Do you want to learn how to customize your WordPress theme like a pro?
So, you just purchased and installed a brand new WordPress theme.
And while it might look great, and you are happy with the overall design, something can always be improved.
Or you might want to give your website a unique touch, making it stand out from the crowd.
Note: If you picked a theme with 50,000+ sales or active installs, there will likely be many websites out there similar to yours.
Customizing your WordPress theme can be a GAME-CHANGER in this regard.
Fortunately, WordPress is relatively easy to customize and adapt to your needs.
This post covers:
- Why customize WordPress themes?
- How to customize your WordPress theme
- Best practices for customizing WordPress themes
- Conclusion: Don’t be afraid to customize your WP theme
- FAQs about how to customize a WordPress theme
Why Customize WordPress Themes?
Customizing your theme lets you put your unique touch on your website, enhancing user experience, improving functionality, and boosting your site’s SEO (sales and conversions, too!).
Let’s take a look at specific aspects of the website that are most commonly customized.
1. Better Branding
Customizing your theme helps establish a distinct look and feel that reflects your brand.
This unique branding can help you resonate with your target audience and distinguish your website from competitors.
You might think branding is not as important as other elements on the website.
But in my opinion, it can be CRUCIAL.
Users tend to recognize the company by its branding.
If it’s unique and innovative, they will remember it instantly.
That’s why you should always put a lot of thought and time into your branding.
2. Enhanced User Experience
A well-crafted and customized theme improves user experience by making your site easy to navigate and the information easy to find.
I already covered this topic in my other tutorials, where I teach you how to add categories and customize the CSS of your WordPress theme.
Still, it doesn’t hurt to emphasize it again.
The experience your users have while browsing the website is of GREAT importance.
Nothing will make visitors leave the page faster than a poorly organized website structure.
Make sure you stick to these four golden rules of UX design:
- Make your design clean & simple: Never put pretty before functional. Unique designs may win awards, but they can also be a nightmare to navigate.
- Make navigation easy & obvious: Navigating the website should be as intuitive as possible for the visitor. There should be one or more common navigational structures like a navigation bar, categories list, breadcrumbs, or a search bar.
- An obvious place to start: The home page is the most visited part of your website, and you can increase the user experience by demonstrating to new visitors how your site can benefit them.
- Good-looking content: Don’t underestimate this. Everyone likes to see content presented in the best possible way. It will just attract your users more and keep them on your site.
3. Differentiation from Competitors
The most common website-building approach is buying a premium WordPress theme, installing its demo content, and then customizing it until you’re happy with it.
This can be problematic since now your website is SIMILAR to many others in the same field.
And you don’t want that.
That’s when customization kicks in.
With some design changes, your website can look more unique and stand out from the crowd, increasing your brand’s visibility and recognition.
4. Better SEO Opportunities
A customized WordPress theme can also improve your SEO performance.
You can significantly IMPROVE your site’s ranking on search engine results pages by optimizing your theme’s code, improving its loading speed, and making it more responsive.
This can drive more organic traffic to your site and increase your chances of converting visitors into customers.
5. Improved Security
Insecure WordPress themes are a serious security risk to your website.
You can minimize the risk of security breaches by eliminating unnecessary code and optimizing your site’s structure.
One way to make sure your theme is secure is to check its code quality.
You can use plugins such as the Theme Check plugin to scan the theme’s code for security vulnerabilities.
This way, you can discover and fix any possible security breaches.
Please note that this is only for very advanced users, and I don’t recommend you fiddle with the code if you don’t know exactly what you’re doing.
Some other WordPress plugins that can bolster your security include:
How To Customize Your WordPress Theme
Customizing your WordPress theme can range from simple tweaks in the settings to advanced coding modifications.
Here’s a quick rundown of different methods based on your skill level.
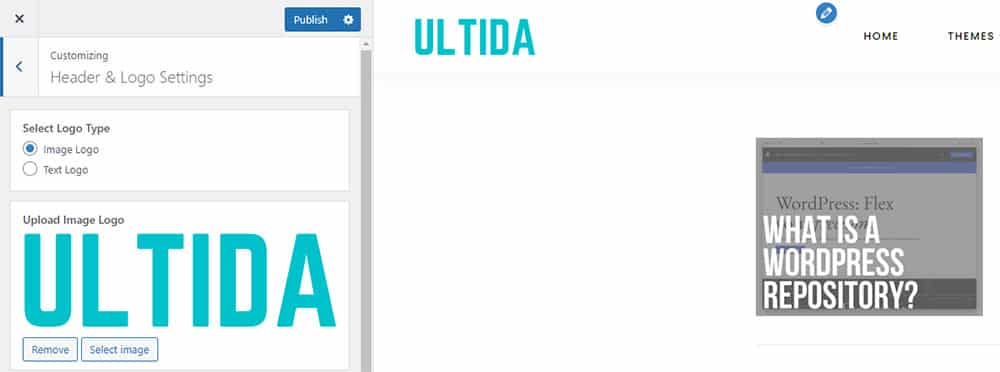
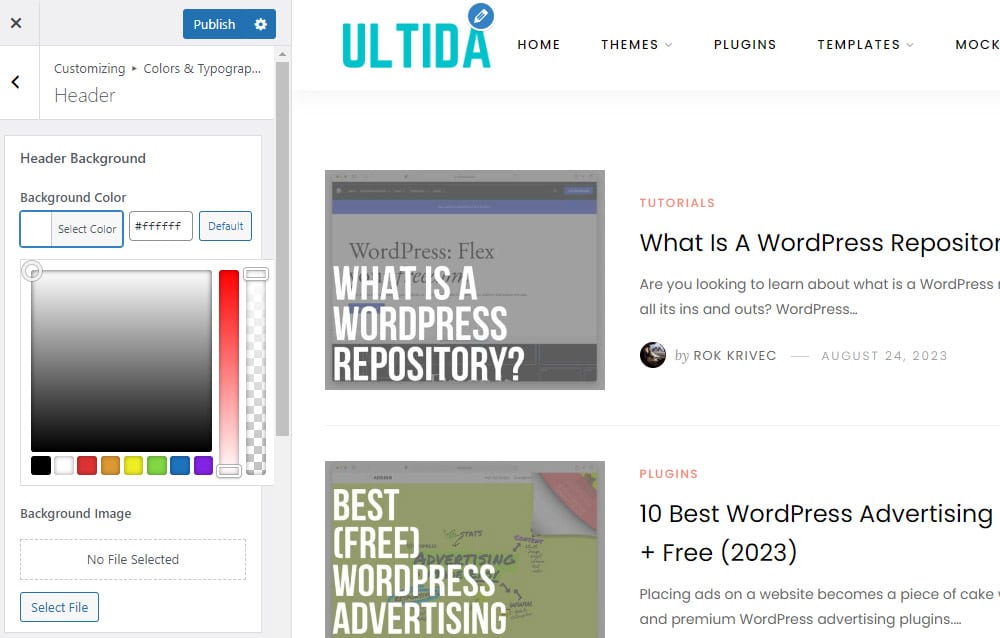
Method 1: Using Built-In Customization Options/Default Theme Customizer
One of the easiest ways to customize your WordPress theme is by using the built-in customization options provided by your theme.
Most premium and modern WordPress themes come with a default theme customizer that allows you to change various aspects of it, such as layout, color scheme, fonts, and more.
To access the default theme customizer, navigate to your WordPress dashboard and click on Appearance > Customize.

This will open the customizer, where you can preview changes in real-time before saving them.
It’s important to consider that every theme has different options available in the customizer.
However, common options include site identity (where you can change your site title and logo), colors (for changing color schemes), header, and background images.

These are just some basic options; most premium themes will have various possible customizations in the theme admin panel.
Once satisfied with your changes, hit the Publish button to save them.
Method 2: Using the WordPress Full Site Editor
The WordPress Full Site Editor (FSE) is a relatively new feature that allows you to customize your entire website, not just individual pages or posts.
It is a block-based editor, meaning you can add, remove, and rearrange blocks to create your desired layout.
If your theme supports it, you can customize your entire website using blocks. To access it:
- Log in to your WordPress dashboard.
- Go to Appearance > Editor.

Now, you can edit your website in blocks, adding or removing elements per your requirements.
With the help of FSE, you can design your header, footer, sidebar, and content areas precisely as you want.
You can change the background color, adjust the typography, add custom CSS, and even create custom templates for different types of content.
The downside is that many themes do not yet support it, so there is a good chance you will have to customize yours with a different method.
Method 3: Using WordPress Page Builder
Besides the customizer, editing your website with WordPress page builders is the most common method.
Page builders took WordPress by storm a few years ago, and they aren’t running out of steam just yet.
They provide a drag-and-drop interface for designing and editing your website.
With a more visual and intuitive approach to WordPress theme customization, they make it easier for non-technical users to create professional-looking websites.

To use a page builder:
- Install and activate your chosen page builder plugin (Elementor, Divi, Beaver Builder, etc.) from the plugins section in your WordPress dashboard.
- Once activated, you’ll find a new option in your dashboard sidebar.
- Select your page builder’s name and start customizing your theme.

I won’t go into details as these plugins are just too complex, and I would have to cover them in a separate tutorial.
Let’s just say they offer a wide range of predesigned elements and modules, such as buttons, forms, sliders, and more, that you can easily add to your pages.
They also allow you to preview your changes in real-time to see exactly how your site will look before you save your changes.
Method 4: Using Theme File Editor To Customize Code
This method is once again only for advanced users. I recommend it only to WordPress developers.
You can edit your theme’s code directly using the theme file editor if you need specific customization.
This method requires understanding of HTML, CSS, and PHP.
It’s a powerful way to customize your theme, but it can also be risky if you’re not careful (you can crash your website or cause the WP white screen of death error).
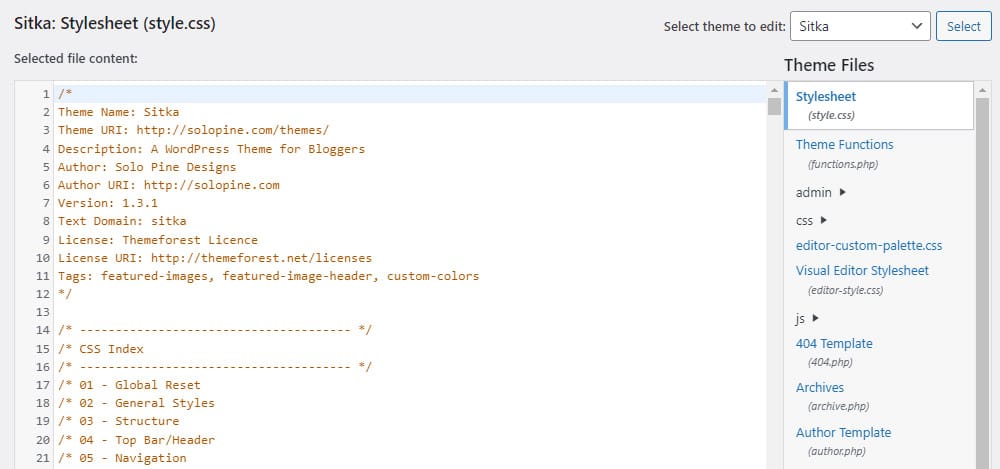
To access the theme file editor, navigate to Appearance > Theme File Editor in your WordPress dashboard.

Here, you can view and edit the files that are a part of your theme.
Before making any changes, creating a backup of your website is crucial. Check out our collection of the best WordPress backup plugins
This will allow you to restore your site to its previous state if something goes wrong.
Method 5: Using Child Themes
If you want to avoid the RISK of directly altering your theme, you can use a child theme (recommended).
You can create a child theme manually or use a plugin.
But what exactly is a child theme?
It is a theme that inherits the functionality and styling of another theme, called the parent theme.
You can use a child theme to edit the parent theme without actually changing the theme itself.
That effectively means you don’t lose your customizations when you update your theme.
To learn more about WordPress child themes, give our thorough tutorial a read.

Best Practices For Customizing WordPress Themes
While customizing your WordPress theme, I recommend the following best practices to ensure your website looks and functions as intended.
If Possible, Use A Plugin To Avoid Coding
With all the advanced WordPress plugins available today, avoiding coding altogether is always better, and letting the plugin do the hard work for you.
Let’s take a look at some of the best plugins for customizing different parts of your website:
- Ninja Forms has a simple drag-and-drop interface, making it easy for anyone to build a form and place it anywhere on your website. (Want to learn how to add a contact form in WordPress?)
- Mailchimp helps you grow your email lists. You can also use it to create good-looking and accessible sign-up forms with ease.
- Yoast SEO will take care of everything SEO-related. It will help you write better content and organize it in an SEO-friendly manner.
- W3 Total Cache will speed up your site and improve the overall user experience for your visitors without having to change your WordPress host. And that is good for SEO, too! (Check more WordPress caching plugin alternatives.)
- Akismet is a must-have if you want to have a spam-free website. It checks your comments and contact form submissions against the global database to prevent any unwanted content from being published.

These are just a few of the most popular plugins you can use to improve your website.
There are hundreds more out there just waiting to make your life easier.
Use A Local Development Site To Make Changes
You can test your changes on a local development site before implementing them on your live website.
This can help you prevent potential issues or conflicts that can arise when you are applying the customizations.
Testing in the local environment is unnecessary if you are only making small changes (like adding new plugins), but it can be vital when overhauling your website.
Use Version Control
Most applications, WordPress themes & plugins use version control to make the development process more efficient, secure, and fast.
While not necessary in most cases, tracking it can still be useful if you want more insight into your progress.
Always Backup Your Website Before Making Changes
I can’t stress this enough.
It’s one of the most important tasks you need to perform if you want your website to function properly.
Keep your WordPress core, themes, and plugins updated to the latest versions.
Also, regularly back up your website to ensure you don’t lose any data in case of a severe crash.
As always, WordPress backup plugins can give you a hand.
Keep User Experience In Mind
We already discussed this above, but I want to emphasize it again.
You are building the website and creating content for your users.
Keep that in mind at all times when you are making any customizations.
User experience should never be downgraded when you add new features or alter the website’s design.
Use Responsive Design Checks

A modern website needs to be fully responsive and mobile-friendly.
Period.
There is no excuse to have any glitches in the responsive mode.
While every modern WordPress theme is fully responsive (at least it should be), there are always ways to improve it further.
You can, for instance, change how the header looks in responsive mode or increase text spacing if you think the website is not readable enough on responsive devices.
You can use tools like Google Mobile-Friendly Test to check if your website is top-notch in this regard.
Some other tools you can use include:
Conclusion: Don’t Be Afraid To Customize Your WP Theme
Customizing your WordPress theme can significantly enhance your website’s aesthetics and functionality.
Take the time to explore different customization options and choose the ones that best suit your brand identity and website needs.
Remember, the key to successful WordPress theme customization is understanding your website’s needs, choosing the right theme and tools, and testing your changes thoroughly.
With these epic tips in mind, you’re on your way to creating a UNIQUE and ENGAGING WordPress site.
Happy customizing!
FAQs About How To Customize A WordPress Theme
How do I change the color scheme of my WordPress theme?
You can change the color scheme by going to the WordPress admin panel and navigating to Appearance > Customize. Here, you’ll find options to modify the colors of various elements within your theme, depending on the theme’s capabilities.
Can I change my WordPress theme’s font style and size?
Yes, to change font styles and sizes, access the theme customizer by going to Appearance > Customize. Many themes offer typography settings for changing fonts and sizes. If these options are unavailable, you may need to add custom CSS in the customizer’s “Additional CSS” section.
How do I add a logo to my WordPress theme?
To add a logo, go to Appearance > Customize and find the “Site Identity” section. You can upload your logo file here. The theme customizer allows you to adjust the size and positioning depending on the theme’s features.
How can I create a child theme to customize a WordPress theme?
Creating a child theme involves making a new theme directory in your WordPress installation, copying the “style.css” file from the parent theme, and then enqueuing the parent theme’s stylesheet using “functions.php.” This setup ensures that your modifications are preserved during parent theme updates.
Is it possible to modify the layout of a WordPress theme?
Yes, you can modify a theme’s layout. Some themes have built-in layout options that can be adjusted via Appearance > Customize. You may need to edit the theme files directly or use a page builder plugin like Elementor or WPBakery for more significant changes.






