Do you want to learn how to add a sidebar in WordPress?
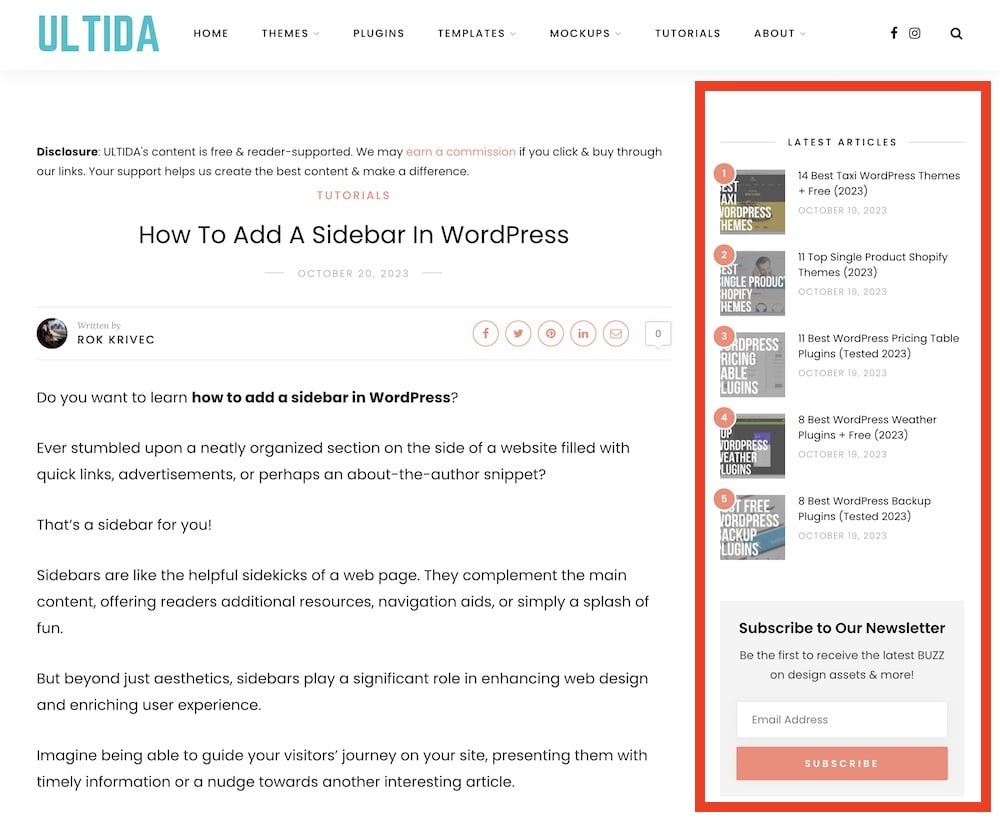
Ever stumbled upon a neatly organized section on the side of a website filled with quick links, advertisements, or perhaps an about-the-author snippet?
That’s a WordPress sidebar for you!
Sidebars are like the helpful sidekicks of a web page. They complement the main content, offering readers additional resources, navigation aids (here’s how to add a sidebar menu in WP), or simply a splash of fun.
But beyond just aesthetics, sidebars play a significant role in ENHANCING web design and enriching user experience.
Imagine being able to guide your visitors’ journey on your site, presenting them with timely information or a nudge toward another interesting article.
That’s the magic sidebars bring!
Note: In today’s world, when mobile is so strong, sidebars aren’t as essential as they once were.
But it’s still highly beneficial to have it sorted out for the many non-mobile users.
Let’s get that sidebar up and running.
This post covers:
- Understanding WordPress themes & sidebars
- How to add a sidebar in WordPress via customizer
- How to add a sidebar in WordPress via widgets
- How to remove the sidebar in WordPress
- How to customize WordPress sidebar’s appearance
- Implementing conditional WordPress sidebars
- Troubleshooting common WordPress sidebar issues
- Conclusion: Master WordPress sidebars!
- FAQs about adding a sidebar in WordPress
Understanding WordPress Themes & Sidebars

When it comes to sidebars, most WordPress themes come designed with a specific space for them, often on the left or right side, though sometimes even both.
But here’s where it gets a bit spicy: Not all themes treat sidebars the same way.
Some come with super flexible sidebar options, letting you customize to your heart’s content.
Want to add a cool WP widget or perhaps change the width? Easy-peasy!
However, others might be a tad more, let’s say, “reserved,” offering just a basic sidebar setup with limited tweaks.
It’s all about finding that perfect theme that vibes with your vision.
Whether you want a jazzy and jam-packed sidebar or simple and streamlined, there’s a theme out there that’s just right for you.
Pro tip: Even if a theme comes with a limited sidebar, you can easily enhance it with a WP plugin.
How To Add A Sidebar In WordPress Via Customizer
Ready to give your website a brand new look with a handy sidebar?
I’ll walk you through the process using the WordPress Customizer, your trusty tool for visual tweaks.
1. Login & Dashboard Time!
Start by logging into your WordPress dashboard. That’s where all the magic happens.
2. Enter The Customizer

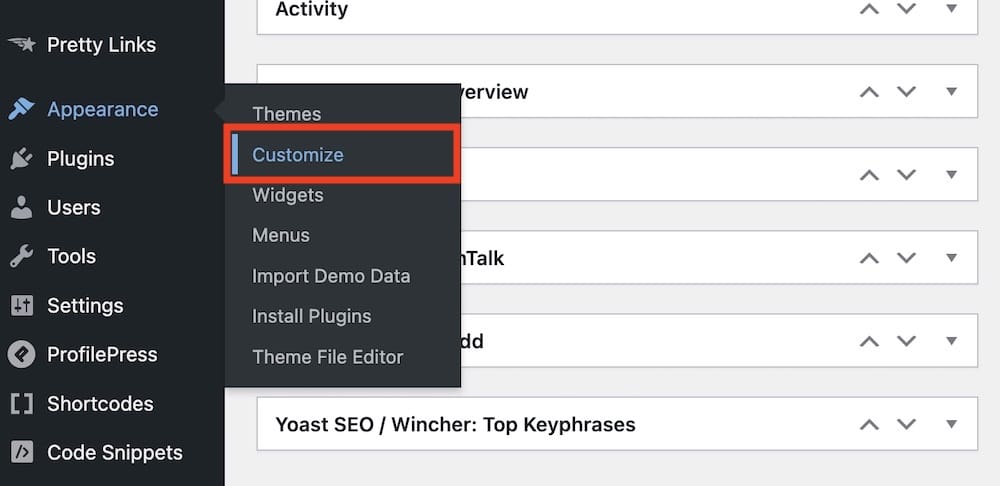
Hover over “Appearance” on the left-hand menu.
Click on “Customize.” This will launch the WordPress Customizer, a real-time preview mode for your site.
3. Locate The Sidebar Options

Once in the Customizer, you’ll see various options in the left panel.
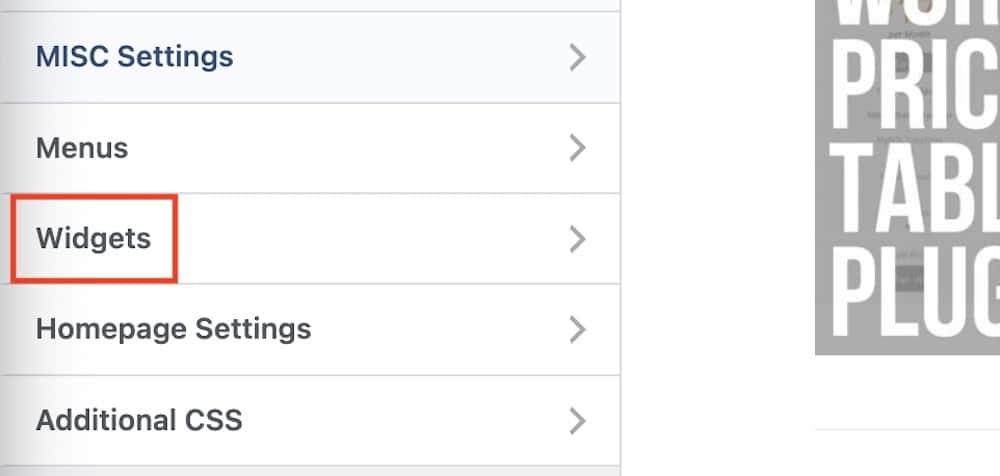
Look for a section titled “Widgets” or something similar (this might vary depending on your theme).

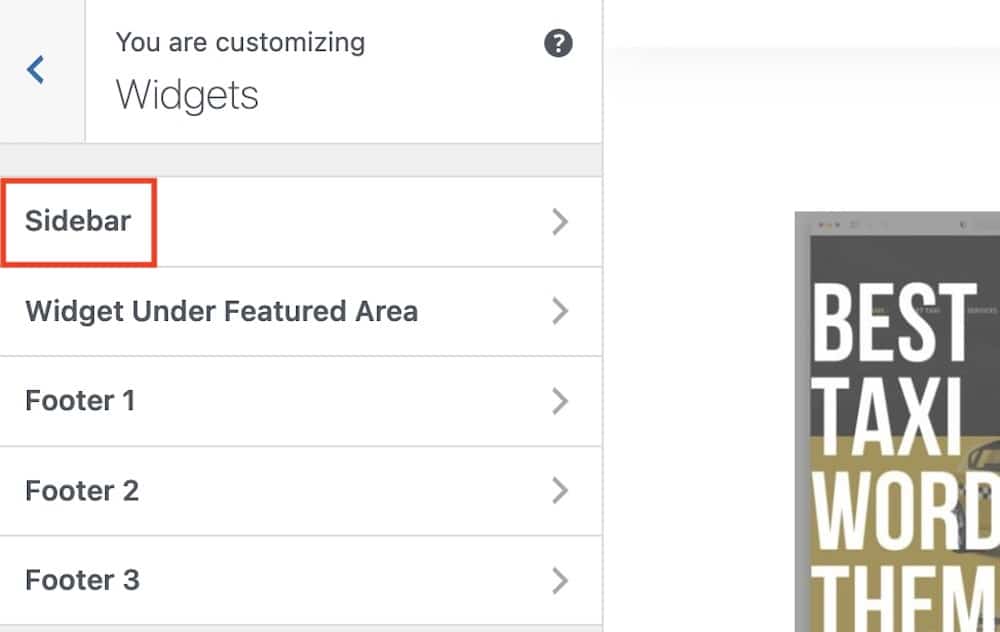
Click on it, and you’ll likely see an area named “Sidebar” or “Primary Sidebar.”
4. Add a Widget

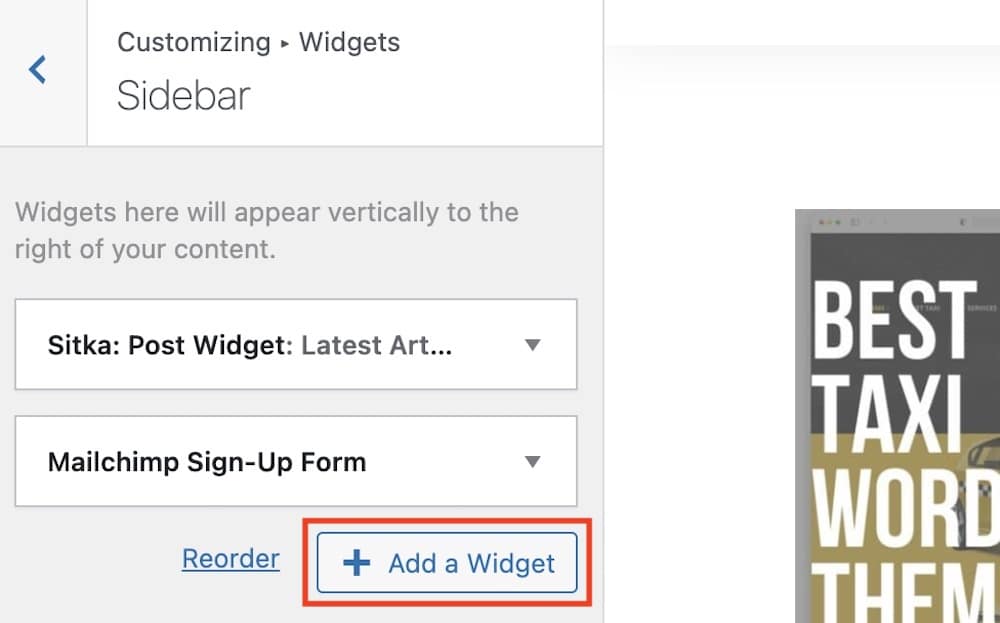
Click on the sidebar area. There should be an “Add a Widget” button.
A list of available widgets will appear.
These are the building blocks of your sidebar. From here, you can add various items, such as recent posts, search bars, custom text, calendar, and more.
Simply click on a widget to add it to your sidebar.
5. Arrange & Customize
Added too many widgets? No worries! Drag and drop them to rearrange the order.
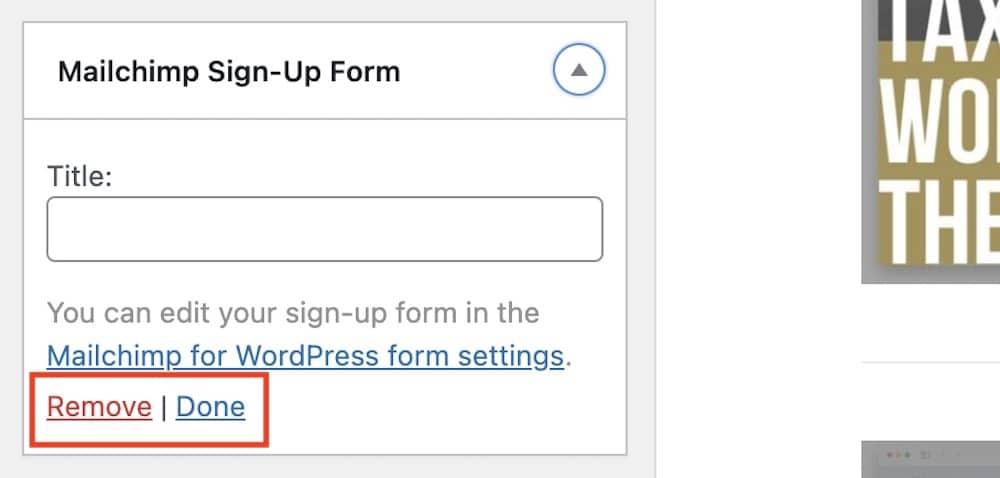
Click on a widget for customization options, such as titles or display settings. Tailor each widget to fit your site’s vibe.

This is also where you can delete the widget.
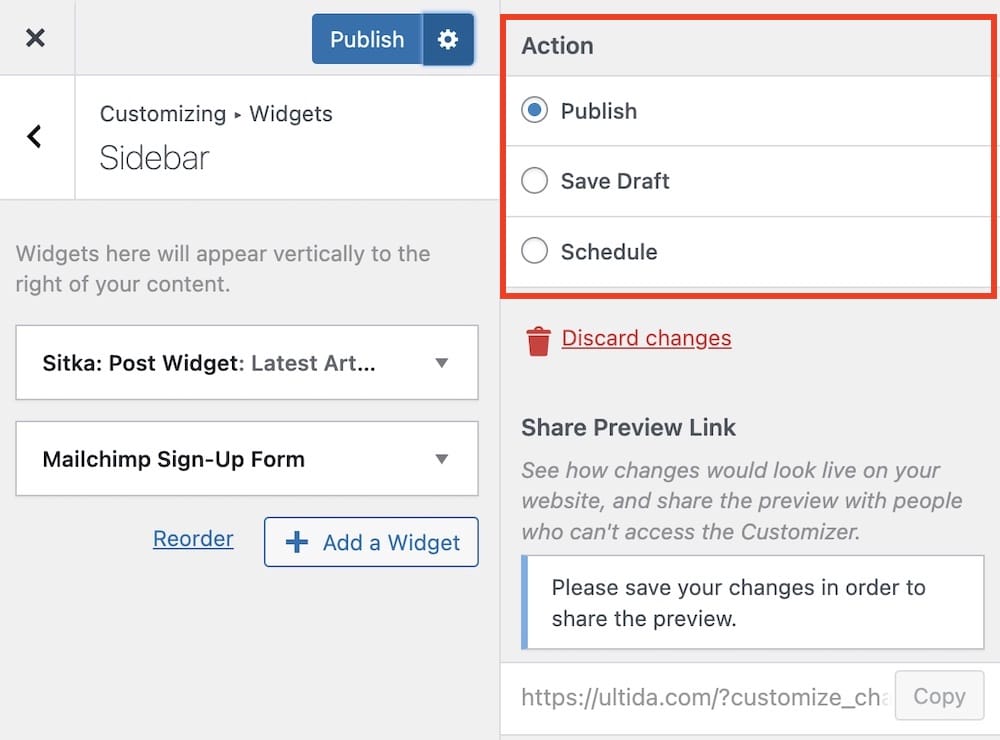
6. Review & Publish

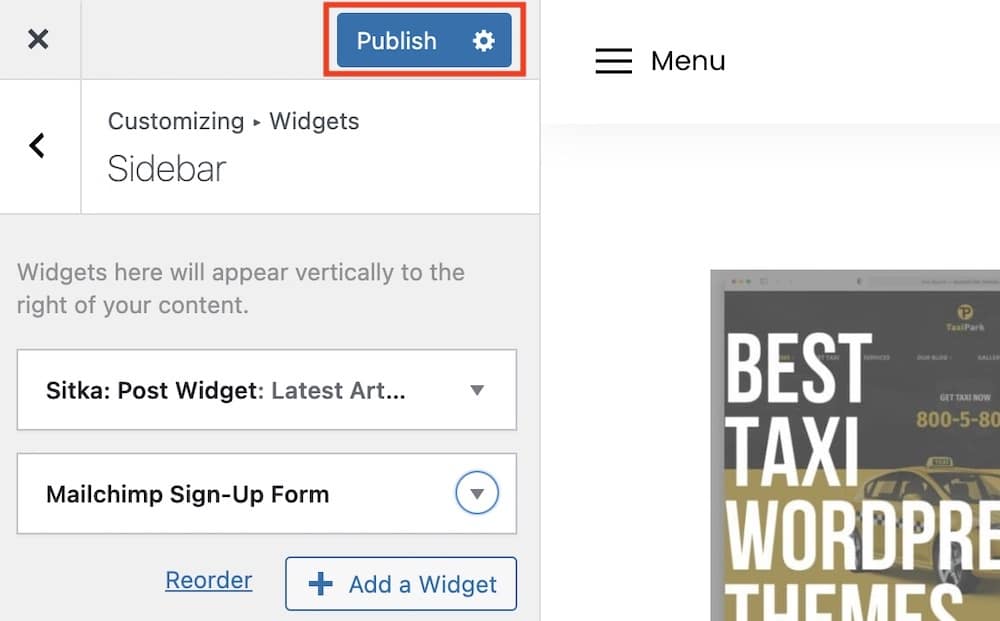
Once you’re happy with your sidebar setup, hit the “Publish” button at the top of the Customizer to make your changes live.
If you’re not ready to go public, you can also save your changes as a draft or schedule them for later.

Note: Some themes may offer more than one sidebar or additional widget areas like footers. Always explore your theme’s options to get the most out of it.
How To Add A Sidebar In WordPress Via Widgets
Okay, this is my preferred way of adding and adjusting the sidebar in WordPress.
Here are the simple, beginner-friendly steps using the mighty power of widgets.
1. Step Into Your Dashboard
First things first, log into your WordPress dashboard. It’s your website’s control room where all the fun customization happens.
2. Journey to the Widgets Section

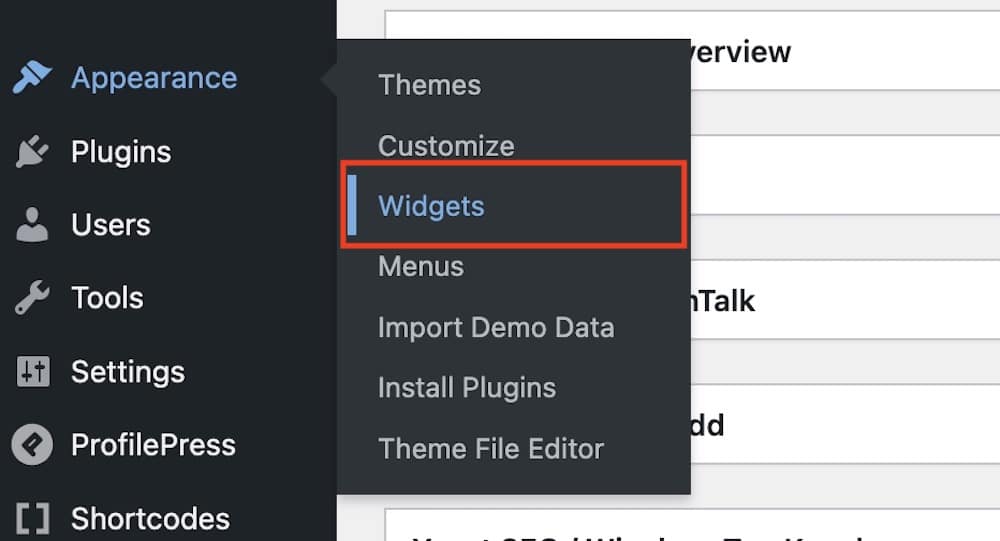
In the left-hand menu, hover over or click on “Appearance.”
A submenu will pop out, revealing the “Widgets” option. Go ahead and click on it
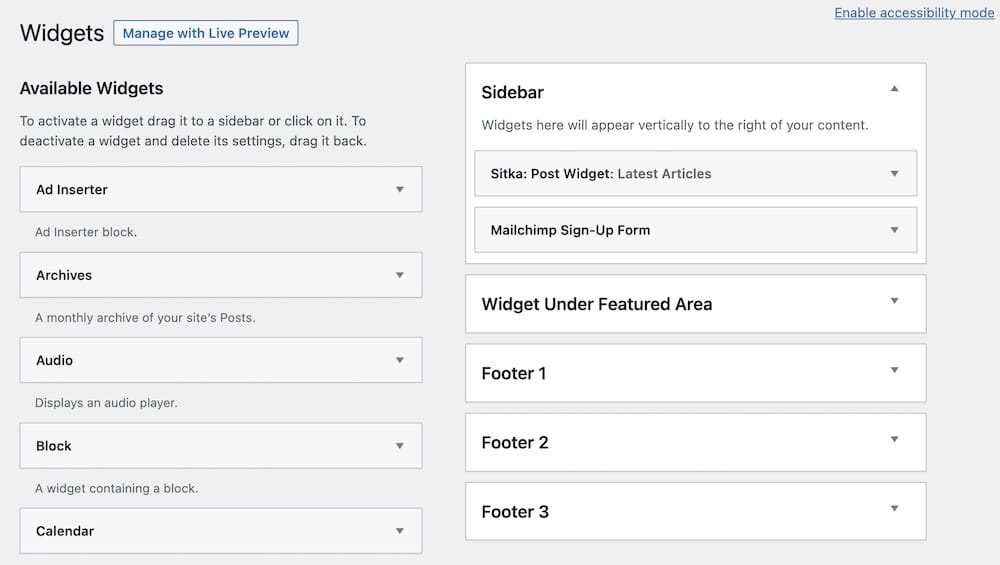
3. Discover Your Widget Areas

Here, you’ll find a page divided into two main sections: Available Widgets on the left and Widget Areas on the right (like “Sidebar,” “Footer,” etc.).
Your theme dictates these areas.
While many themes have a “Sidebar” widget area, some might name it differently or offer multiple sidebar options.
4. Start the Widget Adventure
On the left, you’ll see an array of available widgets. Think of these as the unique building blocks for your sidebar.
Decide on a widget you want to add. Perhaps the “Recent Posts” widget? Or maybe a “Search Bar”?
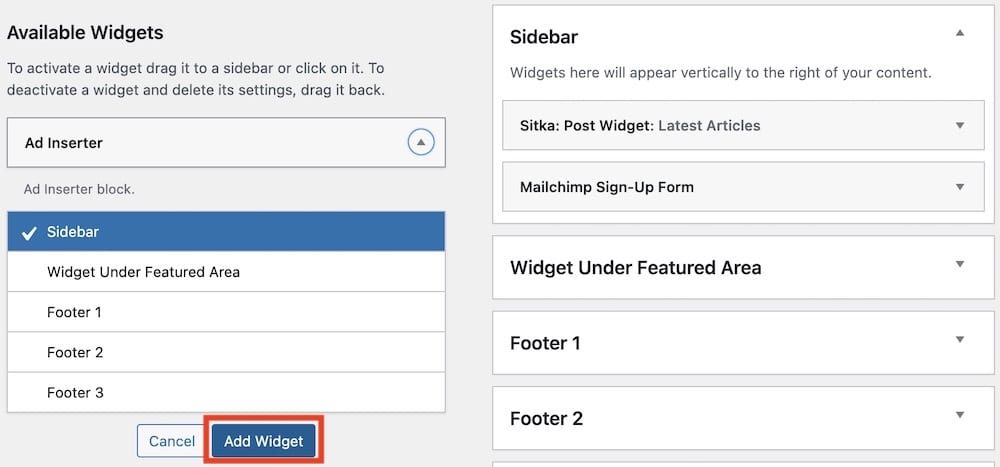
5. Add Widgets to Your Sidebar

There are two easy ways to do this:
- Drag & drop: Click and hold the desired widget, then drag it over to your sidebar area on the right.
- Click & assign: Click on the widget you want to add. A small dropdown menu will appear, prompting you to select where to add the widget. Choose your sidebar and click “Add Widget.”
But I just drag and drop it.
6. Tailor to Your Heart’s Content
Once a widget is in your sidebar area, click on it to expand and see customization options. Adjust titles, settings, or other options to match your vision.
Feel like rearranging? Just drag and drop the widgets within the sidebar area to reorder them.
7. Fine-Tuning & Adjustments
If something doesn’t look right or you want to add more widgets, just pop back into the Widgets section in the dashboard.
The beauty of WordPress is in its flexibility.
Note: Remember, your theme determines the available widget areas (including sidebars).
If you’re craving more customization, you might consider looking into themes that offer a wider range of widget areas or even plugins that provide additional functionality.
Keep in mind, if you install a plugin that comes with a widget, that widget will appear in the Widgets area after installation.
How To Remove The Sidebar In WordPress
Instead of me going in-depth on how to remove the sidebar, Alex create an extensive guide that’ll teach you how to remove sidebar in WordPress correctly.
How To Customize WordPress Sidebar’s Appearance
Isn’t it amazing how a sidebar can add functionality and a lot of personality to your WordPress site?
But why stop when you can customize its look and feel to perfectly match your vibe?
1. Playing Dress-up with CSS
Just like choosing the perfect outfit, CSS lets you customize every little detail of your sidebar’s appearance:
- Width: Determine how broad or slim you’d like your sidebar to be. Try: “width: 300px;” or maybe “width: 20%,” depending on your layout preference.
- Background color: Dreaming of a lavender sidebar or perhaps a cool ocean blue? Set it with “background-color: #ADD8E6;” (That’s a lovely light blue, by the way!).
- Padding: Give your content some breathing space! Adjust with something like “padding: 10px;.”
You may also be interested in our tutorial on how to customize WordPress theme’s CSS.
But if you don’t feel like doing it, you can always reach out to a WordPress developer.
2. Let’s Get Responsive
With so many folks browsing on mobile these days, ensuring your sidebar looks fabulous on smaller screens is a MUST!
Consider stacking sidebar content vertically on smaller screens or hiding less essential widgets to keep things tidy.
3. Power-Up with Plugins

While CSS is fantastic, plugins are like those handy accessories that just level up the whole look.
Here are some recommended sidebar plugins to supercharge your sidebar:
- Custom Sidebars: Ever wanted different sidebars on different pages? This one’s your hero.
- WP Sticky Sidebar: Keep your sidebar content visible even when users scroll down. So sleek!
- Dynamic Widgets: Show or hide widgets based on conditions you set. Talk about tailored content!
Remember, each plugin is its own adventure. So always check out its documentation and ensure it vibes with your theme.
Implementing Conditional WordPress Sidebars
Different sidebars on different website or blog areas, anyone?
1. What Are Conditional Sidebars?
Imagine if your website could magically display different sidebars based on where a visitor is or what they’re doing.
That’s precisely what conditional sidebars are all about.
They adapt and change based on certain conditions, hence the name.
2. When You Need More Than One Sidebar
Sometimes, one size (or, in this case, one sidebar) doesn’t fit all.
Here are a few scenarios where different sidebars can come in super handy:
- Blog posts vs. pages: Maybe you want a “Recent Posts” widget on your blog pages, but not on your “About Me” page. Makes sense, right?
- Different categories: Running a multi-topic blog? Display a sidebar with “Health Tips” on health articles and “Book Recommendations” on literature articles.
- User status: Show specific widgets to logged-in users and a different set for visitors. A touch of personalization? Yes, please!
3. Setting Up Conditional Sidebars
One of the easiest ways to set up conditional sidebars is using plugins.
If you’re like me and prefer a no-code approach sometimes, plugins like Custom Sidebars can come to the rescue.
It allows you to set conditions right from your dashboard, no code strings attached.
Troubleshooting Common WordPress Sidebar Issues
We’ve all been there – excitedly setting up features on our website, only to have them act a wee bit… quirky.
When it comes to those pesky sidebar mysteries, I’ve got your back.
1. The Case Disappearing Sidebar
If your sidebar isn’t displaying correctly or seems to have vanished:
- Theme check: Not all themes support sidebars. Ensure you’ve chosen a theme that does, or it might be time for a theme switch-up.
- Inactive widgets: Sometimes, sidebars won’t show if there are no active widgets. Pop into “Appearance” > “Widgets” and ensure you’ve got some widgets added to your sidebar.
2. The Mysterious Mobile Sidebar Migration

Find your sidebar appearing below the content on mobile devices?
- Responsive riddle: This can be a theme’s responsive design choice. On smaller screens, sidebars often shift below the content for easier navigation. Peek into your theme’s settings or documentation to learn more.
- CSS culprit: A rogue CSS rule might be causing layout issues. Check your theme’s custom CSS or any added styles. If you’re feeling adventurous, media queries can help refine that mobile appearance.
3. The Widget Puzzle
Widgets not saving or appearing in the sidebar? Oh, the intrigue!
- Plugin problems: Sometimes, plugins can interfere with widget behavior. Try deactivating plugins one by one to see if any of them are the culprits.
- Memory mystery: Your server might be hitting memory limits, especially on shared hosting. Reach out to your hosting provider or consider increasing the PHP memory limit.
- Theme troubles: Some themes might have specific widget areas or restrictions. Check your theme’s documentation or settings for any unique quirks.
Remember, my website whiz, every issue has a solution waiting to be discovered. And with a sprinkle of patience and a dash of persistence, your sidebar will shine in all its glory.
Conclusion: Master WordPress Sidebars!
Remember, sidebars aren’t just fancy add-ons; they’re powerful tools that can BOOST navigation, showcase important content, and give your website that extra zest.
Whether you’re aiming for a sidebar filled with latest posts, vital links, or maybe a dash of personal flair, the possibilities are as vast as your imagination.
And here’s the secret sauce: The best sidebar is the one that resonates with your audience.
Tweak, test, and transform until you discover that golden setup that makes both you and your visitors go, “Wow!”
In the ever-evolving world of WordPress, there’s always something new to learn and play with.
So, take a deep breath, dive deep into the world of sidebars, and let your creativity run wild.
FAQs About Adding A Sidebar In WordPress
How do I add a sidebar to my WordPress website?
You can add a sidebar by navigating to the Appearance > Widgets section in your WordPress dashboard. From there, you can drag and drop widgets into the sidebar area.
Can I customize the content of the sidebar?
Yes, you can customize the content by adding various widgets, such as text, categories, recent posts, search bar, etc., to the sidebar.
Is it possible to have different sidebars on different pages?
Yes, many WordPress themes support the creation of multiple sidebars, allowing you to assign different sidebars to different pages or posts.
How can I change the layout or design of the sidebar?
You can change the layout and design of the sidebar by modifying your theme’s CSS or using a page builder plugin that offers sidebar customization options.
What if my theme doesn’t have a built-in sidebar area?
If your theme doesn’t have a sidebar area, you can either switch to a different theme that supports sidebars or modify your current theme by adding custom sidebar functionality through coding or a child theme.