Do you want to learn what is a widget in WordPress?
Quick answer: Widgets are designated areas on your website that display extra content.
They’re typically located in your WP sidebar, footer, or any other widgetized area on your WordPress website.
That’s the SHORT answer.
But since so many are still questioning, I decided to break things down in detail.
You’ll learn about native WordPress widgets, installing them, the difference between widgets and plugins, several examples, and more!
This post covers:
- What are widgets in WordPress?
- How to add widgets in WordPress
- When to use WordPress widgets?
- What is the difference between a widget and a plugin
- 9 Useful WordPress widgets & examples
- Final thoughts
- FAQs about WordPress widgets
Widgets are incredibly USEFUL as they can help you increase the time a user spends on your website, showcase your popular content, and even highlight your products or services.
What Are Widgets In WordPress?
Widgets allow you to add extra content in your sidebar, footer or other website areas.
If you’ve ever visited someone’s blog and saw a list of recent posts or links to their social media profiles in the sidebar, you’ve probably seen a widget in action.
Each widget creates additional features without you having to code them manually. (Hurray!)
Most WordPress themes support widgets in the sidebar and the footer.
However, some WordPress themes also include additional widget areas in the header or homepage. (Some even have an extra widget area in the body of the post.)
By default, WordPress has a set of legacy widgets such as recent posts, categories, search bar, and more.
But some plugins might also add their widgets such as an email newsletter widget or WP weather widget.
How to Add Widgets In WordPress
You can EASILY add widgets to your sidebar or footer. There are a couple of ways to add a widget to your site:
- Using widgets that come with WordPress
- Installing a widget from a plugin directory or using a plugin that offers a widget
Using Native WordPress Widgets
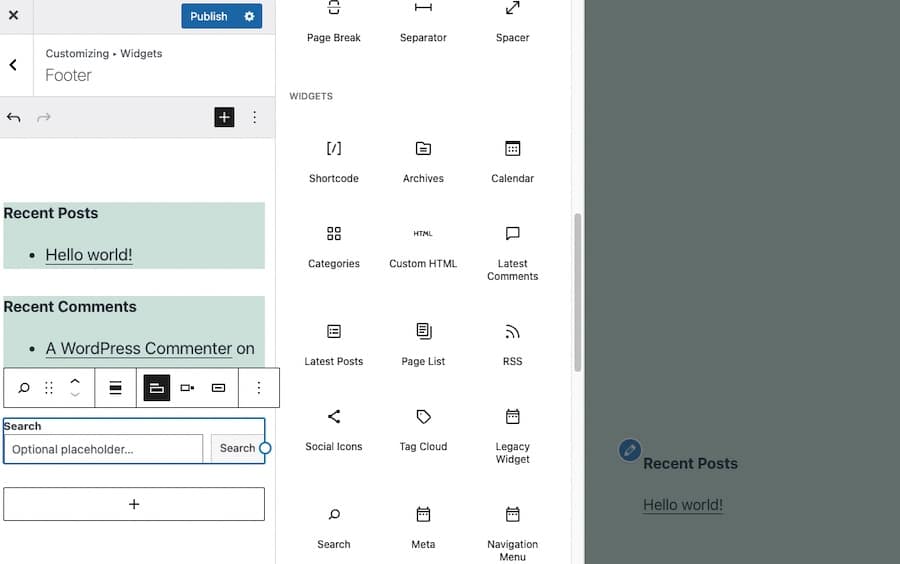
You can now add any block as a widget if you’re using WordPress 5.8 and above.
To add a block as a widget, all you have to do is go to Appearance > Widgets. Then, press the + sign and choose the block you want to add.
Once you’ve added the desired widget, you’ll see the available customization options specific to that block widget.
These typically include:
- Show more settings allows you to see additional settings available for the widget
- Copy copies the block and paste it somewhere else
- Duplicate creates a copy of it
- Insert before inserts another block above the one you’re working on
- Insert after adds another block below the one you’re working on
- Move moves the block to a specific place in a widget area
- Group adds a block to a block group
- Remove block deletes the block you’ve added
You can also find the legacy widgets on the Widgets screen that were included by default in WordPress. These include:
- Archives displays a link to your post archives
- Calendar displays a calendar of your published posts
- Custom HTML so you can add any type of content as a widget
- Image shows an image from your media library
- Recent Comments displays a list of recent comments
- Recent Posts display a list of your most recent posts
- Search shows a simple search box
- Text for adding custom text
- And more
Installing Widgets
Another way to add a widget in WordPress is to install it like installing a WP plugin.
To do this, go to Plugins > Add New. Search for the necessary functionality and then add the word widget to your search term.
This will show you widgets that you can add to your site and plugins that offer widgets that you can add to your sidebar, footer, and other widgetized areas.
If you can’t find a free widget, search for a premium widget plugin on 3rd-party marketplaces or ask in WordPress support forums for recommendations.
(You can also email us to help pick the right one!)
When To Use WordPress Widgets?
Widgets come in handy whenever you want to add more information to a page or a post on your website that isn’t usually a part of the page’s content.
They are EVEN MORE useful on WordPress blog pages and shops as you can tailor the content to your visitor’s interest.
For example, if you run a blog, you could add widgets that showcase recent comments or recent blog posts as well as an email signup widget to grow your email list.
On the other hand, if you have an online store, you can add widgets that highlight popular products, reviews or testimonials, search bar, and an email sign up widget.
What Is The Difference Between A Widget And A Plugin
When I first got involved in WordPress, I had NO IDEA what’s the difference between widgets and plugins.
I know many find themselves in my shoes, so I am sharing the difference here. (Pats her back.)
Plugins are extensions you need to install and activate to add extra features to your website.
Some plugins add more widgets that you can use on your site, but not all plugins come with their widgets.
Visitors usually won’t even know you have a plugin installed on your site.
Conversely, widgets are drag-and-drop elements that display different content on your site. Some widgets display the content from 3rd-party plugins.
They fit particular widget areas on your site and enhance your page’s performance and user experience.
9 Useful WordPress Widgets & Examples
Now that we’ve covered what widgets are, when to use widgets, and how to add them, let’s look at some widget examples in WordPress.
1. Latest Posts Widget

Latest posts widget is one of the built-in widgets that come with WordPress.
As the name implies, it displays a list of your recent posts. It’s also known as the Recent Posts widget.
You can see an example of the widget in action on our blog.
It allows you to control how many posts will display and you can choose to show the date the post was published.
2. Related Posts Widget

Similarly to the latest posts, there’s also a widget that displays related posts.
You can see an example on The Every Girl’s blog sidebar.
This widget displays posts from the same category as the post you’re currently reading.
You can also scroll all the way down and see our version of related posts/further reading.
Don’t miss our list of the best related post WordPress plugins to add this functionality to your site (if the theme doesn’t support it already).
3. Extra Navigation Menu

Another widget example is the extra navigation menu. WordPress has a built-in navigation menu widget that you can use to display one of your menus that links to special pages.
Take a look at the creative example from Problogger to see how you can use it to link to different parts of your website.
4. Call to Action Widget

You can use widgets as a simple but powerful call to action in your sidebar to increase conversions.
For example, WP Beginner uses a simple image to serve as a call to action, prompting people to visit their blogging guide.
You can easily recreate this with the help of our WordPress CTA plugins.
5. Widgets For Google Reviews

Reviews and testimonials help you build trust with your website visitors.
With the help of the Widgets For Google Reviews, you can easily display your Google reviews on every page of your website.
Check our WordPress review plugins for multiple options.
6. Widget For Social Page Feeds

Want to show your Facebook page feed on your website? Well, now you can with the help of the Widget For Social Page Feeds.
But we also have many more social media WordPress plugins that you can use with any website or blog.
7. Login Widget

If you have a membership website, it’s useful to add a login form to your sidebar to make it easy for your members to log in.
Most membership plugins come with a login widget, but if yours doesn’t have it, you can use this Login Widget With Shortcode.
8. Google Maps Widget

If you have a physical location, why not add a map that displays your location in your sidebar?
The Google Maps Widget makes it easy to display your location with a thumbnail and lightbox in minutes. (Or you can check these top-notch WordPress Google Maps plugins for more great options.)
One of the ways is also to use a WordPress store locator.
Note: We also have a complete tutorial on how to add Google Maps in WordPress.
9. Search Widget

The last example is the simple search widget that comes with WordPress.
It makes it easy for your website visitors (improves experience) to find the content they’re interested in, and it’s easy to add.
You can also use a WordPress search plugin to expand functionality.
Final Thoughts
Widgets are PRACTICAL if you want to display additional info on your site that helps your visitors find useful content.
In this article, I’ve covered WordPress widgets, how to add them, and the difference between a widget and a plugin.
Now, the only thing left to do is add widgets to your WordPress website and SPICE THINGS UP.
FAQs About WordPress Widgets
What Are WordPress Widgets?
WordPress widgets are small blocks that perform specific functions, allowing users to add content and features to their site’s sidebar, footer, or other widget-ready areas. They can be easily added, removed, and rearranged in the WordPress admin area under Appearance > Widgets.
How Can I Add a Widget to My WordPress Site?
To add a widget to your WordPress site, navigate to Appearance > Widgets in your WordPress dashboard. Find the widget you want to use, drag it to the desired widget area on the right, configure any widget settings if necessary, and then click “Save” to apply the changes.
Can I Use Widgets on Pages or Posts?
By default, widgets are designed to be used in widget-ready areas defined by your themes, such as sidebars and footers. However, you can use widgets on pages or posts by using a plugin like “Widget Shortcode,” which allows you to insert widgets using shortcodes or a page builder supporting widget integration.
How Do I Customize the Appearance of Widgets?
The appearance of widgets can be customized using CSS. Add custom CSS to the WordPress Customizer under Appearance > Customize > Additional CSS. Some themes and widgets offer additional customization options in the widget settings.
How Can I Create a Custom Widget?
To create a custom widget, you’ll need some PHP and WordPress development knowledge. You can extend the “WP_Widget” class in WordPress by creating a new plugin or adding code to your theme’s “functions.php” file. This involves defining the widget’s name, description, fields, and display output.