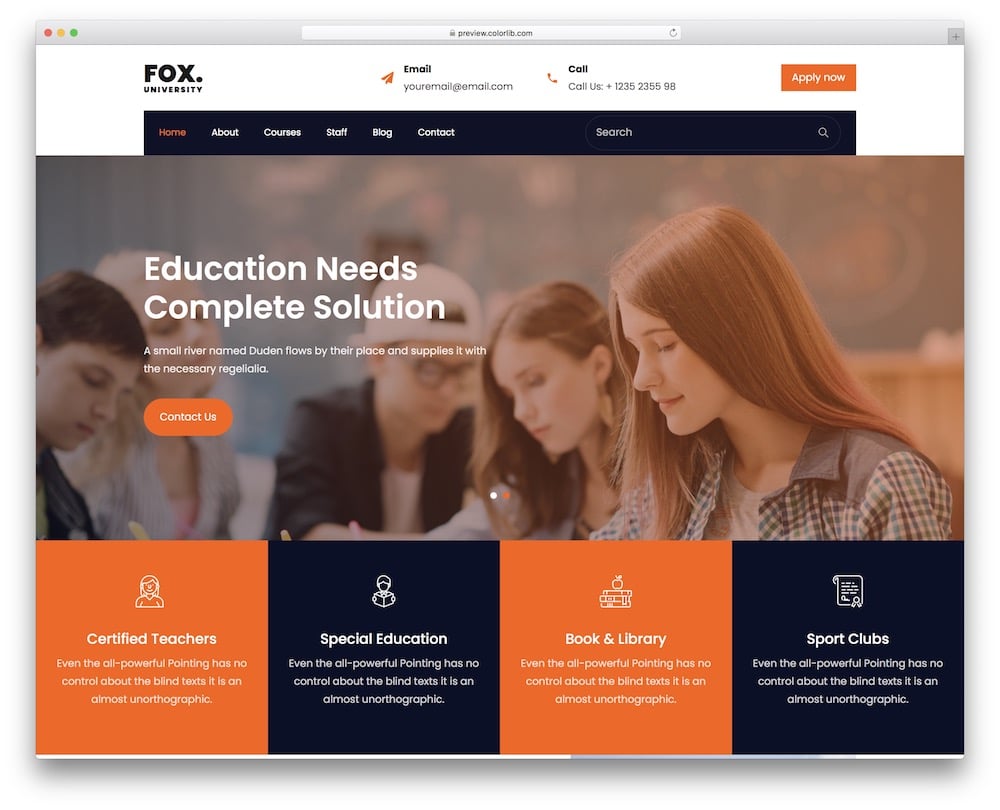
4. Fox

Online or offline education, Fox is the parallax website template that you can take to your TOTAL advantage.
With the heaps of amazing features and amenities, you can now begin working on your project without a sweat.
Sure, this is an HTML template that requires coding, but the foundation is very newbie-friendly.
Some of Fox’s specialties are slider, CTA buttons, animations, video support and student feedback, to name a few.
You can also start a blog, use it for content marketing, and grow your education platform to the extremes.
Fox features:
- Google Maps integration
- On scroll content loading
- Newsletter subscription widget
- Courses page
- Special section for teachers
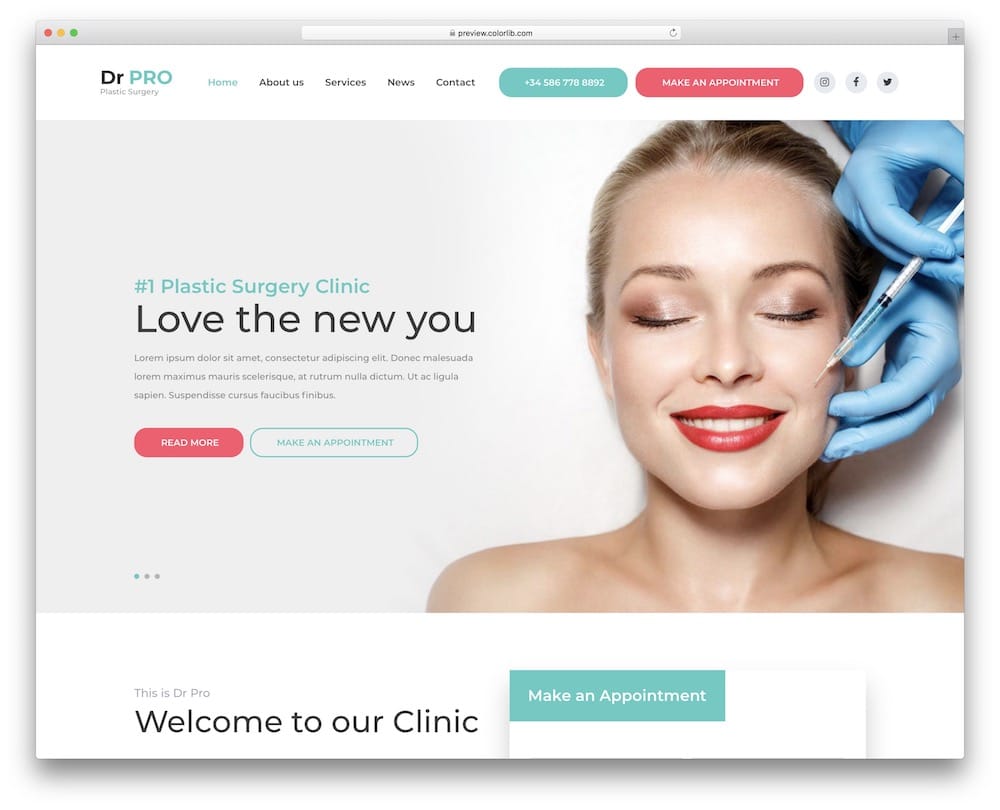
5. DrPro

DrPro is an exclusive site skin for plastic surgeons; still, if you like the look, you can use it for other medical and hospital intentions, too.
The template rocks a neat design that creates a PLEASANT atmosphere when viewing the services and other useful content.
Of course, this same amazing experience happens both on mobile and desktop devices.
Moreover, DrPro uses only the latest technologies and follows the latest trends and regulations.
Create a professional and engaging online presence that will help take your business to the next level.
DrPro features:
- Full-width slideshow
- Floating navbar
- Online appointment form
- Modern news section
- Before/after slider
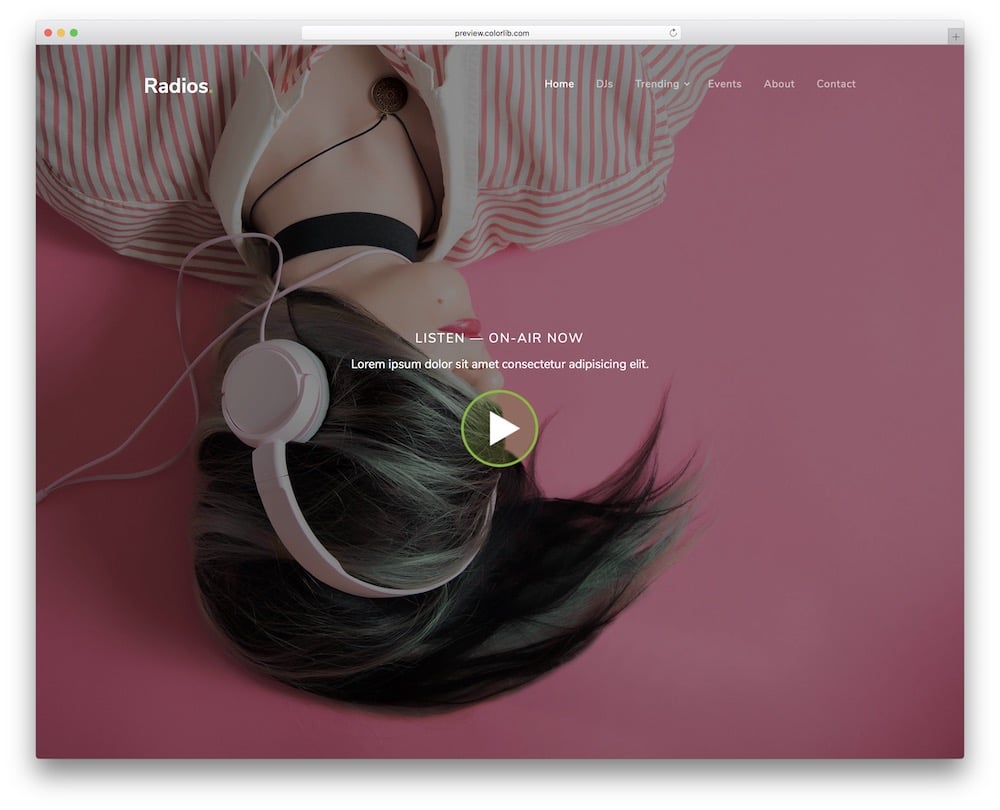
6. Radios

Radios is a niche parallax website template for radio stations.
That said, if you are in the process of building an IMPACTFUL web presence for a local radio, get the ball rolling with Radios now.
It is a convenient solution that helps you save plenty of time and energy.
Why start from scratch if you don’t have to?
Radios also takes care of all the technicalities, so you don’t have to.
Technicalities? The tool is 100% optimized for mobile devices, retina screens and popular web browsers.
Besides, even when editing it, you will find Radios’s code well-organized.
Radios features:
- Testimonials carousel
- Scrolling animations
- Transparent header
- Multi-level drop-down menu
- Dark footer
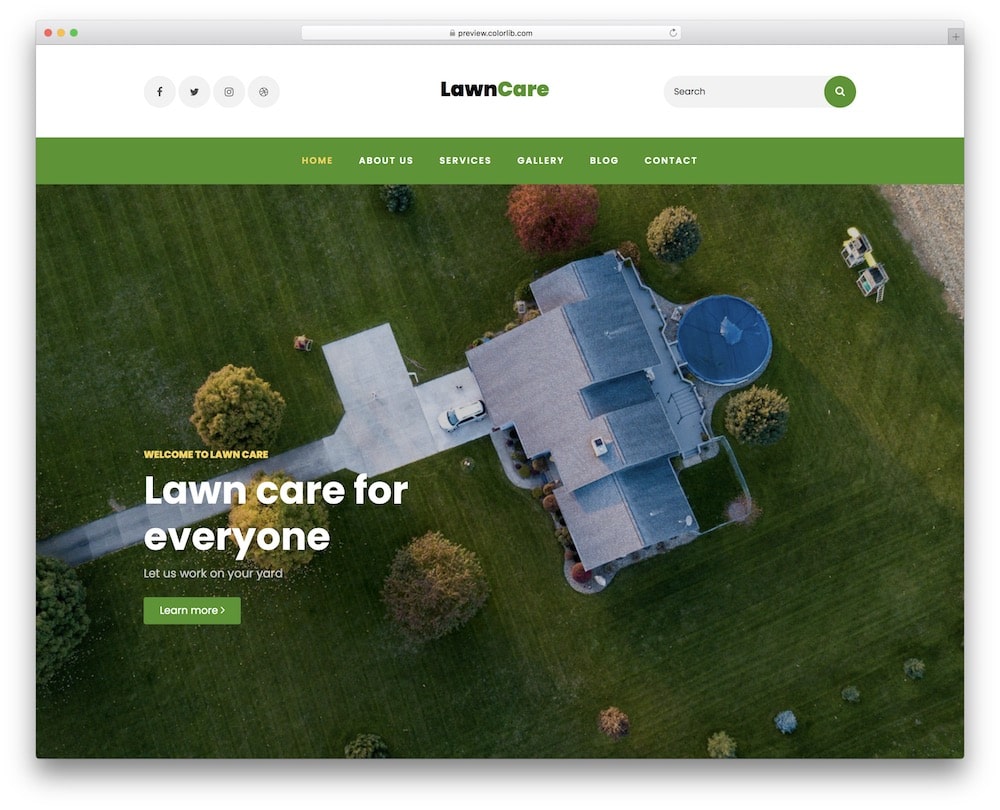
7. Lawncare

When it comes to Lawncare, you can expect a stunning website template for landscaping and gardening.
If that’s something that SPARKS your interest, this is the tool that will get you moving rapidly.
With a predefined template and heaps of features, you can complete the task very quickly.
Save time, boost your workflow and remain your professional level intact.
Your website based on Lawncare will wow all your visitors and potential clients with great functionality and performance.
And if you’d like to do things your way, customize the template to your liking.
Lawncare features:
- Search bar
- Client feedback
- Social media buttons
- Powerful footer
- Hover effects
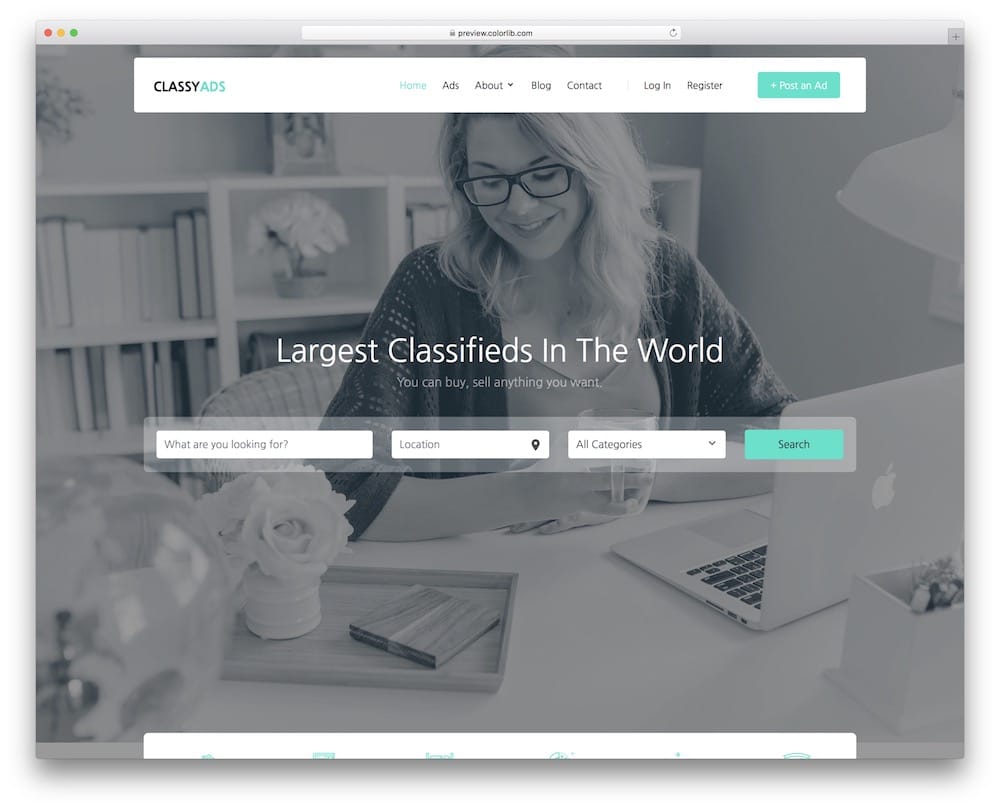
8. Classy Ads

Are you building a classified ads platform but don’t want to start from the ground up?
If that’s the case, Classy Ads is here, offering you a practical foundation for your NEXT big project.
Or even if you are working with a client, Classy Ads gives you a helping hand in establishing a striking outcome.
Let’s face it, while working with Classy Ads out of the box is an option, you can also modify and brand it.
The options are endless, so do not hold back rather go full-tilt.
Classy Ads features:
- Parallax image background
- Carousels
- Testimonials
- Minimal subscription form
- Log-in & registration pages
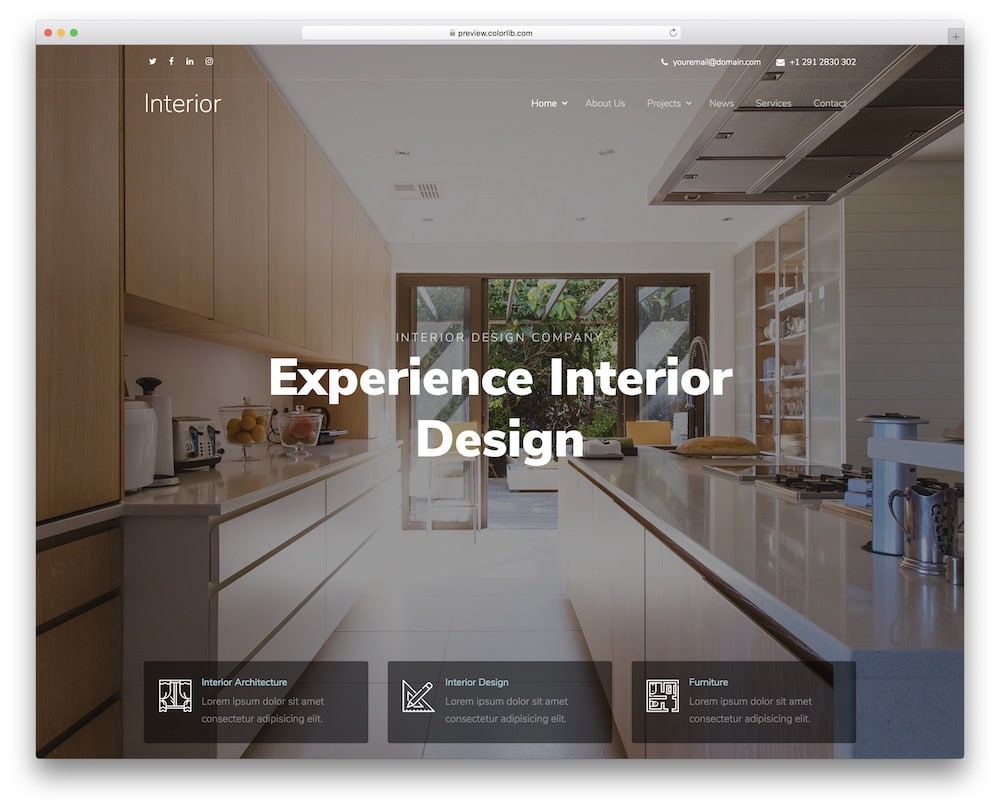
9. Interior Design

Interior designers – even architects – individuals and firms, here is an amazing parallax scrolling website template for you to enjoy.
Put Interior Design into play now if you are down to create an outcome that will impress your audience.
You can now create a POWERFUL online portfolio for your works and services, promoting yourself over and beyond.
Interior Design is equipped with a clean and minimal design that displays different content in all its glory.
You will likely want to use it as-is, but that’s not necessary, as you can configure the default settings, too.
Interior Design features:
- Beautiful minimalist design
- Full-screen image background
- Transparent header
- Top bar with additional info
- Projects page
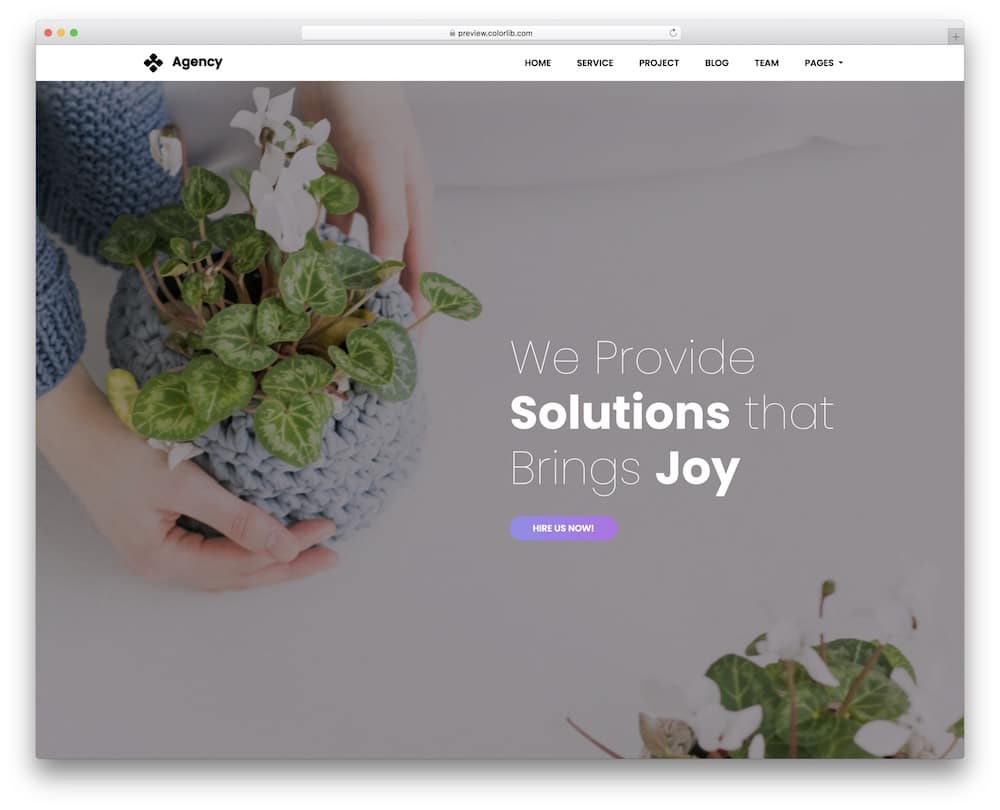
10. Creative Agency

Digital agencies and even freelancers, Creative Agency is a versatile website template that will BENEFIT you greatly.
It comes with a catchy look that is, of course, 100% editable and brandable.
Even if you decide to beautify Creative Agency, the code structure is in perfect order, suitable both for beginners and experts.
Like other tools on this list, this one is also packed with modern technologies and great features.
Start working on your web space now and enter the industry with a bang.
Creative Agency features:
- Sticky navigation bar
- Hover effects
- Project slider
- Tons of UI elements
- Blog & team pages
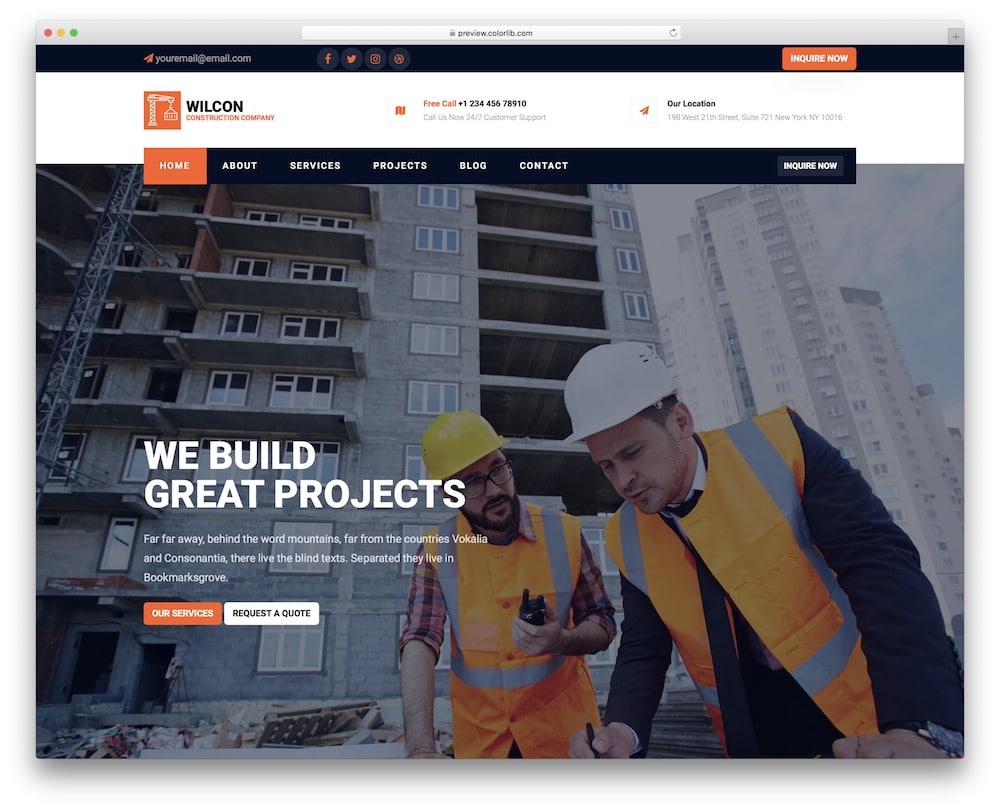
11. Wilcon

Wilcon is a parallax animation website template for construction and building companies.
It will not take you long to master the template, modify it and start MAKING some NOISE online.
Wilcon works for everyone by default, but everyone can also do their thing as mentioned earlier.
This template will aid you considerably, as you don’t need to work on the entire web development process from square one.
It even covers many predefined sections, which you can fill out with your content and information.
Wilcon features:
- Advanced header
- Request a quote form pop-up
- Animations & effects
- Multiple internal pages
- Google Maps
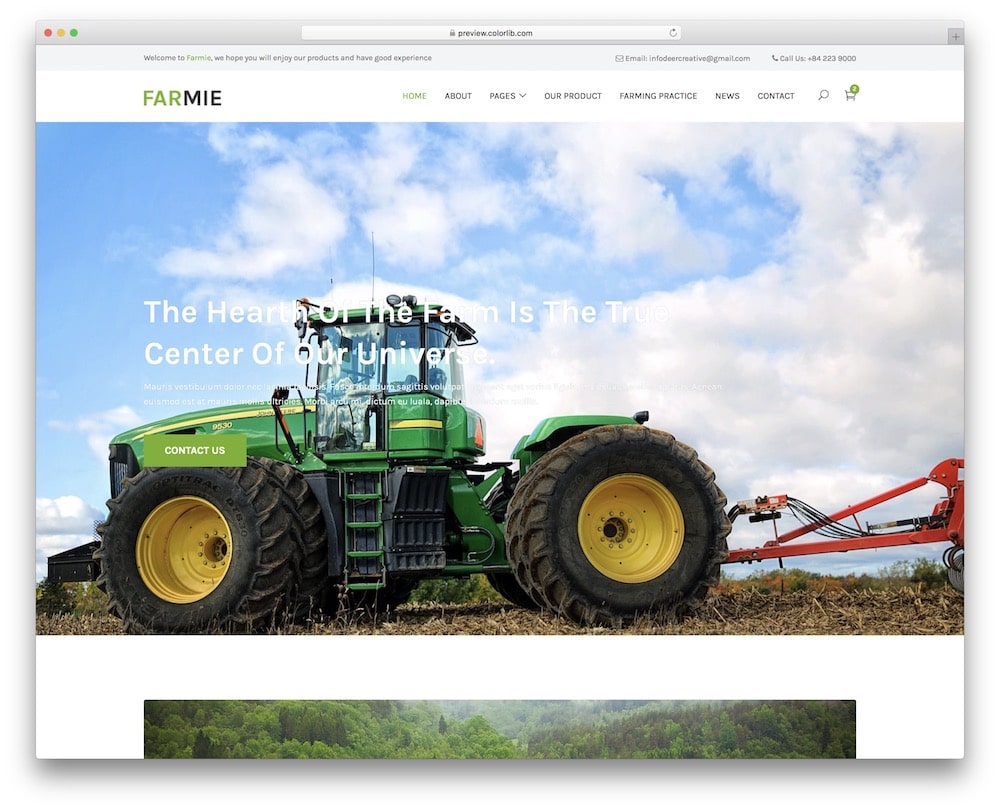
12. Farmie

Farmie is a great Bootstrap parallax template for the nature, farming and agriculture industry.
The site canvas works great to create a farm website, promote produce, or even for different agriculture services and whatnot.
Farmie is versatile enough to cater to MULTIPLE different aims and intentions effectively, even for online stores.
What’s cool, while Farmie is a multi-page template by default, you can also use it for creating a one-page website.
The home page does the job very well, but you can introduce other sections/pages, too.
Farmie features:
- Multiple parallax sections
- Back to top button
- Slider
- Shop section
- Footer background image
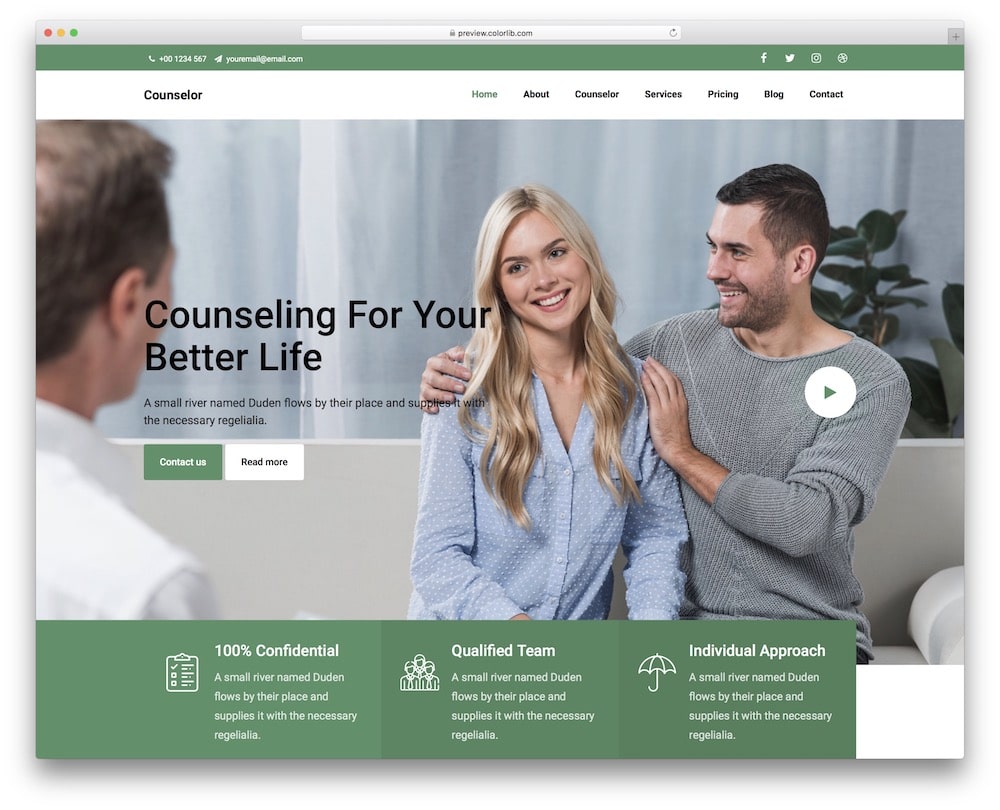
13. Counselor

Counselor is a 3D parallax website template for counseling and consulting businesses.
It does not really matter what’s your practice and specialty, you can now promote it PROFESSIONALLY with Counselor.
It is an engaging site skin with an immersive design that adapts greatly to different screen sizes.
Counselor sports several special effects and animations that spice up the overall experience.
Still, it does things in a very pleasant way, not distracting the user too much.
Counselor features:
- Client testimonials
- Pricing plans & packages
- Contact form
- Blog module
- About page
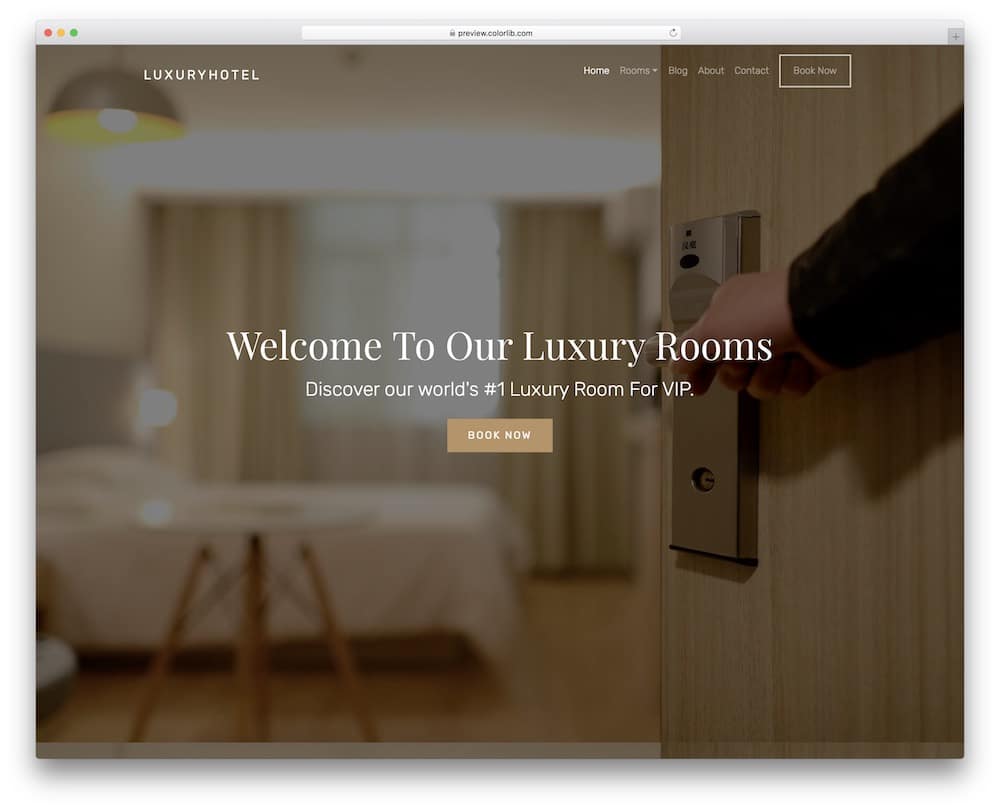
14. Luxury Hotel

Luxury Hotel is an ALL-AROUND parallax website template for the accommodation industry.
Whether it’s hotels, resorts, apartments, motels, you name it, Luxury Hotel is here to help you start online in the best possible light.
The design is highly impactful, especially once you tweak it to your heart’s content.
The structure is also entirely fluid, ensuring excellent operation on different devices and platforms.
You can add promotional videos, showcase rooms and display all the other offerings and activities that your hotel sports to persuade the customer.
Luxury Hotel features:
- Online reservation form
- Datepickers
- Social media icons
- HTML template
- Bootstrap Framework
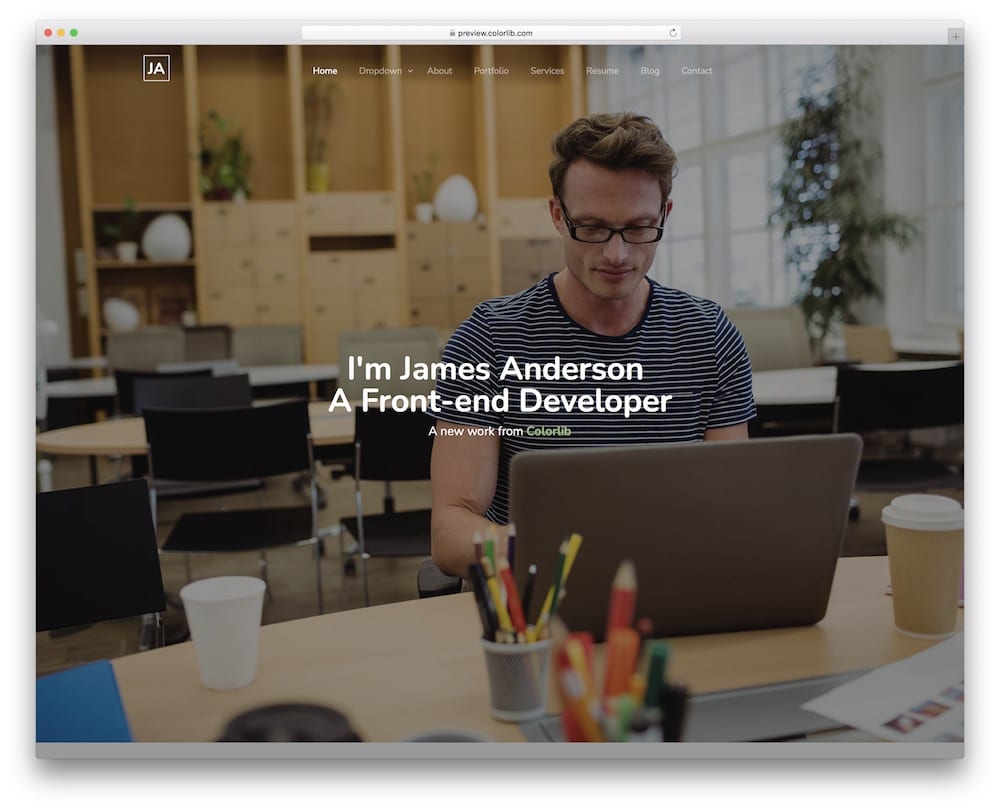
15. Orbit

Orbit is a one-page parallax website template for bringing to fruition a marvelous online resume and CV page.
If you would like to STAND OUT from the competition, you better investigate Orbit now.
Regardless of what you specialize in, this is the template that will help present your services, works and portfolio professionally.
All the content you plan to publish will come into view distraction-free, thanks to the simple and neat design.
Start online like a champ with Orbit and make an immediate difference.
Orbit features:
- Great navigability
- Filterable portfolio
- Online resume
- Client feedback
- Functional contact form
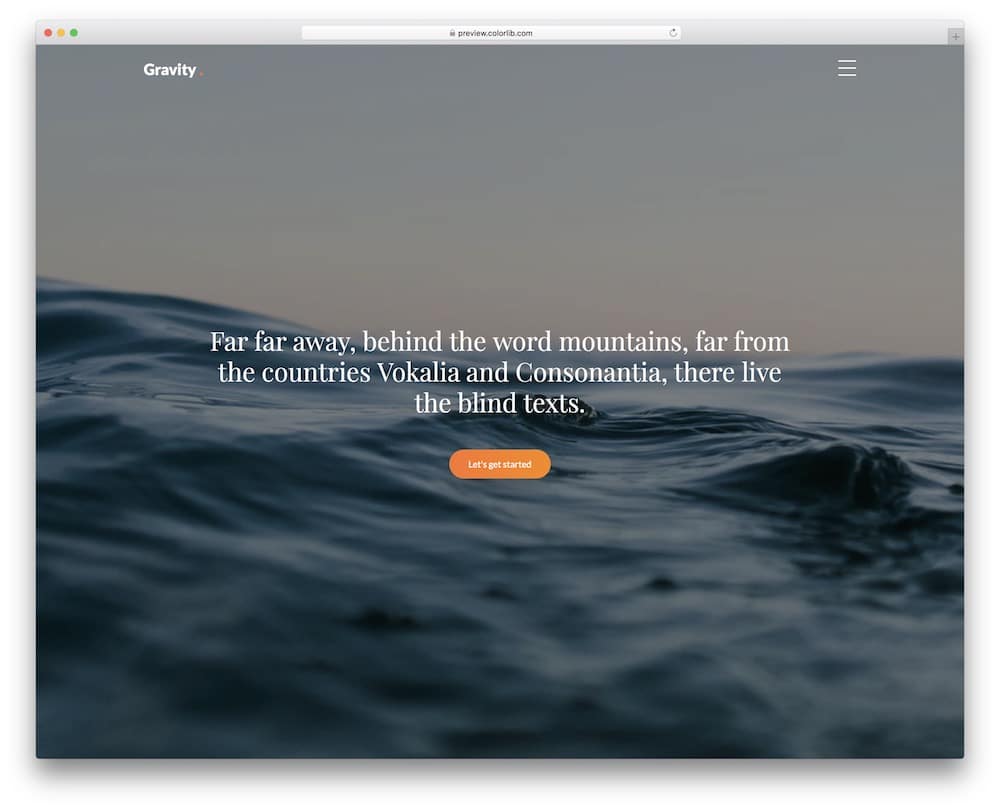
16. Gravity

Gravity is a multi-purpose business website template with a parallax effect.
If you are on the hunt for a quick solution and to boost your workflow, consider using Gravity.
You are free to employ this modern tool out of the box, but there is no need to hold back with customizations and improvements.
After all, you would at least want to brand it with your color choices.
When working with Gravity, you also don’t need to sort out responsiveness and mobile-friendliness, it rocks them BY DEFAULT.
Gravity features:
- Slide-in sidebar menu
- Animations
- Services section
- Cross-browser compatibility
- Minimalist header & footer
What Makes A Great Parallax Website Design
A great parallax website, known for its dynamic visual effect where background content (i.e., an image) moves at a different speed than foreground content while scrolling, should encompass these six key features:
- Smooth & subtle parallax effect: The parallax scrolling effect should be smooth and seamless, enhancing the user experience without causing distractions or disorientation. It should complement the content rather than overpower it, providing a sense of depth and dynamism.
- Optimized performance & loading times: Parallax effects can be heavy on resources, potentially slowing down a website. A great parallax website must be optimized for performance, ensuring fast loading times. This includes efficient coding, optimized images, and ensuring the website is not overloaded with too many moving elements.
- Responsive design: The website should maintain its functionality and aesthetics across different devices. Given the complexity of parallax scrolling on mobile devices, the design should adapt appropriately, possibly simplifying effects on smaller screens to ensure usability and performance.
- Clear & focused content layout: The content should be arranged clearly to guide visitors through the site. Text and important information should be easily read without getting lost against the moving backgrounds. The parallax effect should enhance storytelling, leading the user through the website engagingly and intuitively.
- Interactive & engaging user experience: A great parallax website should engage users, encouraging them to explore content. This can be achieved through interactive elements that react to scrolling or cursor movements. The overall experience should feel intuitive and captivating, encouraging visitors to explore the site more.
- Minimal content with strong visuals: Parallax sites work best with less text and more striking visuals. High-quality images, videos, or graphics paired with brief, impactful content ensures the focus remains on the scrolling experience.
::
Note: This article was originally published on April 12, 2021. But our team regularly reviews it and updates it with necessary improvements for accuracy.






