In the process of working with new website owners, many ask us what is a sidebar in WordPress.
Quick answer: It’s a vertical section on your website that’s beside the core content area with all these extra goodies (read: WP widgets).
One of the most IMPORTANT tasks is to make your website EASY TO USE for your visitors.
This post covers:
- So, what exactly is a WordPress sidebar?
- How to use a WordPress sidebar
- Top 5 things to include in your sidebar
- Dos and don’ts for WordPress sidebars
- FAQs about WordPress sidebar
The WordPress sidebar is one element of your website that can help boost user experience.
However, sidebars are often misused and misunderstood in WordPress.
In this post, we’ll explain WHAT a sidebar is in WordPress, WHERE you can find it, HOW to use it, and even share some quick DOS and DON’TS for WordPress sidebars.
So, What Exactly is a WordPress Sidebar?
A sidebar in WordPress is a widgetized area that WordPress uses to display content that’s not part of the main content.
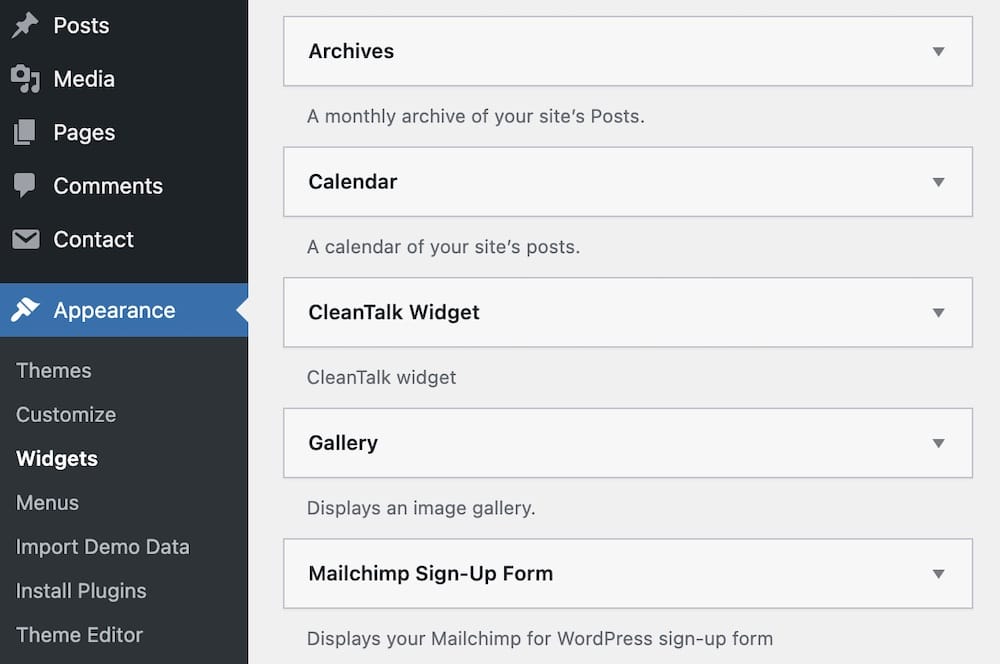
You can add built-in WordPress widgets, such as Recent Posts, Tag Cloud or a Search Bar.
Some WP themes and plugins have their own set of widgets that you can add to display EVEN MORE information.
Note: One of the widgets we use is the MailChimp Sign-Up Form.
Where to Find a WordPress Sidebar

Typically, a WordPress sidebar sits vertically along the left or the right side of the main content area.
However, you can also find it in other locations below or above the content area, footer or header, or anywhere else in the theme.
If it’s located in one of these places, it’s usually horizontal rather than vertical.
How to Use a WordPress Sidebar
Most WordPress themes come with sidebars in place. (Even extra widgets.)
All you have to do is add content to it. (0 coding necessary!)
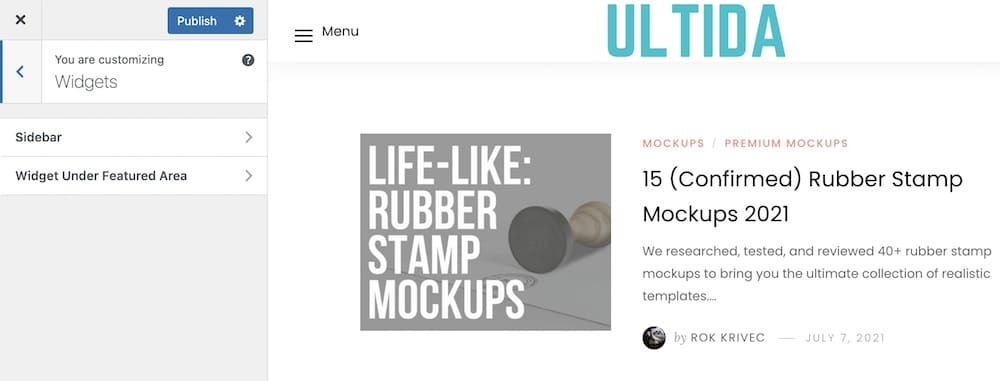
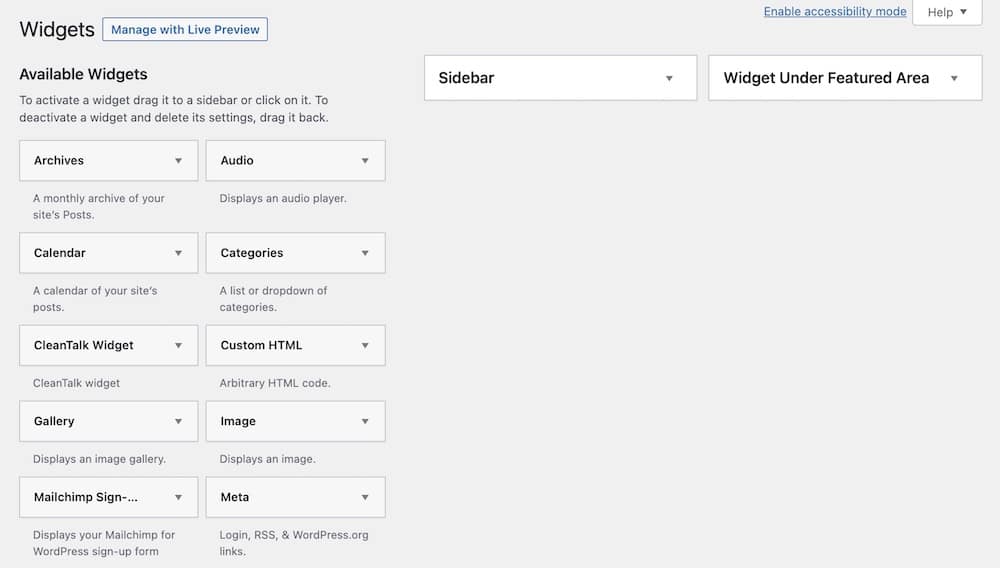
You can do so by going to Appearance > Widgets or by going to Appearance > Customize and using the Live Customizer.
You’ll see a list of all the sidebars you have and the available widgets you can add.
How to Add/Edit a Sidebar With Widgets
Option 1

To add a widget to a sidebar, drag it over or click on the Add Widget button if you’re using the Live Customizer.
ADD the content and ADJUST the widget to your liking, then click Done.
You can rearrange widgets, configure the content, and delete them if you change your mind and don’t want to use it.
Don’t forget to hit the Publish button if you’re using the Live Customizer to add your widgets.
Option 2

Personally, I like using the Appearance > Widgets approach more. For me, it’s easier and less distracting.
Depending on your theme, you DON’T even need to click the Publish button. The sidebar area updates automatically.
If you ever want to switch to Option 1, you can also just click the Manage with Live Preview, located at the top.
Top 5 Things to Include in Your Sidebar
The purpose of a WordPress sidebar is to make your site EASIER to use and ENCOURAGE users to stay longer on your site.
As such, here are top five things you should consider including in your sidebar:
- A list of popular or recent posts to encourage visitors to stay longer
- An email subscription form to help you grow your list
- Search bar to make it easy for visitors to find content
- Event promotion if you’re a business and have an upcoming virtual or in-person event
- Your most popular service(s) or product(s)
Dos and Don’ts for WordPress Sidebars
Now that we’ve covered what a WordPress sidebar is and how to use it, let’s go over some sidebar dos and don’ts.
WordPress Sidebar Dos
When working on your sidebar, do:
- Consider the placement of your sidebars and how it fits with the rest of your site. For example, using a sidebar on your blog page is natural. But having the same sidebar on your homepage or sales page will be counter-productive.
- If you want to promote a piece of content or an offer consistently throughout your site, add it to the sidebar.
- If you use ads on your site, consider adding them to the sidebar rather than placing them in the middle of the content.
- Add only information that is relevant and make it easier to navigate around your site.
- Use content-aware sidebars that display different content based on the page they’re on. You can use a plugin like Content Aware Sidebars to help with this.
WordPress Sidebar Don’ts
On the other hand:
- Avoid adding too many widgets as this will make your sidebar more cluttered and difficult to use.
- Don’t install too many third-party widgets or plugins so as to not increase the chances of plugin and theme conflicts. (They can also slower your website load.)
- Go easy with the ads in the sidebar as too many ads can make your site appear spammy.
Final Thoughts
A WordPress sidebar typically resides on the left or right hand side of the main page or post content.
However, you can also find it in other locations such as before or after the content.
The sidebar helps make your website easier to navigate when YOU USE IT RIGHT.
And point your visitors to your MOST essential pages and resources.
Use the tips in this article to optimize your sidebar and provide your website visitors with a better user experience.
Like a CHAMP.
FAQs About WordPress Sidebar
What is a WordPress sidebar?
A WordPress sidebar is a vertical column provided by a theme to display information other than the web page’s main content. This can include widgets for recent posts, search bars, advertisements, etc.
How do I add widgets to my WordPress sidebar?
You can add widgets to your WordPress sidebar by going to Appearance > Widgets in your WordPress dashboard. Here, you can drag and drop the desired widgets into the sidebar area.
Can I have multiple sidebars on my WordPress site?
Yes, many WordPress themes support multiple sidebars (also known as widget-ready areas). You can add them by editing your theme’s functions.php file or using a plugin that allows sidebar creation.
How do I remove the sidebar from a specific page in WordPress?
To remove the sidebar from a specific page, select a full-width template from the Page Attributes section when editing the page, or add custom CSS to hide the sidebar on certain pages.
Is it possible to customize the appearance of my WordPress sidebar?
Yes, you can customize your sidebar’s appearance using CSS. Go to Appearance > Customize > Additional CSS in your WordPress dashboard to add your custom styles.
Can I make my WordPress sidebar sticky?
Yes, you can make your sidebar sticky using a plugin that offers this functionality or with custom CSS and JavaScript to keep it in place as users scroll down the page.
How do I change the order of items in my WordPress sidebar?
You can change the order of items in your sidebar by dragging and dropping the widgets in the desired order under Appearance > Widgets in your WordPress dashboard.
What should I do if my WordPress sidebar is not showing up?
If your sidebar is not showing up, check if your theme supports sidebars, ensure that widgets are added to the sidebar area, and check for any theme settings that might be hiding the sidebar. Additionally, check for plugin conflicts or errors in your theme’s files.
How do I create a custom sidebar in WordPress?
To create a custom sidebar, you can use a plugin like “Custom Sidebars” or add code to your theme’s functions.php file. This involves registering a new sidebar using the register_sidebar() function.
Why is my sidebar not showing up?
This could be due to several reasons: your theme might not support sidebars, the sidebar might be disabled in your theme settings, or the particular page template you’re using could be full-width (without a sidebar). Check your theme settings and page templates to troubleshoot this.





