Are you trying to learn what is a parallax effect?
Ever visited a website and noticed how some parts seem to move slower or faster as you scroll?
That’s the parallax effect in action!
It makes websites look flashy and dynamic, adding a splash of life to them.
So, what exactly is the Parallax Effect?
Simply put, it’s a COOL visual trick that makes objects closer to us seem to move faster than objects farther away, creating a sense of depth and movement.
It’s like when you’re in a car and see nearby trees zooming by fast, while distant mountains seem to move slowly.
It’s not just for websites; you can also find it in video games and animations.
Why talk about it? Well, because it’s awesome!
And knowing a bit about it can make your journey through the digital world much more exciting and enjoyable.
This post covers:
- What is parallax effect?
- Parallax effect in web design
- Pros & cons of parallax effect
- Best practices of parallax effect
- Quick tutorial: How to create a parallax effect
- Conclusion: Master parallax effect!
- FAQs about parallax effect
So, are you ready to jump in and explore this fascinating world of visual magic with me?
What is Parallax Effect?
Alrighty! So, the parallax effect is like a visual magic trick!
It makes things seem like they’re at different depths, some closer and some farther away, creating a lively 3D feel as you move around or scroll through a website.
It’s like painting with motion, giving life to an otherwise still picture.
A Bit Of Parallax Effect History
The parallax effect isn’t some newfangled invention; it has roots well before our digital days.
Astronomers, way back, used parallax to measure distances between stars, and artists used it to bring depth to their paintings.
It’s been a friend to creators for ages, helping to tell stories more immersively.
How Does Parallax Effect Happen?
Imagine you have different layers of images or objects, like a delicious layer cake.
The top layer moves quickly, and the bottom one takes its sweet time.
When you scroll or move, these layers shift at different speeds, creating the illusion that some are CLOSER to you and some are FARTHER away.
It’s a dance of elements, making your experience more dynamic and fun.
Remember, it’s not about complex, techy stuff but about playing with perception and creating delightful experiences.
Parallax Effect In Web Design
In the colorful palette of web design, the parallax effect is like the sparkle that makes everything pop.
It transforms your scrolling adventure into a delightful journey through different layers of a digital wonderland.
Role Of Parallax Effect In Web Design
Parallax effect adds a dash of magic to websites, making them more engaging and interactive.
It’s like walking through a meadow and feeling the different layers of the landscape move around you.
The nearby flowers dance swiftly by your side while the distant hills lazily drift in the background.
This enchanting movement makes the websites visually pleasing and more immersive, inviting you to explore and interact more.
It’s a wonderful way to catch your attention and make your digital experience more memorable.
Parallax Effect Examples
Now, let me share a collection of websites where the parallax effect shines brightly.
It’s like stepping into different worlds, each whispering its own tale.
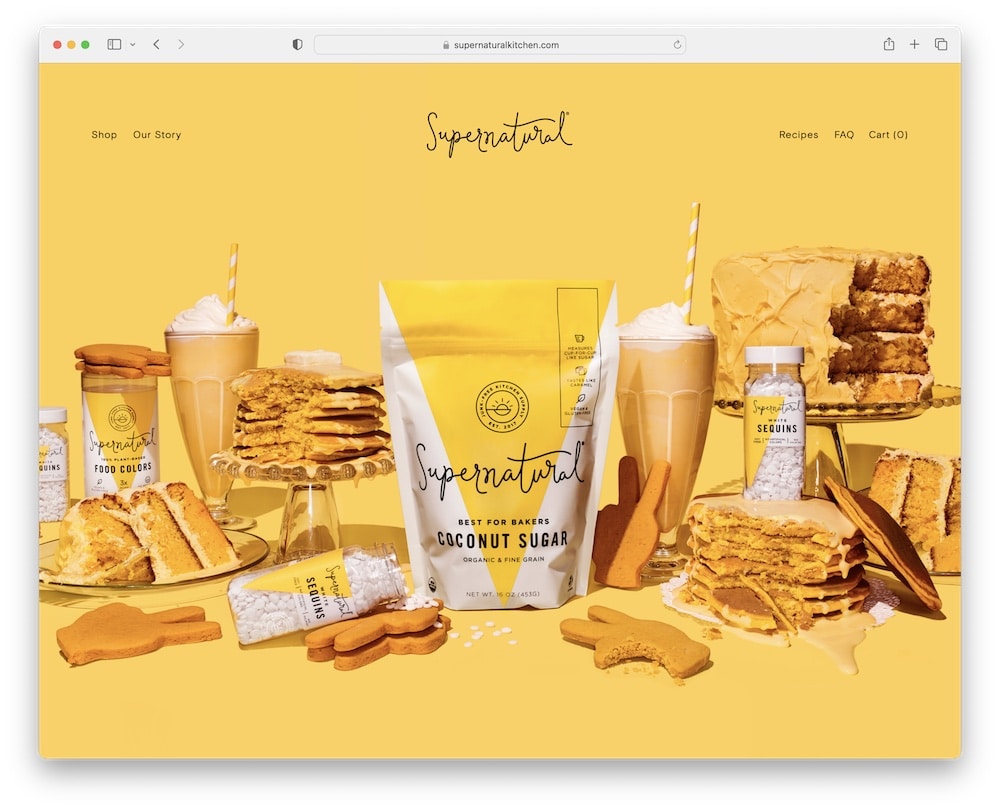
Supernatural

Supernatural showcases a sleek and lively, responsive web design, employing a prominent hero image enhanced with a captivating parallax effect.
It focuses solely on a compelling image without any text or call-to-action to divert attention.
The design incorporates a transparent header to avoid distractions and another engaging parallax section, adding excitement before presenting the Instagram feed.
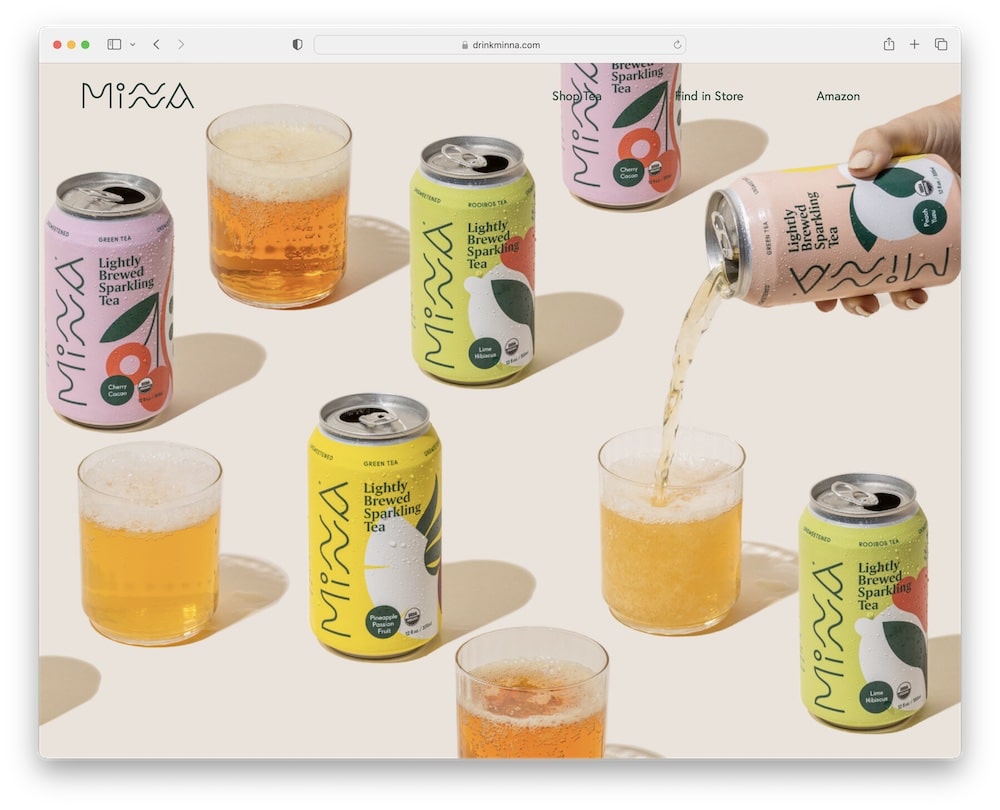
Minna

Minna captivates visitors with a large, full-screen image and engaging parallax functionality above the fold, complemented by two dynamic “wavy” backgrounds featuring the same effect.
The subsequent sections of the website are a vibrant showcase, each highlighting a different product with striking colors.
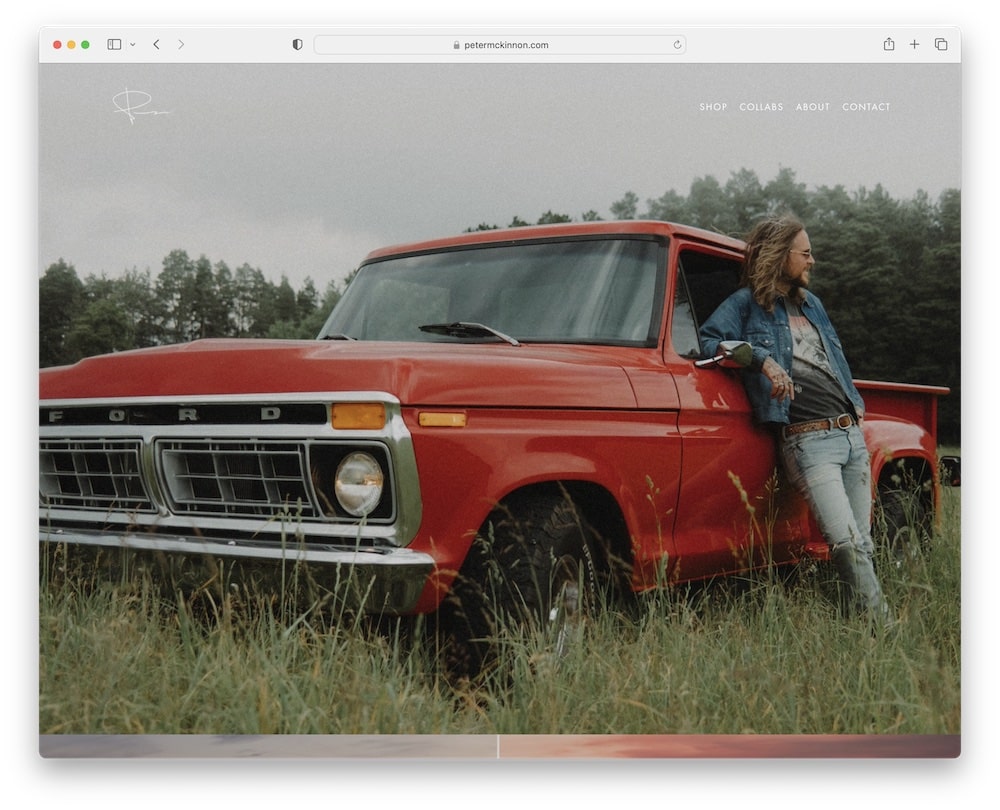
Peter McKinnon

Peter McKinnon’s website immediately immerses visitors with full-screen parallax scrolling from the moment it loads.
The minimalist header and footer are subtly designed to not detract from the page’s overall visual appeal.
One more: YouTube also uses parallax effect for profile images, as you can see here.
Pros & Cons Of Parallax Effect
Advantages
So, why do people love using parallax? Well…
1. User Experience Enhancement
With Parallax, every visit feels like a warm hug.
It makes you feel special, enhancing your experience and making every moment spent on the website delightful.
2. Visual Appeal
Parallax is like the artist of the web world, painting everything with colors of joy and making it look stunning.
It’s all about giving your eyes a treat!
3. Storytelling & Engagement
Parallax takes your hand and guides you through a journey, making everything feel more alive and engaging.
It’s like walking through a storybook, with each scroll, a new chapter unfolds.
Disadvantages
But, just like too much candy can give you a tummy ache, too much parallax can have its downsides…
1. Potential For Overuse & Distraction
If overused, parallax can be like an overly enthusiastic friend; it can get distracting and overwhelming!.
Remember: The “keep it simple” approach works magic.
2. Performance Issues On Some Devices
Sadly, on some devices (usually older devices), parallax can be a slowpoke, causing performance issues and making the journey less smooth.
3. SEO Implications
Parallax can be a bit timid when it comes to SEO. It might hide away from search engines, affecting the website’s visibility.
Some web designers avoid entirely using it because it can reduce rankings.
Best Practices Of Parallax Effect
1. Design Principles
When inviting Parallax to dance in our digital realm, we must make sure it moves gracefully and is kind to everyone.
Incorporate Wisely
It’s like adding spices to a dish, a little sprinkle here and there to make it flavorful but not overwhelming.
You want it to enhance the beauty, not overshadow it.
So. Crucial.
Accessibility Is Key
You want everyone to enjoy the parallax magic.
So, it’s vital to make your spaces friendly and accessible to all, like a warm, open-hearted hug.
2. Optimization
Once you have sprinkled the parallax pixie dust, you need to ensure it sparkles smoothly.
Smart Sprinkling
Optimizing parallax is like tuning a guitar; it must be just right to play a sweet melody.
Test and tweak it to ensure it performs well on various devices and browsers, like a universal symphony.
The worst thing I saw on some websites is parallax effect with unoptimized images.
Not. Pretty.
Test The Waters
It’s important to see how your magical creation feels in different realms (browsers and devices).
It’s like trying on a dress and checking it in different mirrors to see how it flows.
3. Balancing Act
The dance of parallax is beautiful, but we need to make sure it doesn’t trip over its own feet,
Striking The Right Chord
Create a harmonious balance between the dazzling visuals (parallax effect) and practical functionality (your content, products, etc.), like a dance where every step feels natural and every turn is breathtaking.
Quick Tutorial: How To Create A Parallax Effect
Creating a parallax effect on a WordPress site can be incredibly user-friendly, especially when using a WP plugin.
Step 1: Log In To Your WordPress Dashboard
Access your WordPress admin panel by navigating to “yourwebsite.com/wp-admin” and log in with your credentials.
Step 2: Choose A Plugin

Go to the “Plugins” section and click on “Add New.”
Search for “Parallax Effect” plugins.
A popular choice is Advanced WordPress Backgrounds, but you may choose any that suits your needs.
Step 3: Install & Activate The Plugin
Once you’ve found your preferred plugin, click “Install Now,” after installation, click “Activate.”
Bur you may also be interested in our guide on how to install a WordPress plugin.
Step 4: Configure The Plugin
After activation, go to the settings or configuration page of the plugin (this might vary depending on the plugin you choose).
Set up the parallax effect according to your preferences, following the plugin’s instructions or guidelines.
Step 5: Apply The Parallax Effect To A Section/Page
Navigate to the page or section where you want to add the parallax effect, then follow the plugin’s instructions to apply the effect.
Typically, this involves selecting the element you want to apply the effect to and choosing the parallax option provided by the plugin.
Step 6: Customize The Parallax Effect
Adjust the settings for the parallax effect as desired, such as the speed of the effect, the image to be used, and other options provided by the plugin.
Step 7: Preview & Publish
Once you are satisfied with the parallax effect, preview it to ensure it looks and functions as expected.
If everything is in order, go ahead and click “Publish” or “Update” to save the changes to your live site.
Step 8: Test The Effect
After publishing, view the page on different devices and browsers to ensure the parallax effect works smoothly and looks good everywhere.
Conclusion: Master Parallax Effect!
Sheesh, that was something. You now know all the ins and outs of the amazing parallax effect!
Remember, it’s that magical touch that makes our digital spaces feel like living, breathing storybooks, adding depth and a dance of elements.
I’m so excited to see you embrace your inner creative spirit and experiment with this enchanting effect.
But remember, balance is key.
It’s like mixing colors on a palette; it needs the right blend to create a harmonious masterpiece.
And this is just the beginning.
So, let’s keep learning, keep painting our digital world with joy, and continue to create more magical and welcoming spaces together.
FAQs About Parallax Effect
What is parallax scrolling?
Parallax scrolling is a cool web design trick where the background moves slower than the foreground, making it seem like it’s in 3D.
What is parallax website?
A parallax website uses special scrolling effects to move the pictures and words at different speeds, creating a fun and engaging 3D feeling.
What is a parallax background?
A parallax background is a background that seems to move at a different speed from the rest of the webpage, adding depth and making the page feel more alive.
What is a parallax image?
A parallax image is a picture that moves slower or faster than the other stuff on a webpage, creating a neat 3D effect.
Is parallax an optical illusion?
Yep! Parallax creates a playful optical illusion, making it look like different parts of a webpage are at different distances from you.
How is the parallax effect used in web design?
In web design, the parallax effect is used to create an engaging and interactive user experience. As users scroll down a webpage, background images move more slowly than foreground images, enhancing the feeling of depth and motion.
Is the parallax effect good for all websites?
Not always. While it can enhance engagement and visual interest, it might not be suitable for all websites, especially those requiring fast load times and accessibility for all users, as it can sometimes slow down the site and distract from the content.
Does the parallax effect impact website performance?
Yes, it can. If not implemented correctly, the parallax effect can increase page load times and decrease overall website performance, particularly on mobile devices or less powerful computers.






