Do you want to learn how to add Google Maps in WordPress – the FUN way?
Many requested this tutorial because adding maps is challenging for them.
Not anymore!
But first, you MUST ask yourself if you really need it on your website.
(Or jump straight to the how-to if you know you need it.)
You don’t need to show your location if you run a simple blog with cooking recipes, lifestyle hacks, or book reviews.
But it’s necessary if you have any local business.
This post covers:
- Why insert Google Maps into WordPress?
- How to add Google Maps to WordPress (with/without a plugin)
- Let’s talk about performance
- Conclusion
- FAQs about adding Google Maps in WordPress
It will help your customers to find your location by using Google Maps or any other GPS software with ease.
Remember, it can also help with your website’s SEO. YUP! (You can even get more visitors to your website because of it.)
And it can even enhance the design of your footer, so it’s not just plain text which can look boring.
I recommend adding it in the footer just above the general information about your business, like contact, privacy policy, about us, etc.
Why Insert Google Maps Into WordPress?

Nothing is more frustrating than visiting a local business’s website and not knowing where to find navigation instructions.
SUCKS!
And while this will always be the main reason why it’s a must-have, there are other benefits of adding Google Maps to your website:
- Great address visibility on your website (very eye-catching).
- Improve your SEO: almost half of the searches are local according to Google.
- Navigation is smooth and effortless because visitors can send the instructions directly to their phones.
How To Add Google Maps To WordPress (With & Without A Plugin)
Attention: If you are wondering why your Google Maps you added years ago is not working anymore, it’s because Google Maps API is now required.
It also comes with a price, but that is only for advanced users.
For the majority, it’s fortunately still completely free to use.
THE LUCKY US!
There are more ways to insert Google Maps into WordPress, but we will focus on the two most commonly used.
Step 1. Embed Your Code Directly Without a Plugin
This is a more lightweight and clean approach because you don’t need to install another plugin that can slow down your website.
However, most plugins today (the ones I share below) are very code efficient, so they shouldn’t affect your website much.
But this is the perfect way to add Google Maps for all the speed freaks out there that obsess over every EXTRA kilobyte.
Before we start, we need to acquire the Google Maps API key:
- Visit Google Maps Platform > Credentials page.
- Click Create credentials > API key. The next dialog displays your newly created API key.
- Set up the billing account. You will have to add your credit card, but don’t worry, you won’t be charged unless you exceed the high usage limit.
- Close the window and check your new API key on the Credentials page under API keys.
Video on how to add Google Maps API key
Google also has a great instructions video if you are still unsure how to create and display an API key (it’s easy):
So, now that you have the keys, it’s time to get that embed code and insert it into the website.
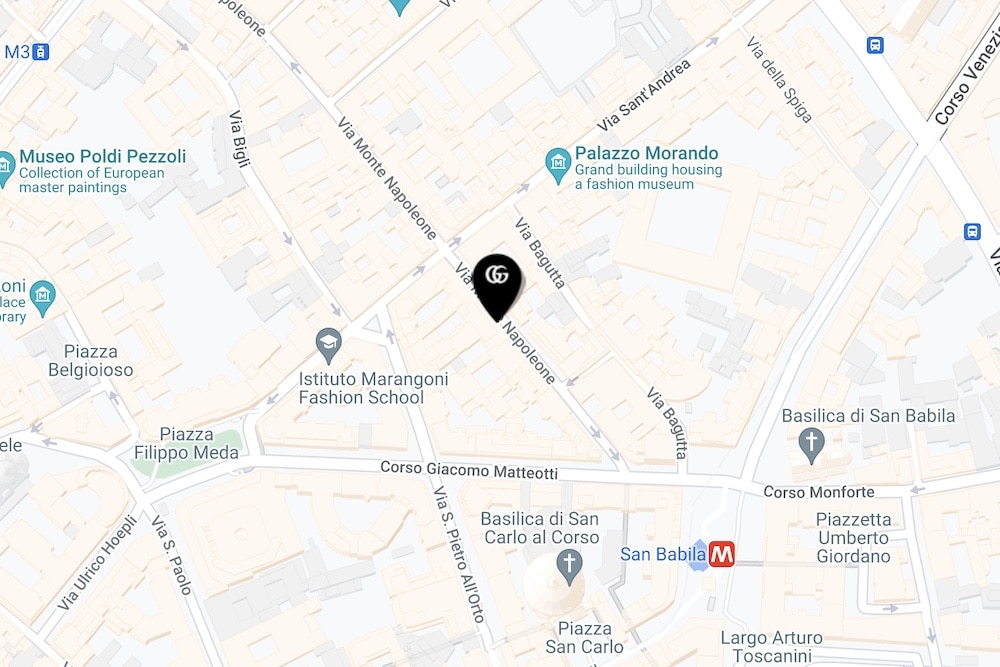
Let’s say you are a famous detective living at 221B Baker street.
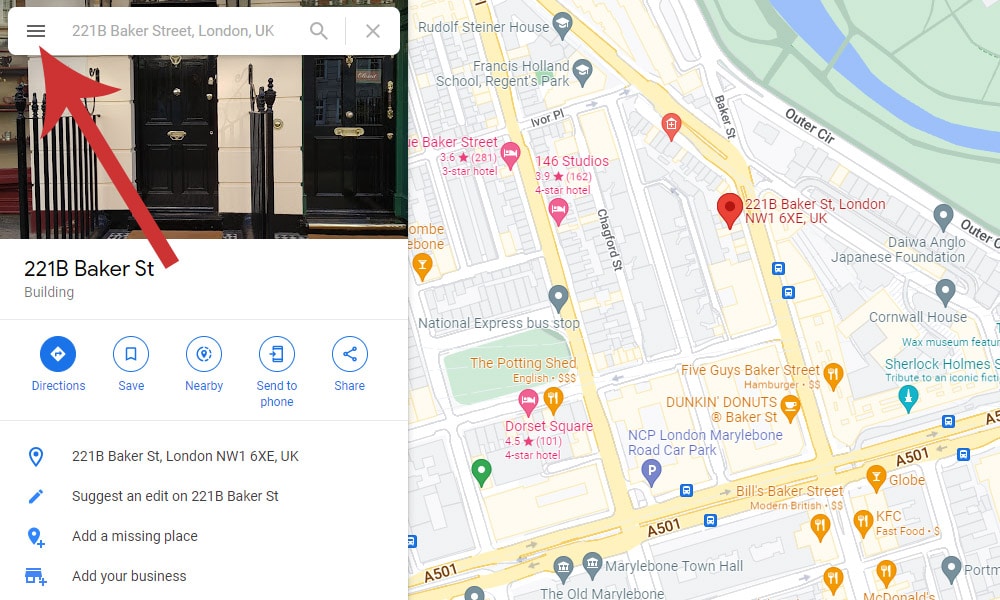
Go to Google Maps and enter the address of your business.
Now click the menu icon next to the address, like in the image below.

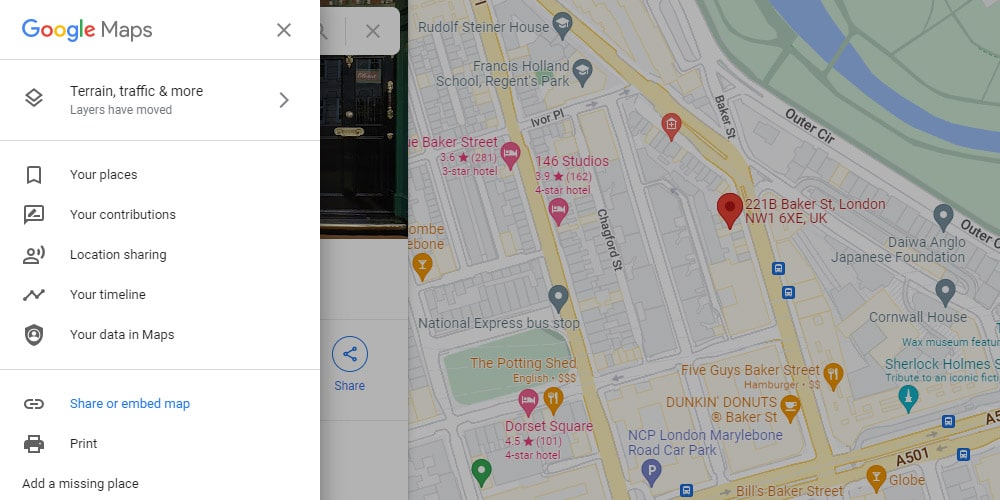
Now click on the share or embed map button:

A popup window will open with the embed code.
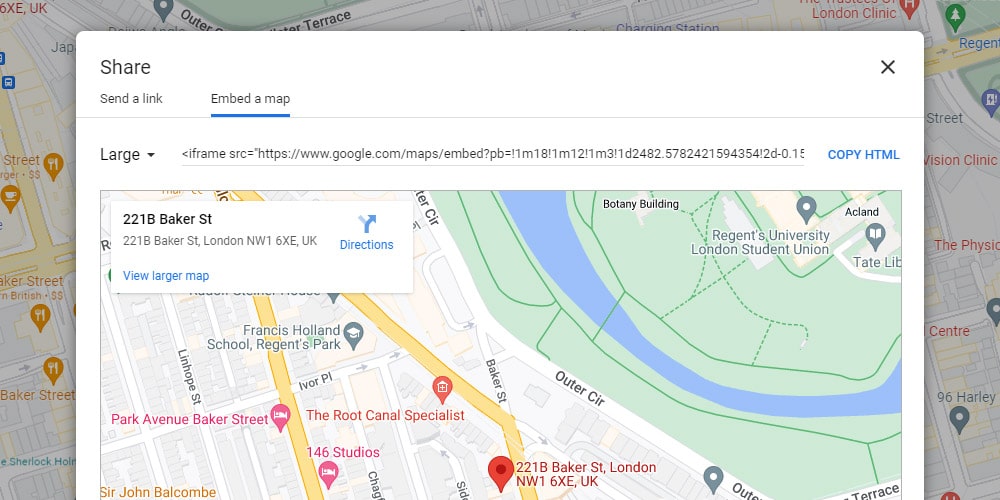
Click on the “Embed a map” tab.
You can choose between various sizes or even input your preferred custom size.
Click on the COPY HTML button once you are happy with the size and, voila, you have your embed code (it starts with the iframe src tag).
I told you it’d be fun.

Add your embed code to your website
All that is left to do is to COPY-PASTE that code to your WordPress post, page, WP widget, or any other place where you would like to display the map.
Switch to text mode before you paste the code if you add it to the post or page.
After you switch back to visual mode, your location should display like the example below:
Bonus: Click on Custom HTML block and paste your code to it if you are using the Gutenberg block editor.
Step 2. Add Google Maps To WordPress With A Plugin
The EASIEST and FASTEST way to add your address is to use one of the many WordPress Google Maps plugins.
But even when using a plugin, you still need to generate an API key, which you then add to the plugin’s settings.
I thoroughly tested and used the following four plugins over the past two years. Thus I vouch for them and highly recommend you use them.
They immensely speed up the process of adding Google Maps anywhere on your website.
MY 4 BEST GOOGLE MAPS PLUGINS:
Maps widget for Google Maps

First, you’ll need to install and activate the Maps Widget plugin in WordPress. (This applies to all four plugins.) We also have a full guide on how to install a WP plugin if you need assistance.
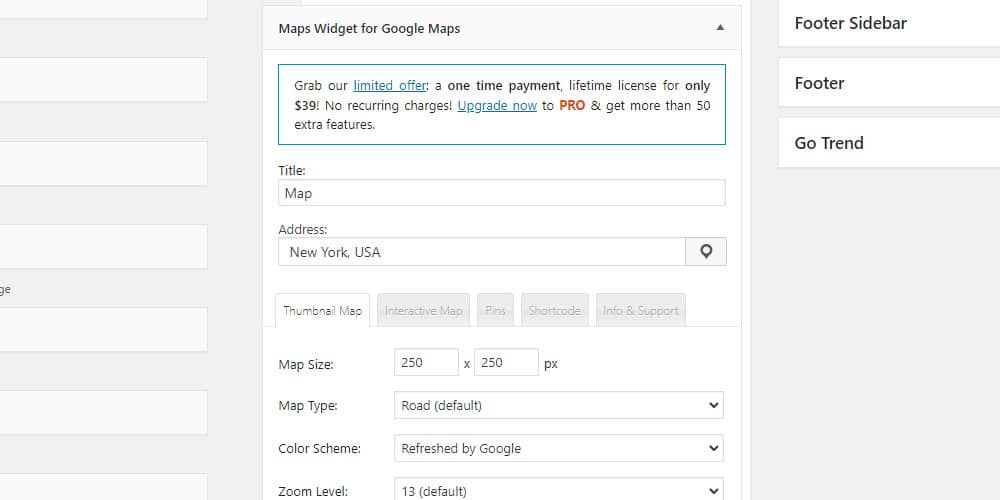
Navigate to Settings – Maps widget for Google Maps, add your API key and save settings.
When done, go to Appearance > Widgets and add the widget to your sidebar or footer.

You can set various settings – from functionality to design. And the Pro version lets you embed maps anywhere on your site with a WordPress shortcode.
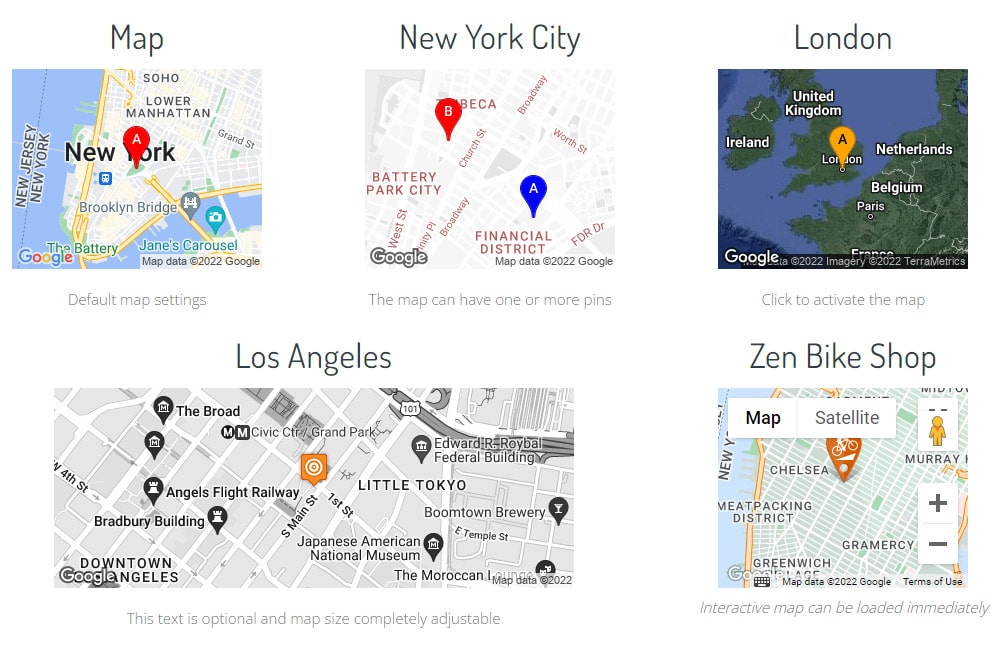
Need inspiration? Go check these beautiful map examples that they prepared.

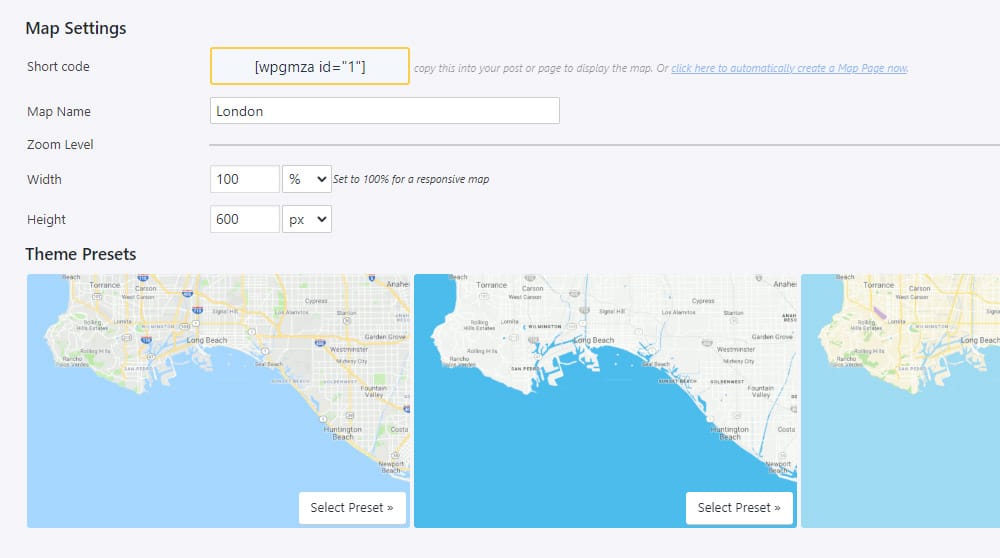
WP Go Maps (formerly WP Google Maps)

WP Go Maps is bragging to be the easiest (to use) Google Maps plugin with 400,000+ active installs and 4.8 ratings.
You can add a customized Google Maps, map widget, or store locator to your WordPress posts and pages quickly and easily with a shortcode.
Reminder: Don’t forget to add your API key. Now you are ready to add your map.
The “Maps” section appears in your admin’s left navigation menu after installation and activation.
A clean UI design will lead you through the process of map creation.
First, choose a preset:

Now set the options for your map (height, width, zoom, etc.) and drag your map to your desired location. Press the “Save Map” button.
This is the “hard” work.
You then copy and paste the shortcode to where you want the map to appear and the plugin will take care of the rest.
There are also many advanced options, like directions, geolocation and custom styling (all in pro version).
But I rely on the amazing free features for the majority of projects:
- Responsive maps
- Elementor block
- 1-click to edit map draggable markers
- 9 map themes
- Create or add your custom map theme
Easy Google Maps

I think this is the plugin I used the most, and just recently for a local bakery and accountant businesses.
It’s so easy to add that my clients comfortably manage it themselves after my initial setup.
This is how you create custom maps with various markers.
Start by clicking on Add Maps in the left menu of your admin dashboard.
Set height and width (in pixels or percentages) and add markers simply by clicking the Add Marker button.
Save and you’re ready to roll!
BTW, don’t forget to copy and paste the map shortcode.
MORE INFO / DOWNLOADGutenberg Block For Google Maps

If you use WordPress with Gutenberg builder, you can also use the integrated block.
It’s a simple tool that adds a Google Maps block to your Gutenberg-created page.
You can add any address, set dimensions, zoom level, and option to switch between interactive and static maps.
It doesn’t have all the fancy options like the plugins described above, but it gets the job done.
I go with this one whenever I need to add a simple map.
MORE INFO / DOWNLOADLet’s talk about performance
Every INTERACTIVE and GRAPHIC-HEAVY addition to your website has its price.
And the same goes for Google Maps.
While your site will look much better, it will also load a bit slower.
Numerous scripts need to load, and that takes time.
If you want to use the interactive version of the map, there is not much that you can do.
But, if the static version is enough for you, there is a simple hack.
Take a screenshot of your location and save it as an image. Then, instead of embedding the map, paste the image to where you want the map to be.
That also means you don’t have to set up the API, embed code or install plugins.
So, you are ready to go in less than a minute with a nice image added to your website, showing your business’s location.
The only downside is that it doesn’t look as PRO as the actual map. But from my experience, rarely does anyone notice. 🙂
Conclusion
Adding Google Maps is a bit more complicated today because you have to set up the API key.
That’s why I wanted to create this tutorial, so you quickly get over (any) obstacles in setting up your perfect Google Map.
Remember, this is an excellent addition to your website to help your business grow.
Both in the Google search engine and in the eyes of your customers.
And that’s a WIN-WIN situation right there.
FAQs About Adding Google Maps In WordPress
Why should I add Google Maps to my WordPress site?
Adding Google Maps to your WordPress site enhances user experience by providing visual context and geographic information. It helps users find physical locations, understand proximity, and plan routes, which is particularly beneficial for businesses with physical storefronts or events.
What’s the best way to add Google Maps to a WordPress site?
The best way to add Google Maps to a WordPress site is typically through a plugin. There are many reliable plugins available that offer easy integration and customization options. Alternatively, you can manually embed a map using an iframe or the Google Maps API, though this requires more technical knowledge.
What’s the best WordPress map plugin?
One of the best WordPress map plugins is “Google Maps Widget.” It is user-friendly, highly customizable, and offers a variety of features, including the ability to create unlimited maps, add markers, set custom zoom levels, and apply different map styles.
How do I embed Google Maps into WordPress for free?
You can embed Google Maps into WordPress for free by generating an embed code from Google Maps’ website and then inserting it into your WordPress post or page using the HTML block in the WordPress editor.
Is Google Maps free for WordPress?
Google Maps offers a free tier with limited usage, which may be sufficient for small WordPress sites. However, for sites with higher traffic or more advanced map functionalities, you might incur charges based on Google Maps Platform pricing.
Do I need an API key to use Google Maps on my WordPress site?
Yes, for most methods and especially when using plugins or if you want to customize your maps, you’ll need a Google Maps API key. You can get this key from the Google Cloud Platform Console.
How do I get Google Maps API on WordPress?
To get the Google Maps API for WordPress, create a project in the Google Cloud Platform Console, enable the Maps JavaScript API, and create an API key. You then enter this API key in the settings of your WordPress map plugin or custom integration.
How do I add a GPS to my WordPress site?
To add GPS functionality to your WordPress site, you can use a plugin that supports geolocation, such as “GeoDirectory.” This plugin allows you to display GPS coordinates on a map and enable location-based features and searches on your site.
Can I customize the appearance of the Google Map on my WordPress site?
Yes, if you use a plugin, many offer options to customize the look and feel of the maps, including colors, markers, and zoom levels. With API access, you can deeply customize the map style using the Google Maps JavaScript API.
What should I do if the Google Map isn’t displaying correctly on my WordPress site?
First, check if your API key is correct and has the necessary permissions enabled in the Google Cloud Console. Also, ensure there are no JavaScript conflicts on your page, and that your map is properly configured in your plugin or embed code.






