Welcome to my guide on how to make a box mockup – with and without Photoshop.
If you’ve ever wanted to create a professional-looking mockup for your product or design, you’re in the right place.
I get it – not everyone is a Photoshop pro, and that’s totally OKAY.
That’s why I’m excited to introduce you to Placeit, an amazing online mockup generator that makes creating stunning box and packaging mockups super easy, even if you’re a total beginner.
But don’t worry – I’ve got something for the Photoshop lovers, too.
Alongside my Placeit tutorial, I’ll also walk you through a quick and handy Photoshop guide to help you achieve similar results with more control over your design.
In short, this guide is designed to help you create beautiful box mockups effortlessly, REGARDLESS of your skill level.
Let’s get started.
This post covers:
- How to make a box mockup with a mockup generator
- How to make a box mockup with Photoshop
- Conclusion: Master making box mockups!
- FAQs about making a box mockup
How To Make A Box Mockup With A Mockup Generator
Creating a box mockup using an online mockup generator like Placeit is a straightforward and efficient process.
Here’s a step-by-step guide to help you create your mockup:
Step 1: Choose Your Box Mockup Template

Go to Placeit’s website and sign in or create a free account if you don’t have one.
Note: You can also use Placeit without creating an account for quick drafting.
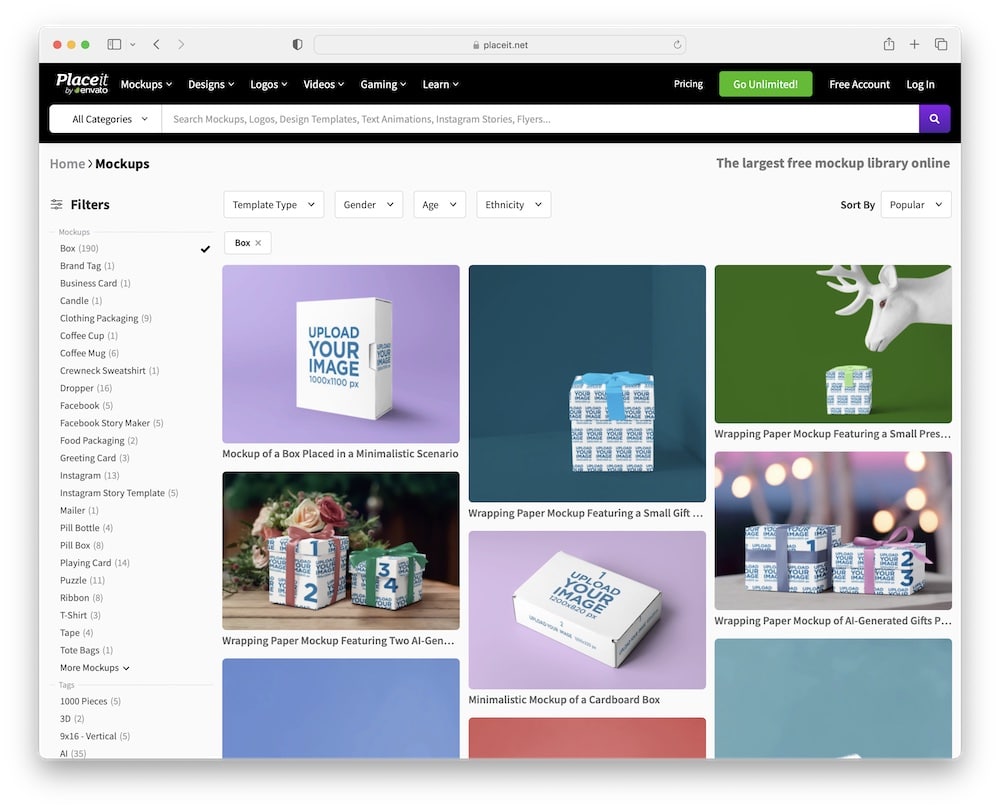
On the homepage, you’ll see a variety of options. Click on the “Mockups” section in the top menu.
Within the mockups section, you will find different categories in the left sidebar. Select “Box” to access box mockup templates – or click this link.
Remember, you can also use the search bar if you are searching for a specific box. (I find the search recommendations very helpful!)
You can also choose from:
- Best square box mockups
- Best cardboard box mockups
- Best paper box mockups
- Best gift box mockups
- Best luxury box mockups
- Best sliding box mockups
- Best round box mockups
- Best vertical box mockups
Step 2: Customize Your Box Mockup

Browse through the collection of box mockup templates and choose one that best suits your project.
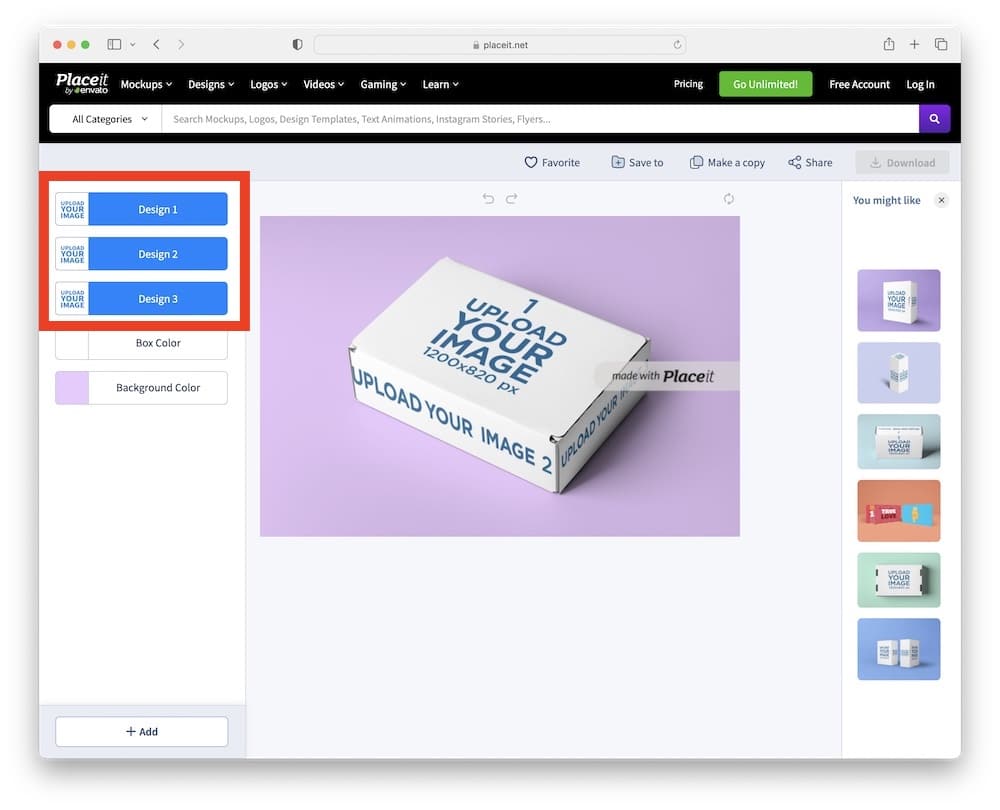
Click on the template and you’ll be taken to the editing page.
Here, you can upload your box design. Simply click on the “Upload Image/Design” button and select your design file.
Once uploaded, you can adjust the positioning and scaling of your image to fit the mockup template.
Finally, click “Crop” to add it to your box mockup.
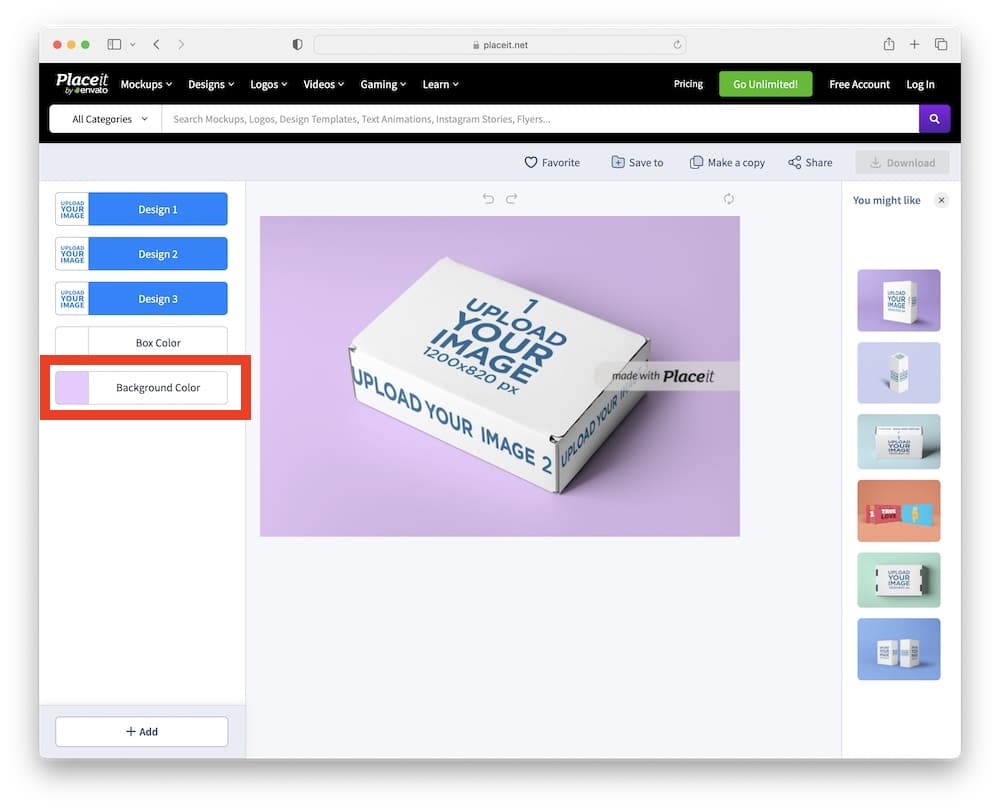
Step 3: Modify Background (Optional)

Placeit allows you to change the background color of the mockup (unless it already uses an actual background image).
Select a color that complements your design or matches your brand’s color scheme.
Some templates also allow you to upload custom background images for a more unique presentation.
Note: If you prefer, you can also have a transparent background.
But customization doesn’t end here.
You can also:
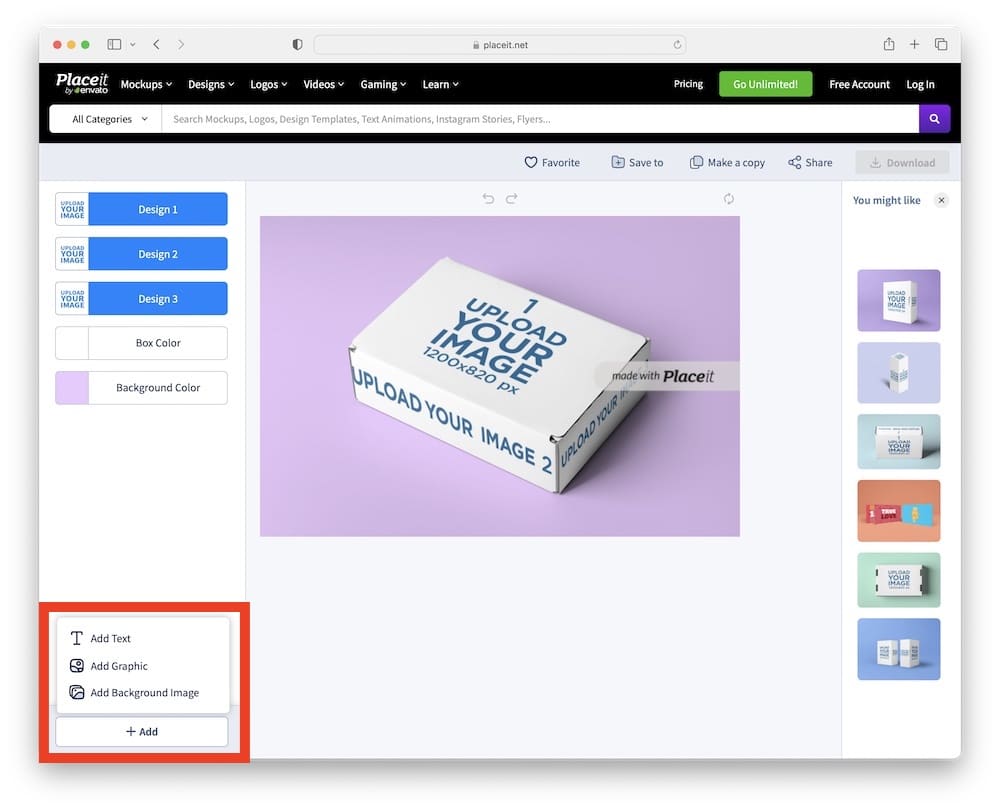
Step 4: Add Text Or Graphics (Optional)

You can add text to your mockup, like a brand name or a special message. Choose the font style and color.
Moreover, feel free to add any additional graphics or elements (you can also upload your own) that enhance your mockup.
Step 5: Review & Adjust
Before finalizing, review your mockup to ensure everything looks as expected.
Make as many adjustments to the design, text, graphics, or background as necessary.
Pro tip: You can also create variations, take screenshots, compare them and pick the best one.
Step 6: Download Your Mockup
Once satisfied with your mockup, click the “Download” button.
You then have two ways to purchase your box mockup creation:
- A single mockup purchase that goes for only $7.95.
- Or you can choose the unlimited subscription for $9.99/month. (I prefer the subscription plan because it gives you access to all the mockups, designs, videos, logos, etc.)
Save the downloaded file in your desired format and resolution.
Step 7: Use Your Mockup
Use your new box mockup in presentations, marketing materials, websites, or social media to showcase your product or design realistically and professionally.
And that’s it!
You’ve successfully created a professional-looking box mockup using Placeit.
How To Make A Box Mockup With Photoshop
Creating a box mockup in Adobe Photoshop using a predefined template simplifies the process significantly.
Here’s a brief guide to help you achieve this:
Step 1: Get Your Box Mockup Template
- Find a template: Search online for a box mockup template that suits your needs. Websites like Envato Elements or Creative Market, or Behance offer a variety of options.
- Download the template: Choose a template and download it. Most templates will come as a layered PSD file.
Step 2: Open The Template In Photoshop
- Launch Photoshop: Open Adobe Photoshop on your computer.
- Open the template: Go to File > Open and select the downloaded PSD template.
Step 3: Edit The Template
- Locate Smart Objects: Most templates use smart objects for easy editing. Look for layers named something like “Place Your Design Here.”
- Edit Smart Objects: Double-click on the smart object thumbnail. This will open a new window where you can place your design.
Step 4: Insert Your Design
- Add your design: In the smart object window, insert your design. You can drag and drop your image files or use File > Place Embedded.
- Save Smart Object: Save and close the smart object window after placing your design. Your design will automatically update on the mockup template.
Step 5: Adjust & Customize
- Customize the mockup: If the template allows, change background colors, adjust shadows, or add additional elements to suit your preference.
- Use layer styles: Apply layer styles for extra effects like glossiness or texture if needed.
Step 6: Save & Export Your Mockup
- Preview the final mockup: Check to make sure everything looks as expected. (Perform as many adjustments and improvements as you want.)
- Save the PSD file: Save the edited PSD file for future use.
- Export the final image: Export your mockup as a PNG or JPG file for use in your projects or presentations.
Conclusion: Master Making Box Mockups!
And there you have it, your journey into the world of box mockup creation.
Whether you choose the simplicity and ease of Placeit’s online generator or dive into the creative possibilities with Photoshop, I hope you find this guide informative and enjoyable.
Remember, creating mockups is not just about showcasing your design; it’s about bringing YOUR VISION to life and presenting it most appealingly.
I’m genuinely excited to see what amazing mockups you’ll create.
Don’t forget – every great design starts with an idea and a little bit of curiosity.
So keep experimenting, keep learning, and most importantly, keep having fun with your designs!
FAQs About Making A Box Mockup
What is a box mockup?
A box mockup is a digital or physical representation used to showcase a box design in a real-world context, often used for packaging, branding, and marketing purposes.
Do I need special software to create a box mockup?
While software like Adobe Photoshop is commonly used for creating detailed mockups, online tools like Placeit allow you to create mockups without specialized software.
Can I create a box mockup if I don’t have design skills?
Yes, online mockup generators like Placeit are user-friendly and don’t require advanced design skills. They provide templates where you can easily insert and adjust your designs.
How do I add my design to a mockup template in Photoshop?
In Photoshop, you can add your design to a mockup template by editing the smart objects. Double-click on the smart object layer, place your design, save, and close the smart object.
Are there free box mockup templates available online?
Yes, there are many free resources online where you can download box mockup templates. Websites like Pixeden, Mockup World, and GraphicBurger offer free templates.
Can I customize the background of my box mockup?
Absolutely! Both Photoshop and online mockup generators typically allow you to customize the background color or image to complement your box design.
How do I ensure my box design looks realistic in the mockup?
Pay attention to details such as shadows, lighting, and perspective. Make sure your design aligns correctly with the sides of the box in the mockup for a more realistic appearance.
What file types should I use for box mockup designs?
Use high-quality PNG or JPEG files for your design. For more detailed editing, vector files like SVG work best in tools that support them.
Further reading: