You cannot just go out there, search for architecture website templates, pick one and think all will work out to your advantage.
Not all alternatives are reliable. (Even if they say they are.)
Do you know if they are:
- Updated?
- Responsive?
- Follow the modern trends?
- Use the latest technologies?
I’m here to ASSIST YOU in making the right decision.
On. The. Spot.
Our team reviewed 100s of architect website templates to collect ONLY THE BEST and MOST TRUSTWORTHY.
These are all the right options.
It’s only about what design you like more – that’s why we added 15.
Something. For. Everyone.
This post covers:
Note: You may also be interested in our review of the best free WordPress architecture themes.
Best Architecture HTML Website Templates
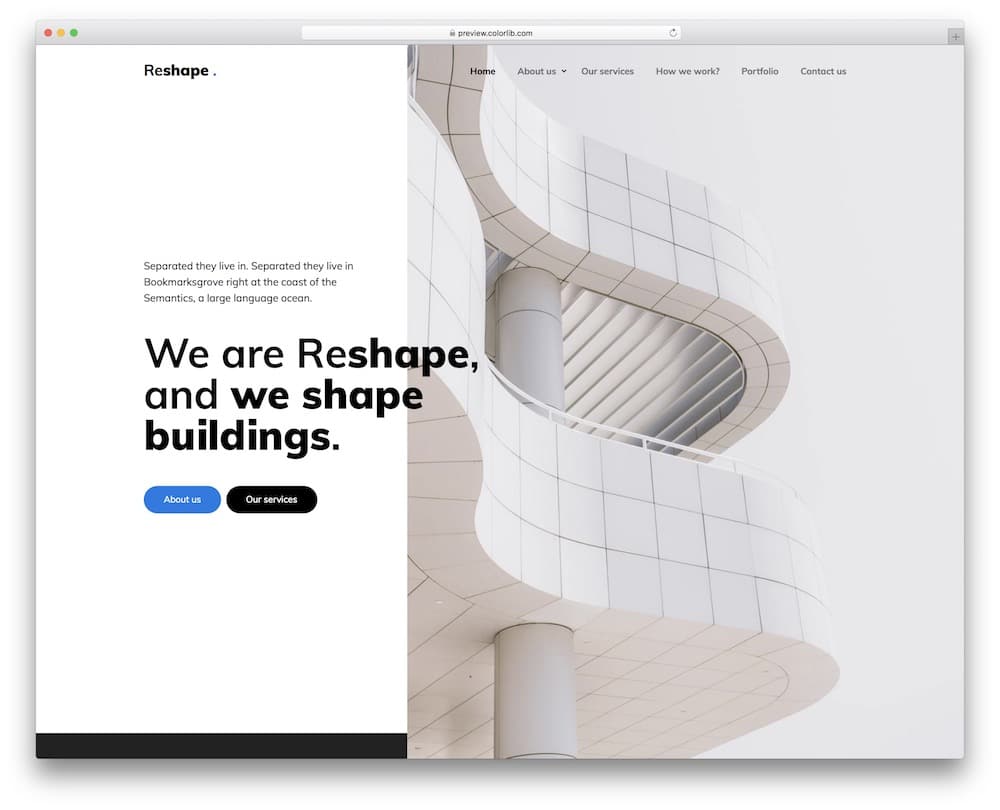
1. Reshape

Reshape is a creative solution for all architects and interior designers.
You will have no trouble triggering visitors’ attention with its simple yet distinct look.
Reshape is here to make a difference and get you started online sooner rather than later.
With the design ready-to-use and heaps of practical features, you can bring to fruition a neat online presence for your business.
Showcase your projects, promote your services, start a blog, and create a beautiful gallery, all this with Reshape’s help.
It also comes with testimonials and a functional contact form.
Reshape features:
- Multi-level drop-down menu
- Animated statistics
- Carousels
- Social media icons
- About page
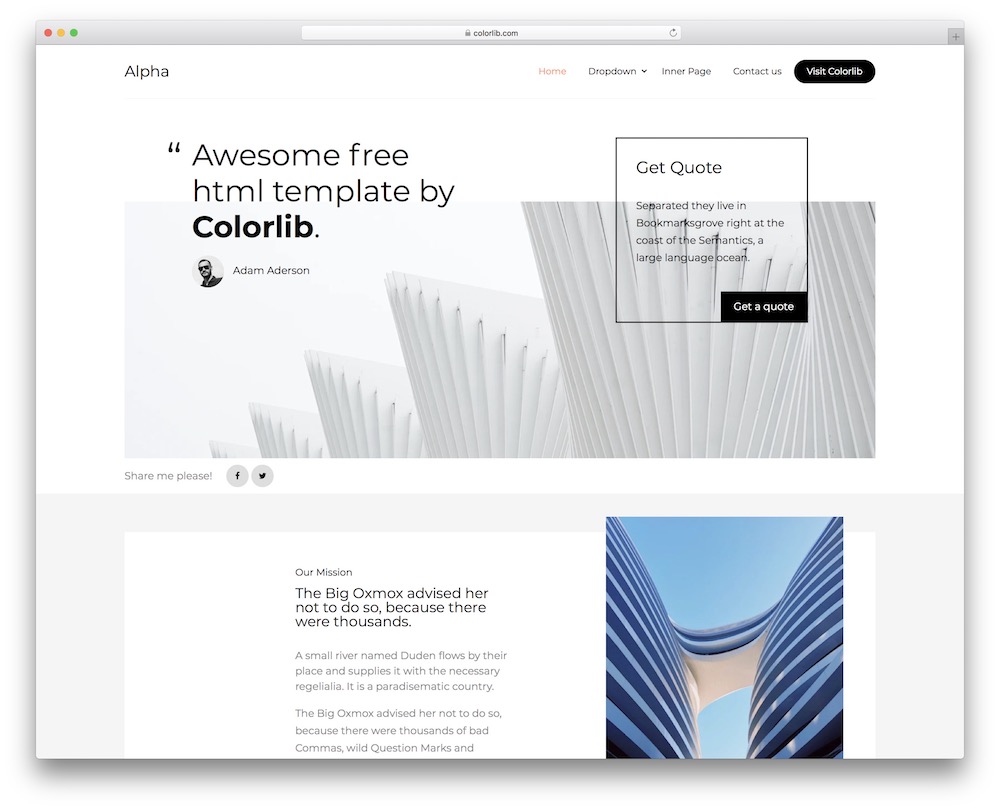
2. Alpha

With the clean and distinct look, Alpha is one outstanding website template for architects and architectural firms.
Thanks to the amazing structure, you will put on display all your services, projects and other useful information beautifully.
With that in mind, go ahead and employ Alpha out of the box, as it works fantastically well as is.
Still, you are free to tweak and improve it.
Take action and MAKE a change now.
Alpha features:
- Animations
- On scroll content loading
- Client testimonials slider
- Call-to-action buttons
- Multi-level drop-down menu (great navigability)
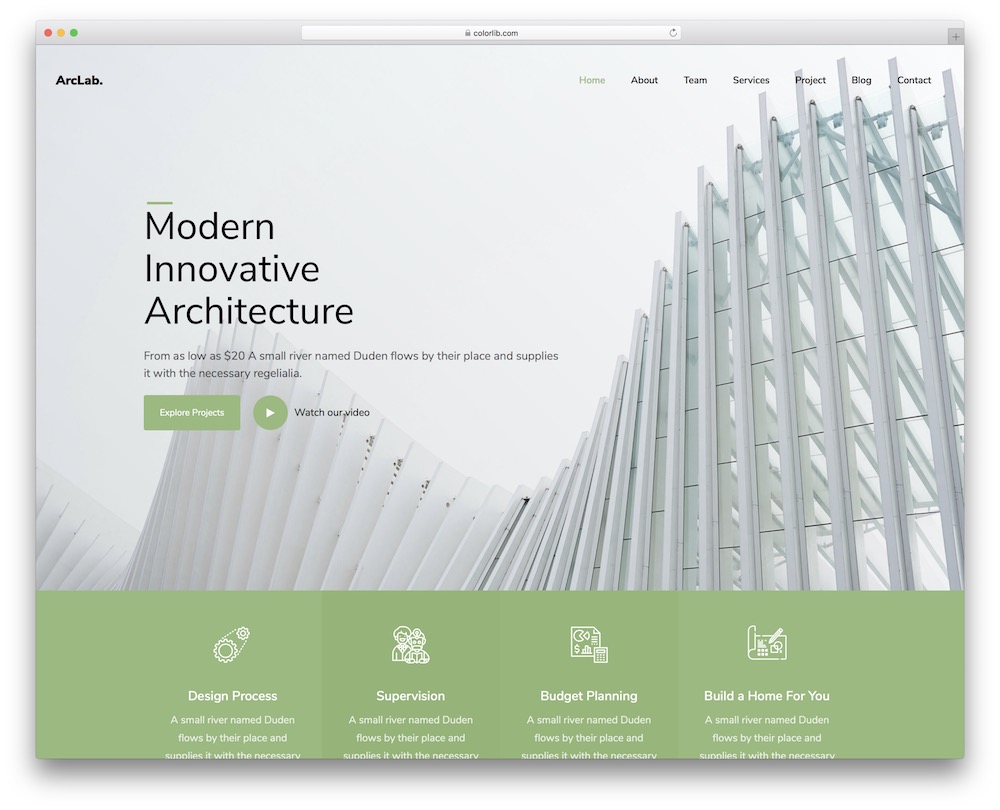
3. Archlab

Archlab is an outstanding architecture website template that will help you stand out from the masses.
If you lack an online presence, make a difference now with the impactful Archlab.
This site canvas is ready to present your business online in the best possible way.
But do take things a step further and brand and personalize Archlab according to your directions.
Even though this is an HTML template, the code structure is neat and tidy, ensuring you a quick website creation.
Avoid the hassle and KICK-START your project with a click on the download button.
Archlab features:
- Beautiful parallax background effect
- Sticky navbar
- Animations & cool scrolling effects
- Pricing plans
- Blog & contact pages
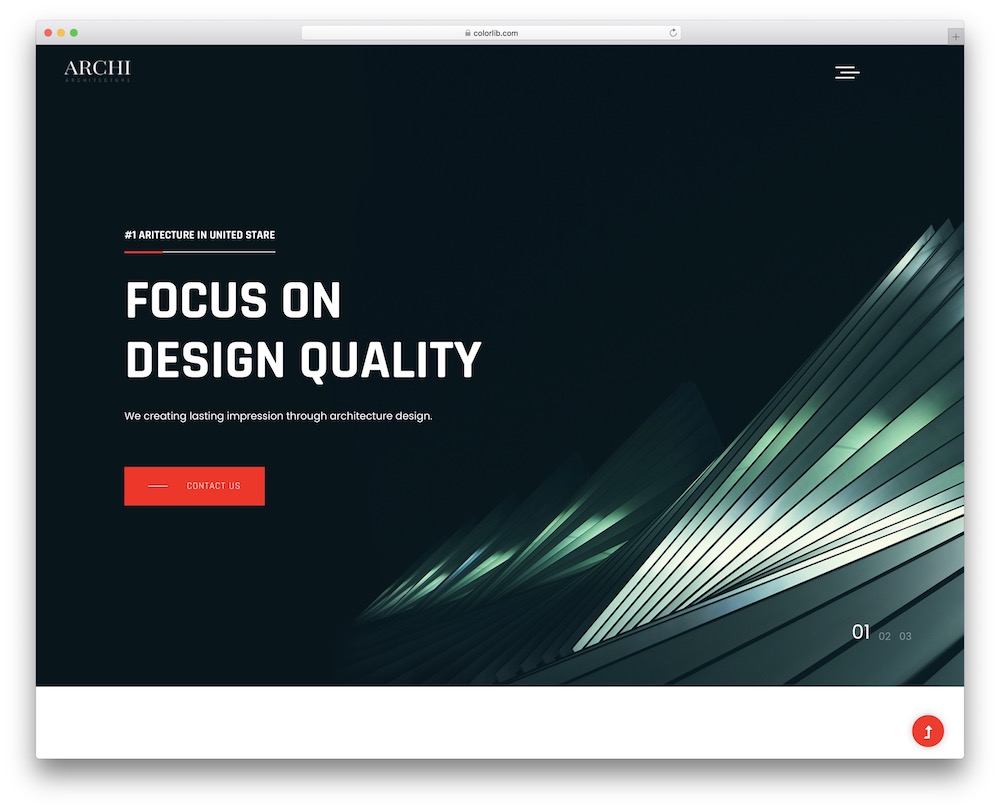
4. Archi

Keep in mind, all these architecture website templates have on point design, following the latest trends and regulations.
Indeed, Archi is no different, a striking solution that promises a top-notch outcome that will turn heads.
A solid page can boost your professionalism through the roof, showing everyone how serious you are about your business.
Feel free to go with the sample exactly as is, ENRICH it with your contents and make it go live shortly after.
However, you do not need to stop at this point; make it yours and enjoy inspiring all your visitors.
Archi features:
- Hide/show menu bar
- Floating header
- Back to top button
- Services & portfolio sections
- Google Maps integration
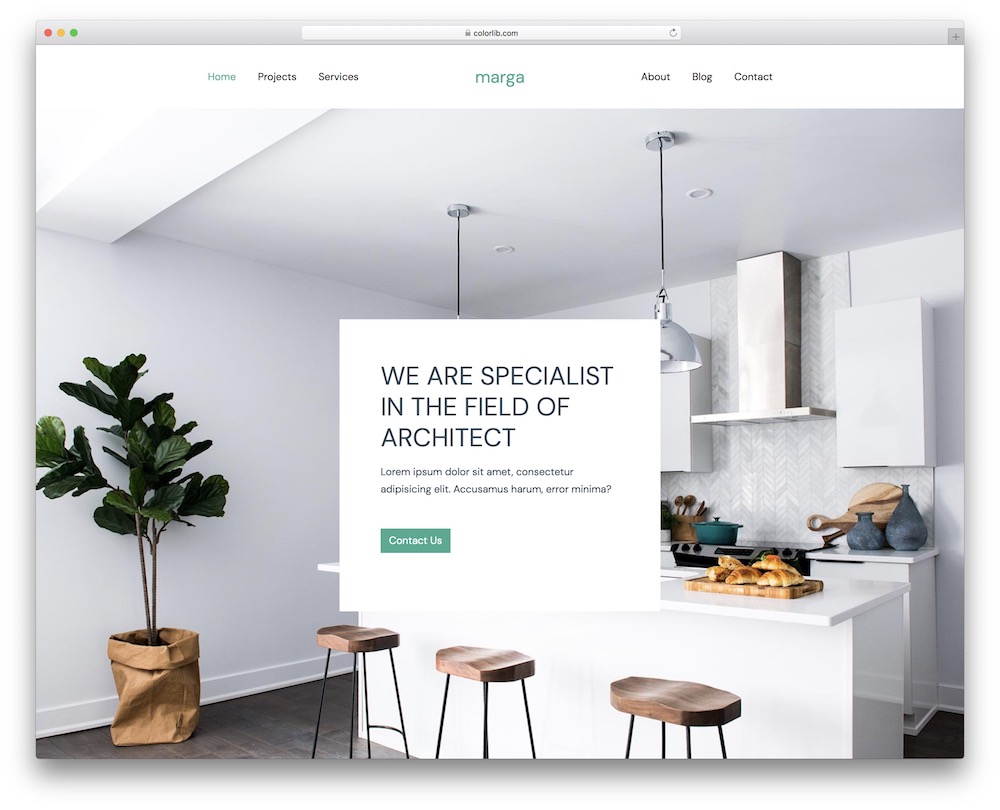
5. Marga

Due to its amazing flexibility, you can use Marga for architects and interior designers.
It is a modern and versatile website template, promising a very engaging end product.
Do not miss establishing a business-driven website because you can raise your potential and scale it to new heights MORE comfortably.
Marga is a Bootstrap Framework template that guarantees a fluid layout.
In other words, your website will acclimatize to all modern devices without a hitch, be it a smartphone, a tablet or a desktop computer.
Plus, Marga also works great on all popular web browsers and supports retina screens.
Marga features:
- Attention-grabbing full-screen slideshow
- Hover effects
- Social media buttons
- Functional contact form
- Client references/feedback
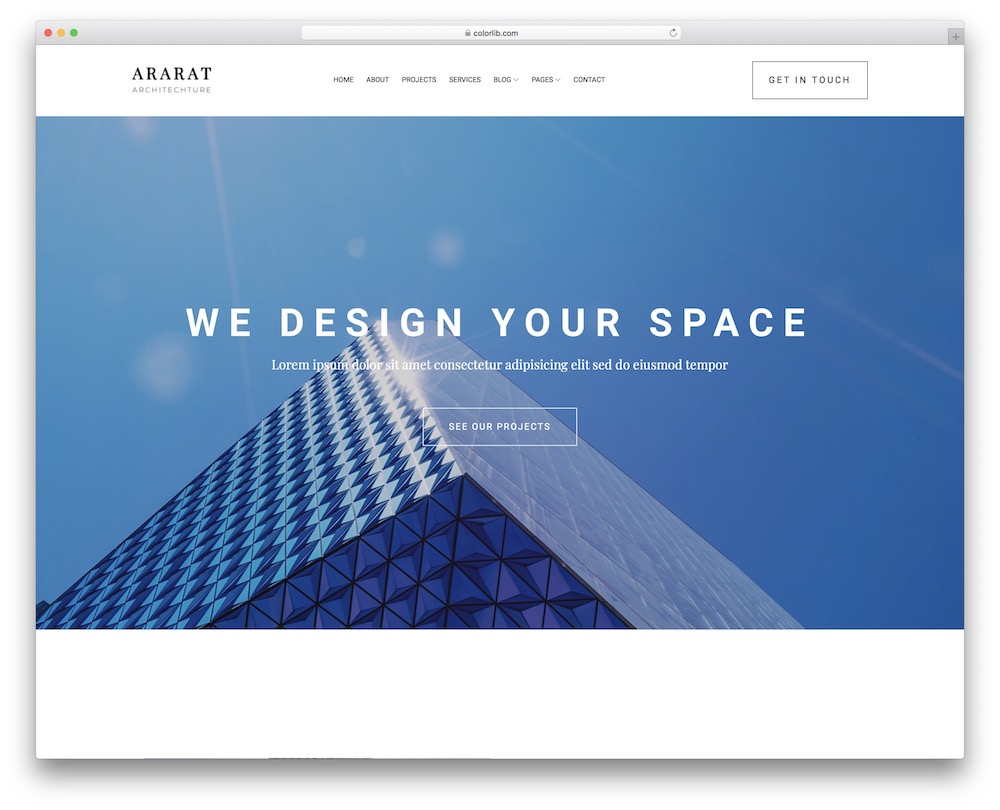
6. Ararat

If you are unsure what style to choose for your website, always aim for a minimal and simple look.
Ararat knows how to deliver exceptional performance and a great experience for every user and potential client.
It is stunningly designed, taking care even of the SMALLEST details.
With this in mind, Ararat welcomes everyone to employ it out of the box.
This approach allows you to have a website live as QUICKLY as possible while still maintaining professionalism.
The collection of features is also vast, with a few of the highlights listed below.
Ararat features:
- Full-width slider with CTA
- Sticky navigation & drop-down menu
- Predefined internal page layouts
- You can use it for one page website
- Many additional UI elements
Need inspiration boost? Folks over at Awwwards have an awesome resource of amazing architectural website designs available for anyone to view and review. Don’t miss it.
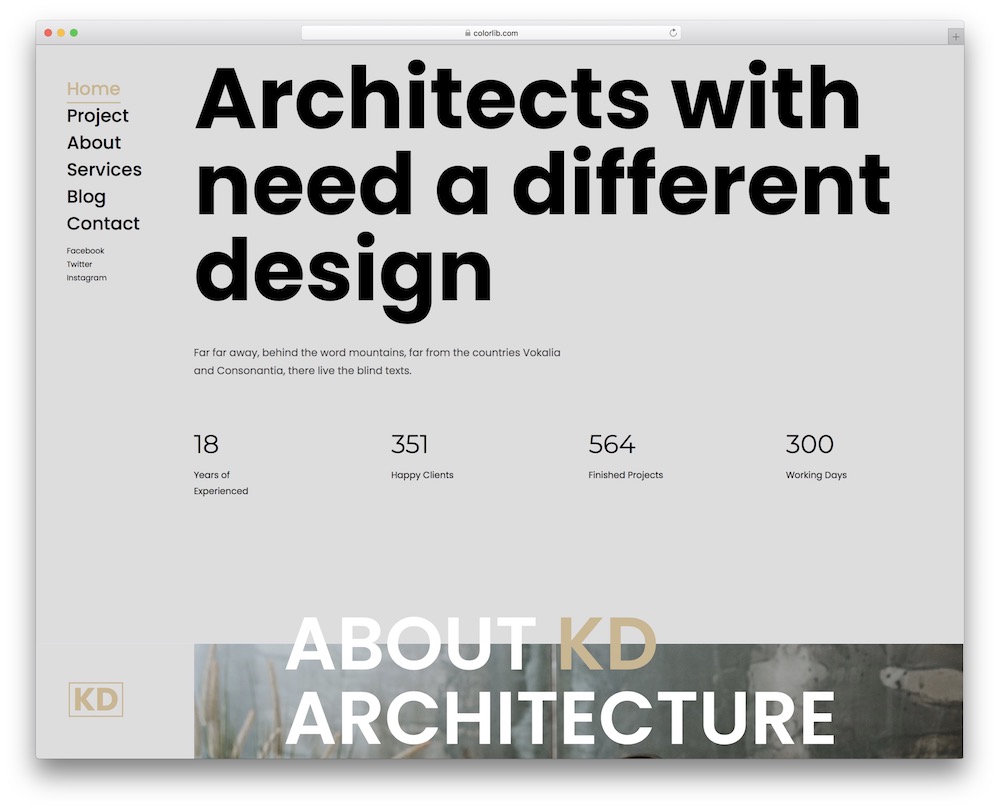
7. KD

If you are looking for something different, that’s when KD comes into play. Even the name is not a common one.
A stupendous architecture website template that will instantly set you apart from the competition.
Still, you can expect a first-class outcome that will raise your potential to level eleven.
KD guarantees you rapidly SPEED UP the process of realizing a website for architects and firms effort-free.
KD features:
- Animation for showcasing statistics
- Sticky sidebar menu
- Social media buttons
- Full-width layout
- Responsive & cross-browser comaptible
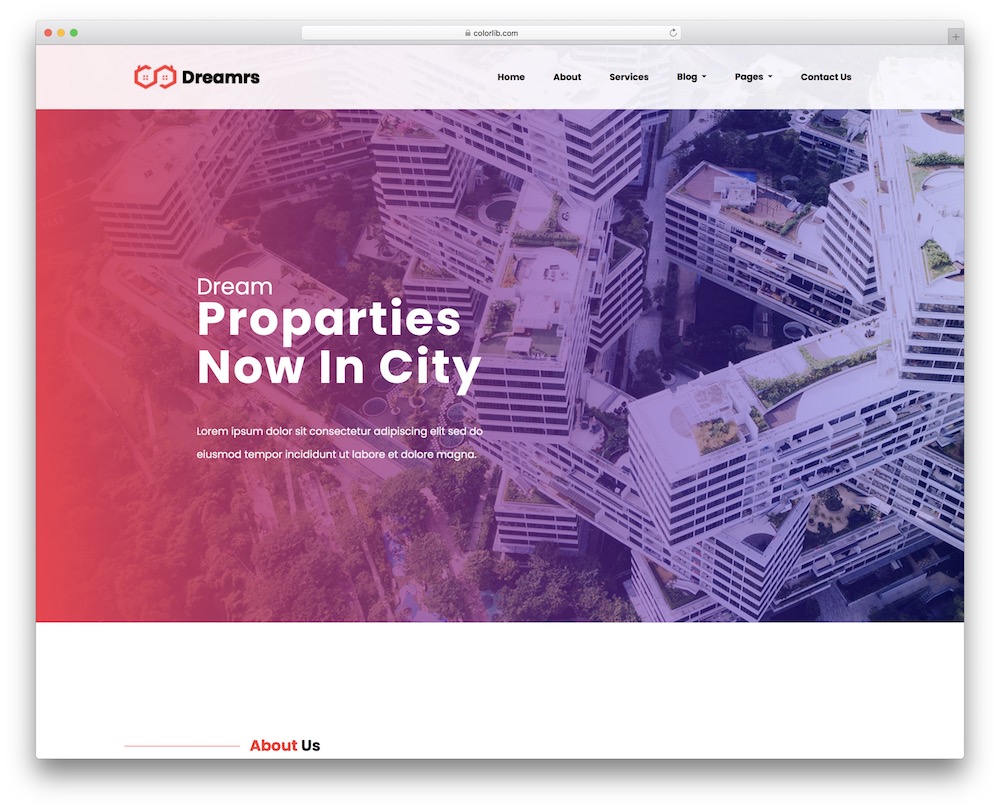
8. Dreamrs

As an architect, you bring people’s dreams to realities.
In this day and age, you need to have a web presence, as only then will people take you seriously.
Thanks to Dreamrs, you can start quickly, as this website template is just a click away.
You can expect to swiftly enter the internet world WITH A BANG with all the amenities at your disposal.
Even if you decide to add your creative twist to Dreamrs, expect things to unroll quickly.
Dreamrs features:
- Floating header
- Filterable portfolio
- Project page
- Blog for content marketing
- Contact form & Google Maps
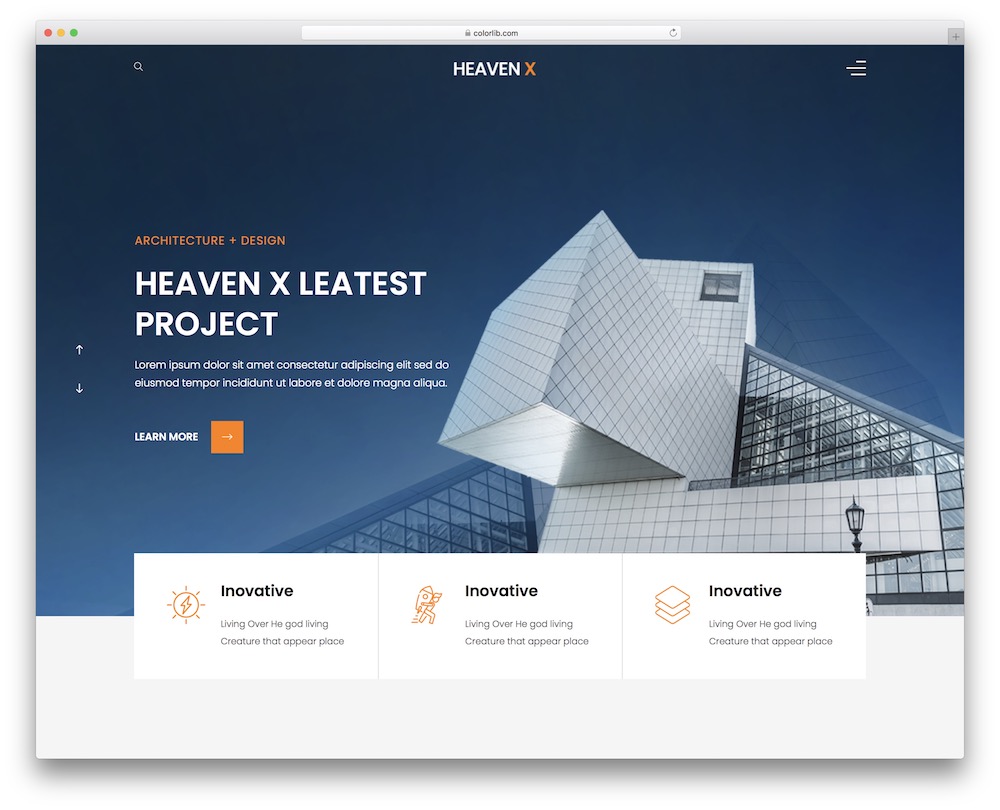
9. Heaven

Architecture and interior design go very well hand in hand.
With that in mind, Heaven is this nifty website template that will assist you in establishing an A-grade business site.
You will establish an online presence quickly even though you need experience and coding is also necessary.
GUARANTEE.
You do not need to start from scratch, and you also do not need to worry about any of the technical aspects of a modern website.
Heaven follows all the trends and uses only the latest technologies.
Now it’s UP TO YOU to use it. And you will because you already see what’s possible.
Heaven features:
- Text slider with CTA
- Sidebar menu reveal
- Google Maps for location display
- Image gallery
- Functional form (with elements)
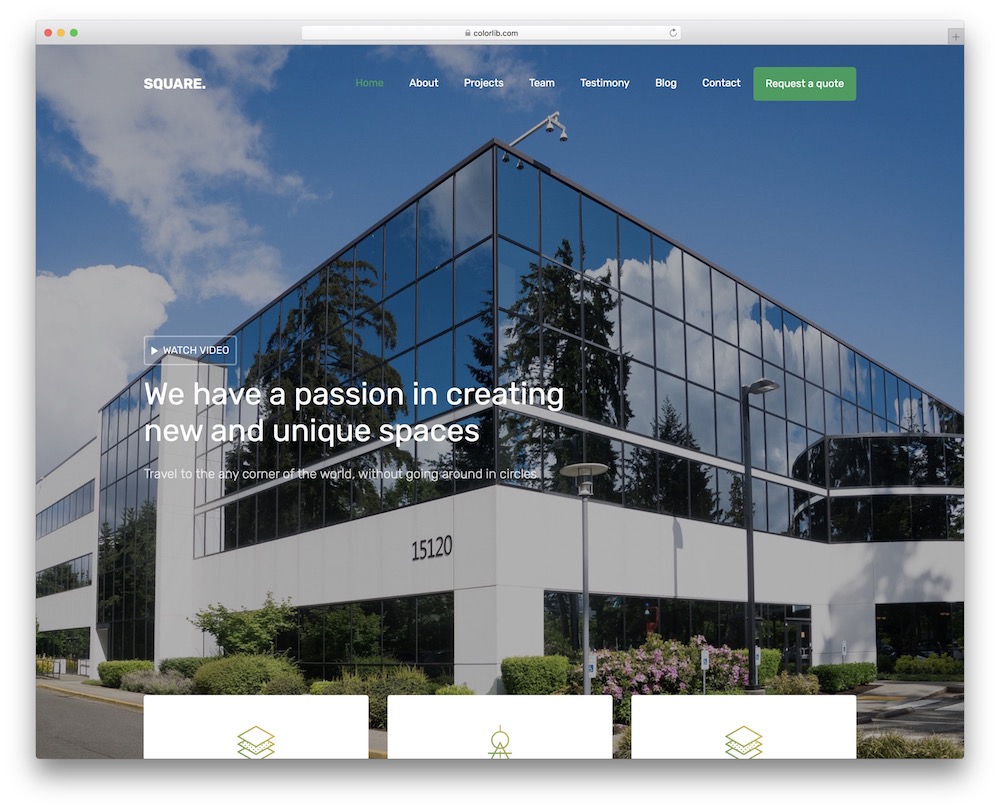
10. Square

If you are ready to make an immediate difference, you are ready for Square.
Let the idea of building a website for an architectural firm not feel intimidated.
Thanks to any of the templates on this list, you are in safe hands. And the finishing product just around the corner.
Start on the right track with Square and have it all set and ready to go quickly.
Starting from scratch feels so old-school, so why complicate things if you do not have to?
Start with a powerful tool that did all the heaving lifting instead of you.
Square features:
- 100% mobile-ready layout
- Request a quote form
- Awesome testimonial slider
- Single page structure
- Team section
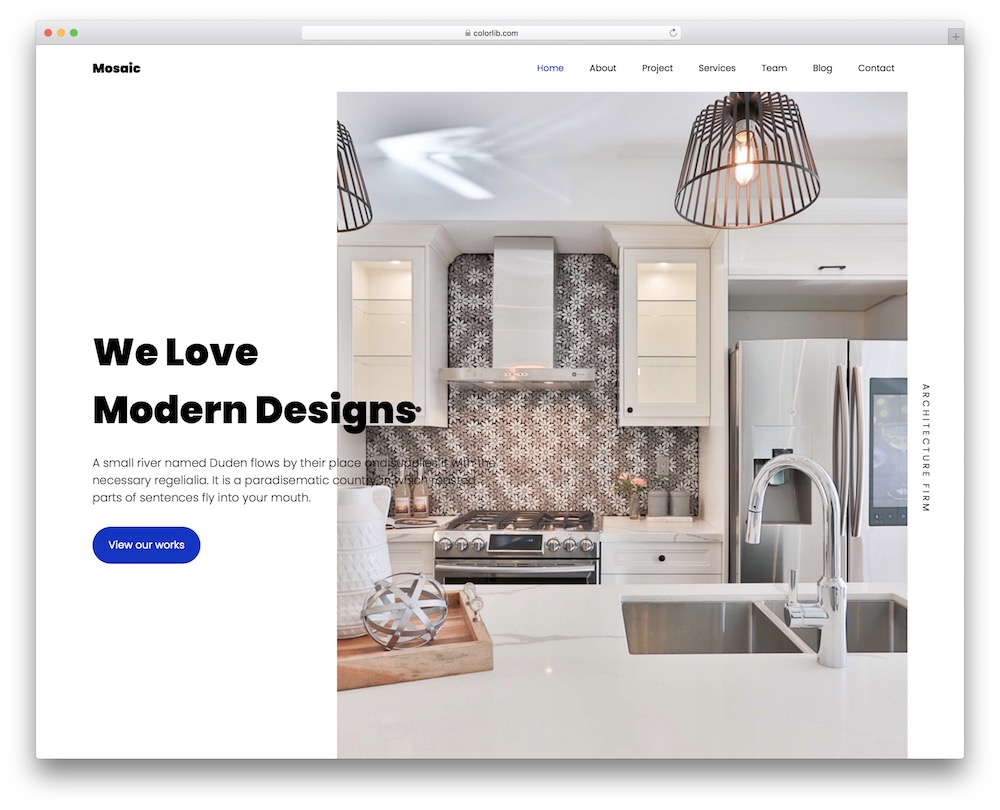
11. Mosaic

The appealing design of Mosaic will grab everyone’s attention with ease.
To experience this architecture website template, head over to the live demo page and go from there.
This offers you to see the true potential that this tool has before you fully dive in and use it for your or your client’s project.
Mosaic rocks tons of impactful elements and sections that will do you well.
What’s more, everything is beautifully laced together with a stunning flow that will keep a visitor around for longer.
But it is also worth noting that you can MODIFY the default look of Mosaic however you want.
Mosaic features:
- Big split-screen slider
- Parallax & hover effects
- Customer testimonials
- Brand/company logo slider
- Bootstrap Framework
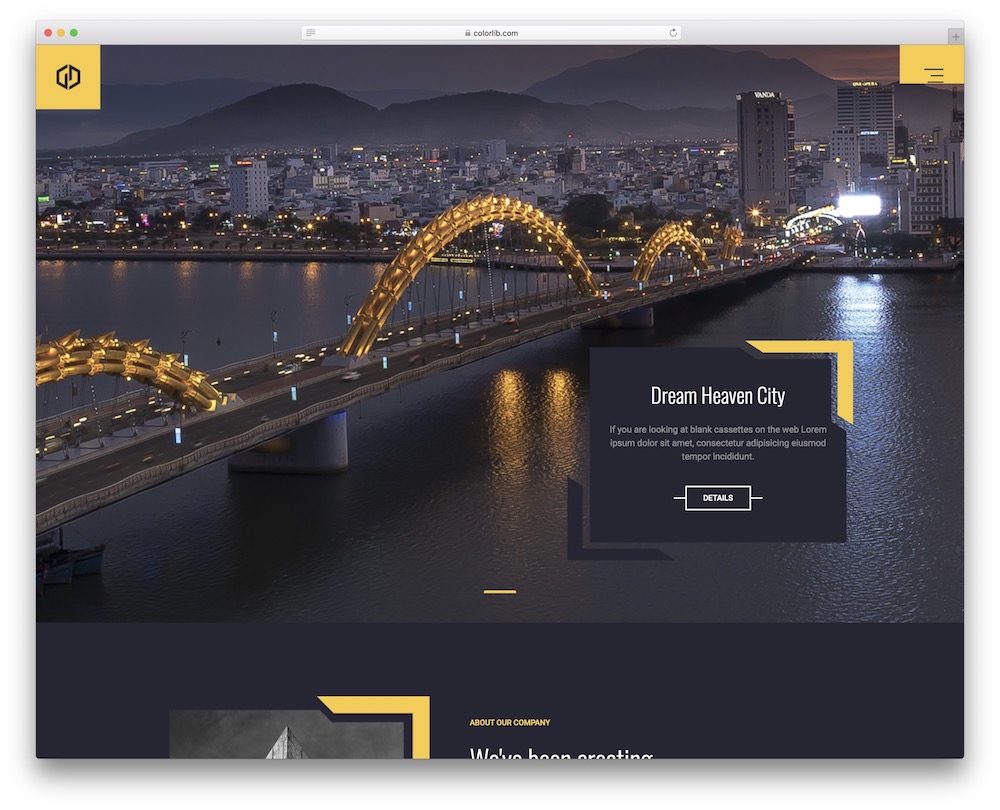
12. Sparsh

When on the hunt for a architecture website template with a dark design, Sparsh is the way to go.
It is a nifty solution that helps trigger everyone’s curiosity and make them want to learn more about your business.
With a nice touch of details, Sparsh appears very original, which will help you when differentiating yourself from the competition.
You can utilize it with a click on the button and start working on your website right away.
Why consider working on your website from the ground up if you do not have to?
Take a SHORTCUT with Sparsh and enjoy the magnificent result.
Sparsh features:
- Slider with cool detail
- Hover effects
- Testimonials
- Transparent sidebar menu reveal
- Trendy design
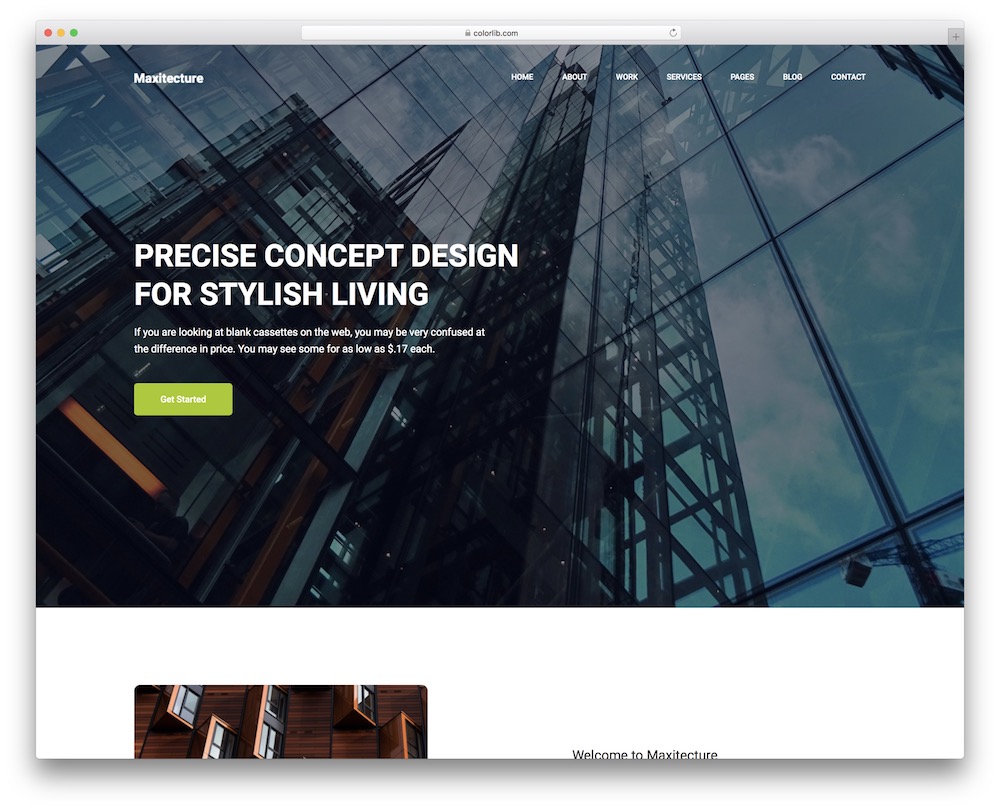
13. Maxitechture

In this day and age, every business necessitates a website.
After all, a website is your most influential ambassador, so make sure you sort it out as quickly as possible.
To your luck, with Maxitechture and all the other architecture website templates on this list, you can enjoy a quick-start to something novel.
Let this great web design present your firm in the online world with an attention-grabbing approach.
Maxitechture still guarantees an enviable site creation even if you do not do any changes to it and use it out of the box.
But making it follow your branding regulations is also an option that you can actualize QUICKLY.
Maxitechture features:
- Call-to-action buttons
- Brand logo slider with hover effect
- Sticky navbar with drop-down menu
- Social icons
- Google Maps & contact form
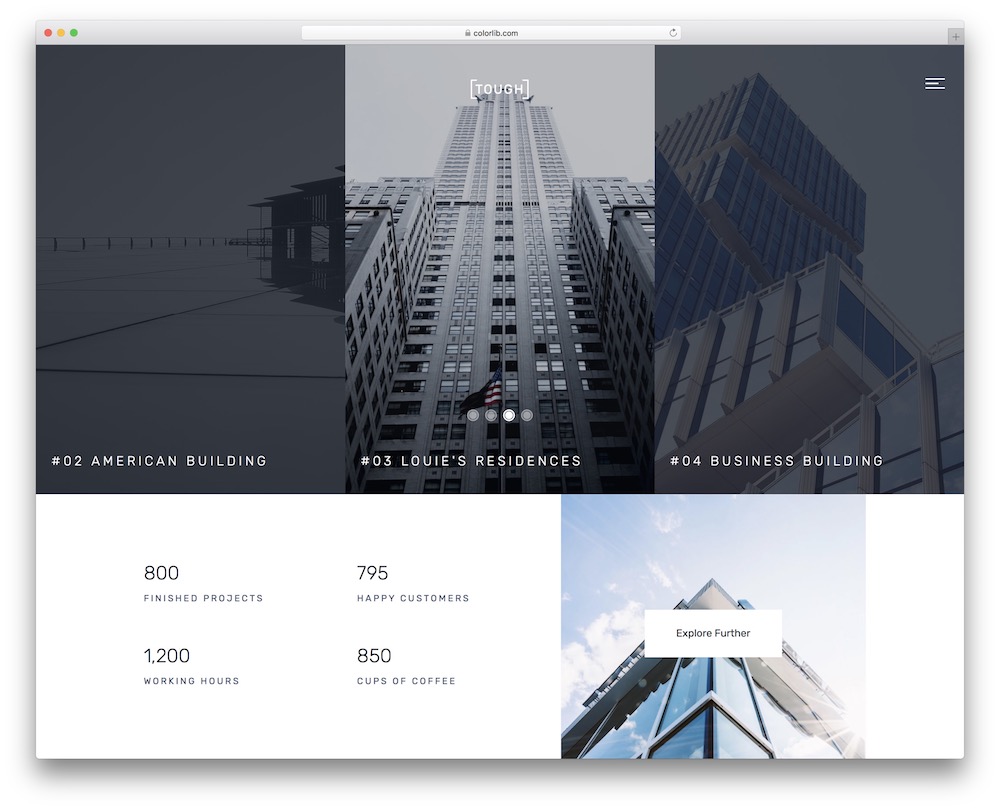
14. Tough

Make your architectural firm pop online with Tough.
It is a resourceful HTML alternative that helps you establish a winning website that will wow all your potential clients.
Use it to showcase your projects, promote your services, and share other useful information, like pricing.
Tough also has this original design, which helps you hold everyone’s attention for longer.
In fact, it would be best for you to visit the live demo preview and witness Tough first-hand.
EVERYTHING CHANGES immediately once you couple Tough with your amazing content. Get the ball rolling strong now and make a difference.
Tough features:
- Animated stats & hover effects
- Carousels
- On scroll content loading
- Pricing plans
- Full-screen menu overlay
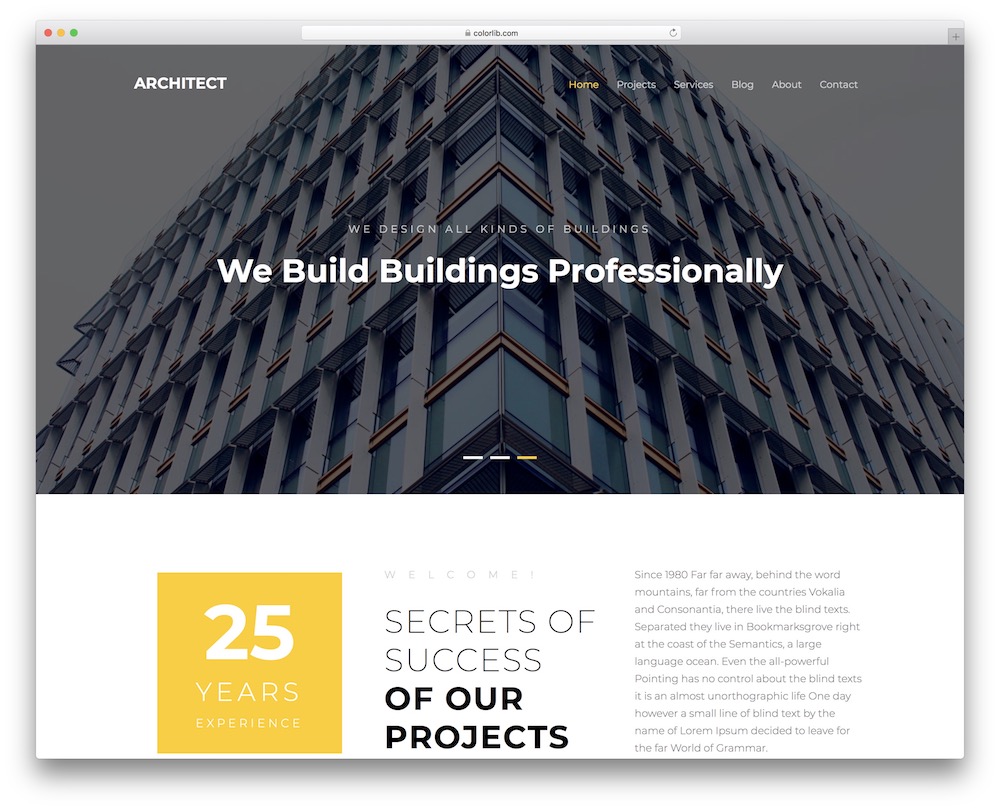
15. Architect

As the name suggests, Architect is a dedicated website template for anyone and anything in the architectural industry.
Heck, even if you operate a building or construction business, you can also benefit from Architect.
This page skin is adaptive enough to fit multiple intentions without a hitch.
And this goes for using it as is.
On the other hand, you can effortlessly expand the potential even further once you start ALTERING and ADJUSTING Architect.
Architect equips you with tons of stuff that will change the way you operate online.
Architect features:
- Slider with text
- Parallax effect
- Scrolling animations
- Back to top button
- Projects & services sections
What Makes A Great Architecture Website Design
A great architecture website typically showcases the following five key features:
1. High-Quality visual content
As architecture is a visually-driven field, the website should feature high-resolution images and videos of projects.
This includes detailed photographs, architectural renderings, plans, and possibly virtual tours.
The visual content should be professionally presented and easy to navigate, providing users with a clear and engaging view of the work.
2. Clean & elegant design
The website’s design should reflect the aesthetic values of architectural practice.
This means a clean, minimalistic layout that emphasizes space and structure, mirroring the principles of good architecture.
The design should not overshadow the content but complement and enhance the display of projects.
3. Intuitive user interface & navigation
Ease of use is crucial.
Visitors should find it straightforward to navigate through different website sections, such as portfolio, about us, services, and contact information.
A well-organized menu, clear categorization of projects (by type, location, or date), and a simple, intuitive layout are essential.
4. Responsive & mobile-friendly design
With the increasing use of mobile devices to access the internet, the website must be responsive.
This means it should automatically adjust to fit the screen size of tablets, smartphones, and desktops, ensuring a seamless user experience across all devices.
5. Informative & engaging content
Apart from visual representations, the website should provide comprehensive information about each project, the firm’s philosophy, team profiles, and services offered.
This could include project descriptions, client testimonials, awards, publications, and blog posts about recent news or industry trends
6. Client testimonials & awards
Featuring client reviews, testimonials, or awards earned for previous projects adds credibility and can help potential clients trust the firm’s expertise.
::
Note: This article was originally published on October 17, 2020. But our team regularly reviews it and updates it with necessary improvements for accuracy.






