Do you want to learn what is a drop-down menu?
It is a great way to group related categories or pages in a list without overwhelming the users or visitors.
You can create single- or multi-level drop-downs.
SIMPLE but EFFECTIVE.
This post covers:
- Drop-down menus pros and cons
- When to use a drop-down menu
- When not to use a drop-down menu
- Best drop-down menu examples
- FAQs about drop-down menu
If you’ve been using a computer for a while, you’ve encountered a drop-down menu.
100s of times.
In this post, I’ll explain what a drop-down menu is, how does it differ from a mega menu, discuss pros and cons, and show you a few examples.
Let’s GO!
Drop-Down Menu Offers Items in a List
A drop-down menu is a menu that REVEALS additional menu items or links once a user hovers or clicks on the top-level menu item.
The items drop down in a list format, hence the name drop-down menu. Once the menu drops, your visitors can navigate to the desired page on your site.
It is typically indicated with a downward pointing arrow or a downward caret symbol. It’s sometimes referred to as a pull-down menu or list.
Drop-Down Menu vs Mega Menu
A drop-down menu often gets confused with a mega menu, but the two are very different.
It typically occupies only the space below the top-level heading.
On the other hand, a mega menu expands when the user hovers over it and, in most cases, occupies the entire screen.
The mega menu organizes the content (links, images, etc.) into multiple columns and rows.
Drop-Down Menus Pros and Cons
Let’s examine the pros and cons of using a drop-down.
The benefits of using a drop-down menus include:
- It allows you to group related pages together
- Makes it easier for visitors to navigate the site without being overwhelmed with tons of options
- Your website looks cleaner
- It reduces the number of clicks necessary to access the sub-pages
- Visitors don’t have to click on extra pages
Cons of using drop-down menus include:
- They can be somewhat hard to use on mobile devices
- If you have a lot of pages, drop-downs can quickly become unwieldy
- It’s easy to lose focus even with a minute mouse movement which means your visitor will need to re-focus on the drop-down menu to access the options
When to Use a Drop-Down Menu
Drop-down menus can sometimes get a bad reputation. When done poorly, they can CONFUSE your visitors and overwhelm them with all the choices.
But when done right, they can be very user-friendly and make your site easier to navigate.
So when should you use drop-down menus?
A few typical scenarios include:
- Use them to organize related pages together. For example, you could have a top level navigation called Services followed by a drop-down menu that reveals items such as Design, Branding, Portfolio, and Process.
- Another way to use it is to organize your blog categories. Add a top level item as Blog or Topics and then list your categories below. For example, Lifestyle, Travel, Wellness, etc.
- Show product categories on an e-Commerce site. If you don’t have a lot of inventory, you could use a drop-down menu to group related products and show them to your visitors.
When Not to Use a Drop-Down Menu
Drop-down menus are a common UI element, but there are better choices for some situations.
Here are scenarios where you might want to avoid using a drop-down menu:
- Small number of options: If there are only a few options (typically fewer than five), it might be more user-friendly to display all options directly on the page using radio or simple clickable buttons. This saves the user a click and makes the choices immediately visible.
- Important or frequently used options: Drop-down menus hide options from view, slowing users down if they need to access an option quickly or frequently. In these cases, a different UI element that keeps all options visible might be a better choice.
- Navigation purposes: Drop-down menus for main navigation can be problematic, especially on mobile devices. Users might find it hard to select items accurately, and it can make the navigation feel cumbersome. A more straightforward navigation structure or a hamburger menu for mobile views is more effective.
- When search is more efficient: For lists with many options, a drop-down menu can become unwieldy, even if it has a scroll bar. A search box that filters options as the user types might provide a better user experience.
Best Drop-Down Menu Examples
I also want to share with you some of the best list or pull-down navigation’s examples from the web.
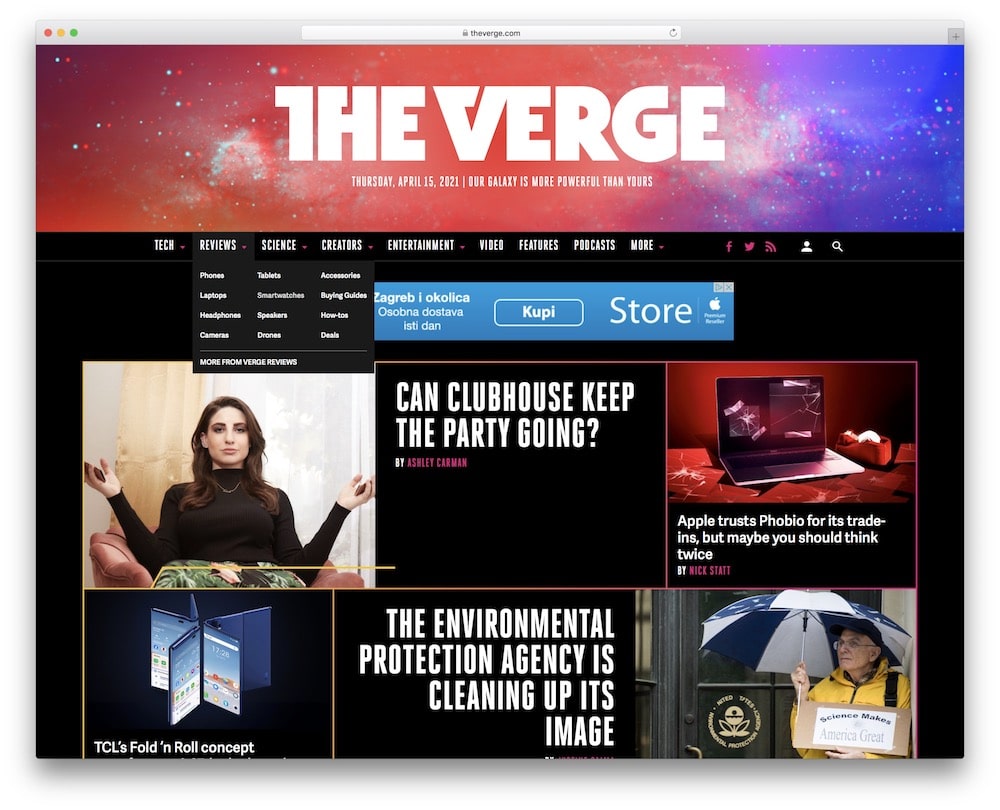
1. The Verge

The Verge has a minimal and unobtrusive drop-down navigation that reveals additional subcategories.
You can easily read stories that interest you.
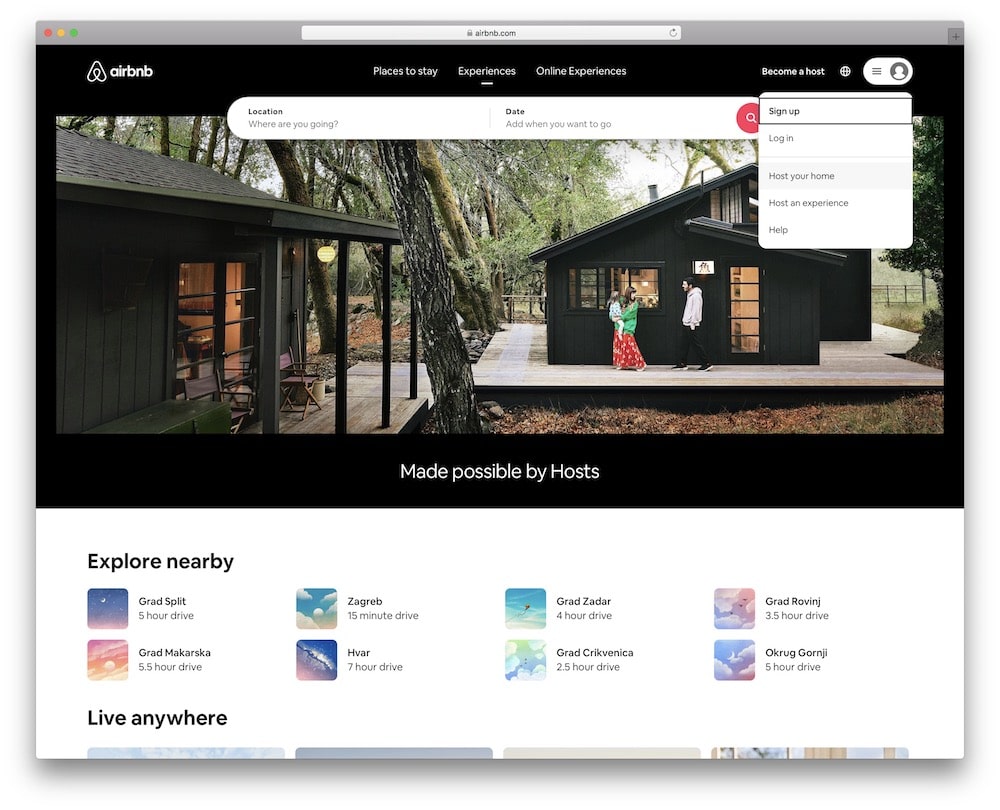
2. AirBnB

AirBnB is well-known for its impeccable design and the drop-down menu under your user profile makes it easy to sign in and access the correct part of your site without clicking through multiple pages.
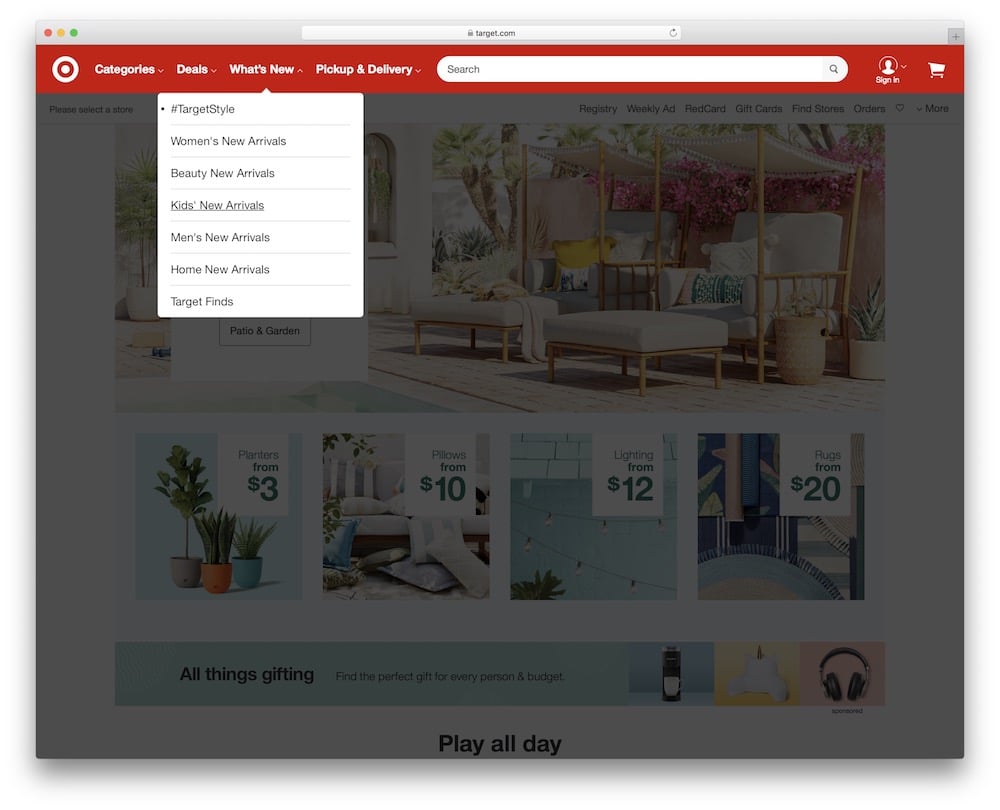
3. Target

Target not only makes it easy to navigate to your desired category but it also makes it easy to go straight to deals or find information about pickup and delivery.
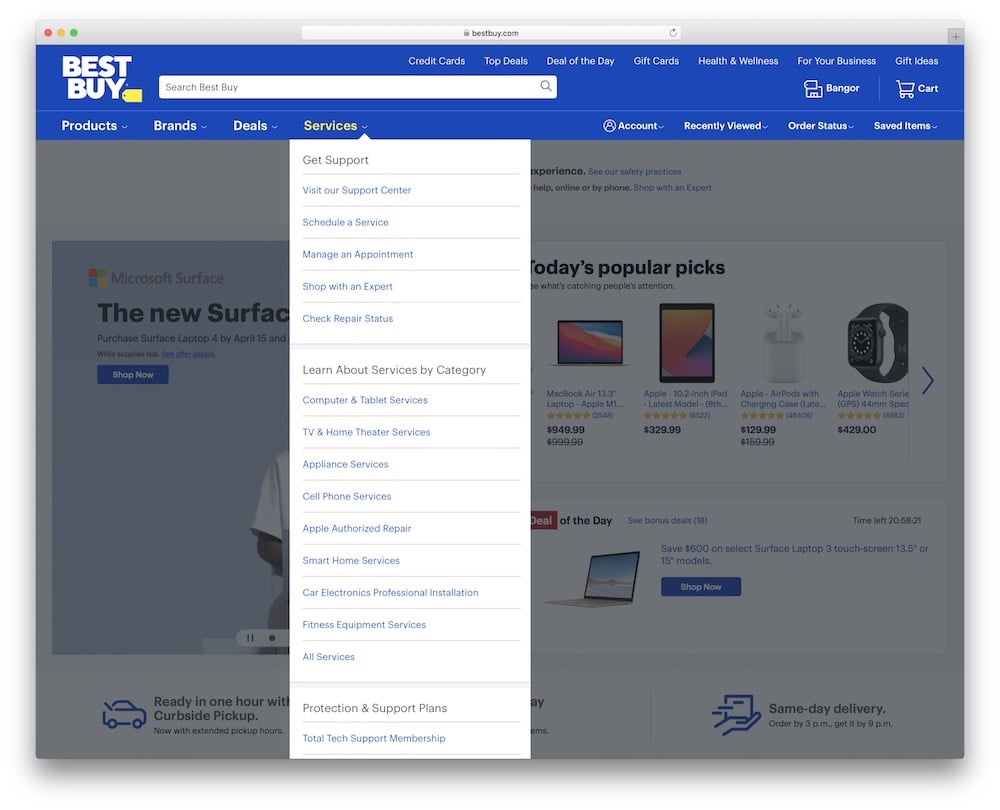
4. BestBuy

Similarly to Target, BestBuy makes it easy to find exactly what you need on their website thanks to a well-organized drop-down menu.
5. WordPress

WordPress.org doesn’t have a lot in their drop-down menu but it’s a good example of grouping related pages together to simplify their navigation.
Final Thoughts
A drop-down menu is a great way to group related pages and make it easier for your visitors to find them.
It’s also a good way to showcase all the categories on your blog so visitors can click into the category that INTERESTS them the most and read all the topics under that category.
Use the tips in this article to help you decide if a drop-down menu is a smart choice for your website.
I highly recommend it if you don’t have too many categories, like ULTIDA.
It creates simple but practical navigation that’ll boost your blog or website’s user experience.
FAQs About Drop-Down Menu
What is a drop-down menu?
A drop-down menu is a list of options that appears when users click or hover over a part of a website’s navigation interface. It helps save space on the navigation bar while keeping more options accessible.
How do I create a drop-down menu in HTML and CSS?
To create a drop-down menu, use the “ul” and “li” tags in HTML for structuring the menu and sub-menu items. Then, style it with CSS for visibility, positioning, and hover effects. Use “display: none;” to hide the sub-menu items until hovered over.
Can drop-down menus be made accessible for keyboard and screen reader users?
Yes, ensure that all menu items can be navigated using the keyboard alone (typically using the Tab key). ARIA roles and attributes can also be added to improve accessibility for screen readers.
What are some best practices for designing a drop-down menu?
Keep the navigation simple and avoid deep nesting of options. Ensure text is clear, legible, and provide sufficient hover and active states for better user interaction. Consider the mobile experience by possibly replacing hover functions with click/tap functions.
How can I make a drop-down menu work on desktop and mobile devices?
For mobile devices, consider using a different interaction, like a tap, to expand the menu items since hover is impractical. Responsive design techniques, such as using media queries, can help adjust the layout and functionality based on the device’s screen size.






