Do you want to learn how to create a mega menu in WordPress?
Navigation plays a VITAL role on any website.
It’s the first interaction between your content and your visitors.
Sometimes, the standard drop-down navigation that is a part of any WordPress installation is not enough, and that is when the mega menu comes in handy.
Unfortunately, WordPress itself doesn’t support mega menus by default.
Some premium themes already have built-in mega menu support, but you will have to use a WordPress plugin in most cases.

This post covers:
- Why should you add a mega menu in WordPress?
- Check if your theme supports mega menu
- Use a WordPress mega menu plugin
- How to create a WordPress mega menu with a free plugin
- Do I recommend a mega menu for your WordPress site
- FAQs about creating a mega menu in WordPress
Note: Check our collection of the best mega menu WordPress themes.
I don’t recommend coding it from scratch because it takes too much time.
Plus, the available plugins are lightweight and offer handy functions out of the box.
Keep in mind: If you have lots of categories and pages you want to organize in a navigation, you might want to create a multi-column WordPress menu.
Why Should You Add A Mega Menu In WordPress?
So, what exactly are the benefits of a mega menu, and why should you even consider adding it?
The main BENEFIT of a mega menu is that you can add much more content to it and include all the pages if needed.
They also add a lot of interactivity and that extra touch to the overall design of your navigation.
The main reasons why you should add it to your WordPress website include:
- Improve how users interact with your website by better rearranging navigation options using style, typography, icons, and pictures.
- Easier and faster access to every page on your site.
- Less scrolling as everything is available in the main navigation with fewer sub-menus, which boosts user experience.
- Revealing new choices by hovering over them increases both accessibility and interactivity.
- Better navigtion means more time, which causes a lower bounce rate (Google likes that!).
2 Ways To Add A Mega Menu On Your WordPress Site
There are two different methods to implement a mega menu on your website, and both are equally useful.
1. Check If Your Theme Supports Mega Menu
If you have already purchased and installed a premium WordPress theme, first CHECK if it already supports the mega menu implementation.
The advantage of using your theme’s mega menu is that the design will perfectly match the rest of the website.

This is the FASTEST way to add it and a lot of today’s premium themes come with support for advanced navigation systems.
It’s a great solution if you intend to keep the same theme for a long time (or forever).
But if you ever switch to a different theme in the future, the mega menu functionality will be removed.
This means you will have to build it again, which can add a few hours to your workload.
This is when a plugin comes into play.
Or in case your existing theme doesn’t have the mega menu support.
2. Use A WordPress Mega Menu Plugin
The main benefits of using a WordPress mega menu plugin are:
- Your menu will work properly when you switch between themes.
- More functionality and design options so you can adapt it to different websites.
- Better mobile optimization.
- More layouts that are completely flexible.
- Full grid system with individual controls.
- It saves you a lot of time and effort.
- Documentation and great support (if you use a premium plugin).
Some of these options might also be available when you are using premium themes.
Still, the plugins usually have more advanced options as they are built specifically for creating mega menus.
The DOWNSIDE is that it will take more time to adapt to your theme’s design when you are setting it up for the first time.
My advice: Aim for a simple and minimalist design because it’ll work with your theme much better.
How To Create A WordPress Mega Menu With A Free Plugin
There are several plugins that you can use, but I RECOMMEND the Max Mega Menu plugin that you can download from the WordPress repository for free.

Step 1: Enable Mega Menu Functionality
After you install and activate the WP plugin, head to Appearance > Menus in your WordPress dashboard and activate the mega menu functionality.

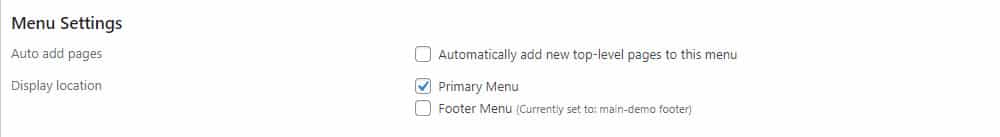
Now, select the menu location for your header. Usually, this is the default menu, and it is probably already selected.
But just to make sure, scroll to the bottom of the page and select the primary menu under the menu settings.

Now, enable the mega menu functionality and save your settings.
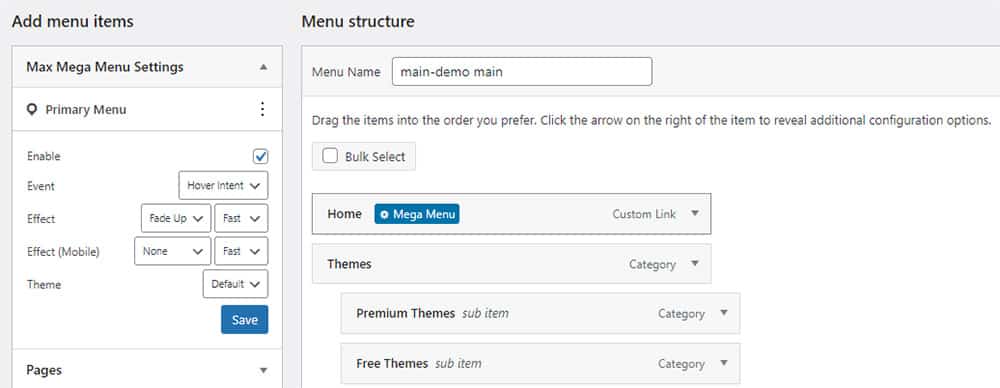
Step 2: Build Your Mega Menu Template
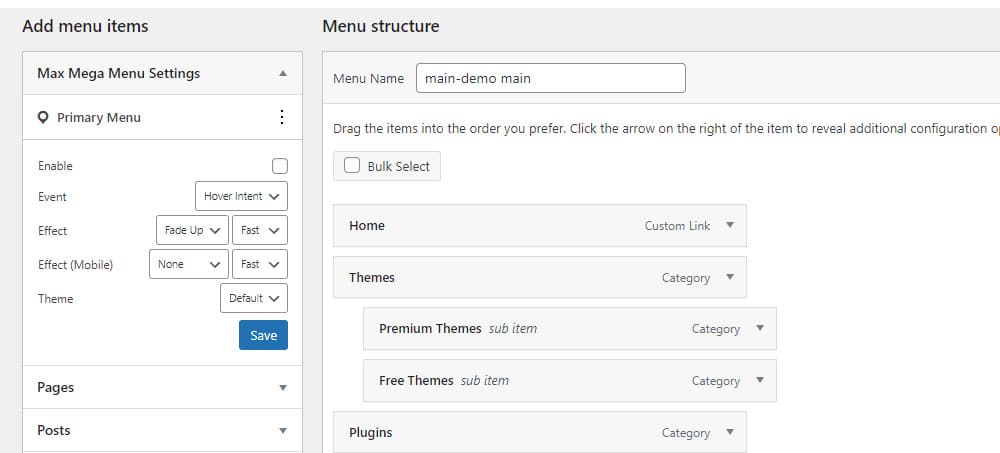
Start building your mega menu by hovering over your menu and clicking the Mega Menu button that appears.

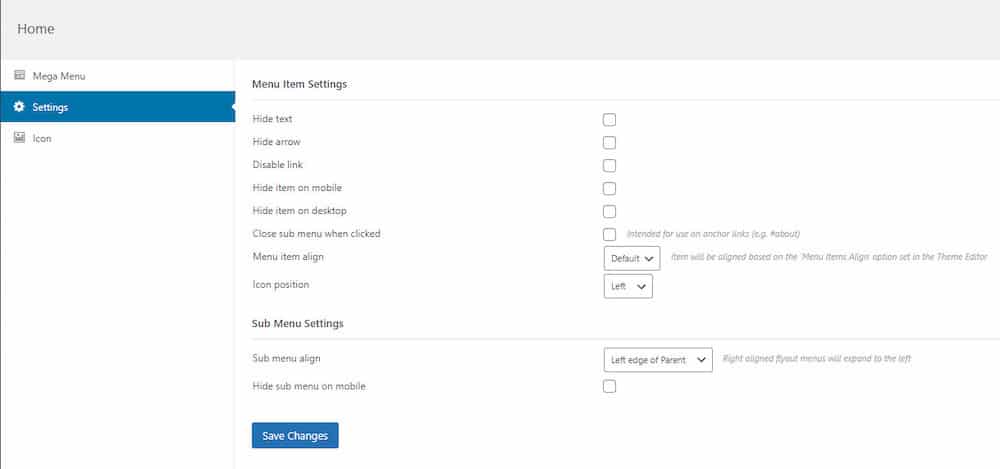
A pop-up window will open up and here, you can choose the layout for your menu, change the settings, and choose the Font Awesome icons for your menu items.

As you can see from the image above, you can change a lot of aspects of the menu.
I particularly like the option to hide a certain menu item on a desktop or mobile.
This can be very useful for responsive mode as you can build a more minimal menu for it.
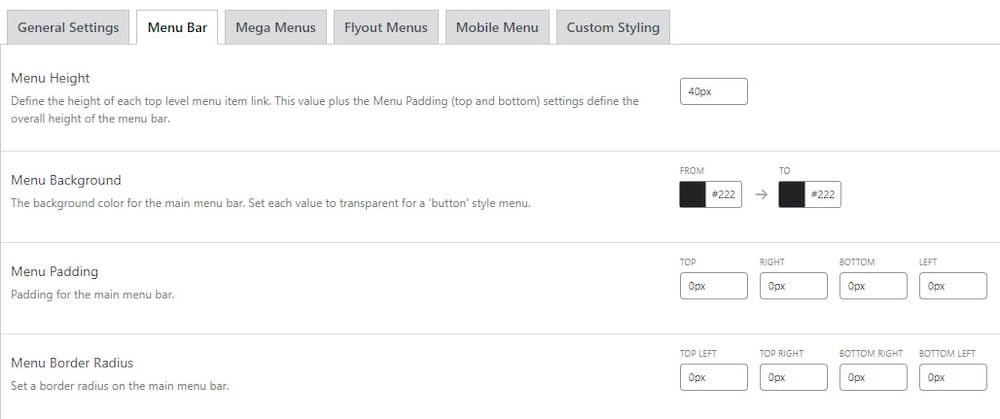
Step 3: Customizing Mega Menu’s Look (Optional)
Unless you use a very basic theme, some customization to the menu’s design will have to be implemented.
To change your mega menu’s style, go to Mega Menu > Menu Themes in your WordPress dashboard and click the Menu Bar button.

Customizations are quite comprehensive and include the following:
- Menu Height where you can define the height of each menu item link.
- Menu Background Color
- Menu Padding and Border Radius, which is very useful if your theme also uses a lot of round borders.
- Alignment of menu items can be set to left, right, or middle
- Item Font customizations include color, size, family, weight, decoration, and alignment.
- Item Background can be set to transparent or you can pick any RGB color.
It’s important to note that you can set each of these customizations separately for the mobile menu.
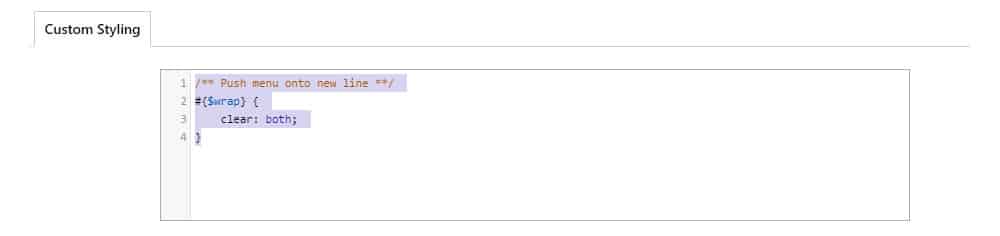
On top of that, the plugin comes with a CSS editor where you can add your extra styling if you are not completely satisfied with the provided customizations.
So. Many. Options.

Conclusion: Do I Recommend A Mega Menu For Your WordPress Site
Mega menus are a great way to enhance your website and improve user experience.
Suppose you have a website with many different categories, pages, and shop items. In that case, I recommend adding a mega menu because it will make it much easier for your visitors to navigate.
Several free WordPress plugins on the repository can help you build a great-looking mega menu.
But if you need even more functionality and a premium design out of the box, also take a look at some of the best-selling premium mega menu plugins:
- Uber Menu is the oldest and the best-selling menu plugin of all time on CodeCanyon.
- Groovy Mega Menu is a highly customizable navigation addon that can adapt to any website.
- WP Mega Menu PRO is a feature-packed plugin with 14 Pre-Available beautifully designed mega menu skins.
Now you have everything you need to sort out a mega menu navigation for your website and enhance UX.
FAQs About Creating A Mega Menu In WordPress
What is a mega menu, and why use it in WordPress?
A mega menu is an expandable menu that displays multiple options through a dropdown layout. It’s used in WordPress to organize large amounts of content in a navigable and visually appealing manner, making it easier for users to find information.
How can I add a mega menu to my WordPress site?
You can add a mega menu to your WordPress site by using a plugin that provides mega menu functionality or custom coding it into your theme. Popular plugins include Max Mega Menu and WP Mega Menu.
Do I need to know how to code to create a mega menu in WordPress?
No, you don’t necessarily need to know how to code. Many WordPress plugins allow you to create and customize mega menus using a visual interface. However, understanding HTML and CSS can be helpful for custom styling.
Can I make my mega menu responsive for mobile devices?
Yes, many mega menu plugins for WordPress are designed to be responsive, ensuring that your menu looks great on devices of all sizes. Some plugins also allow you to customize the mobile menu experience specifically.
How can I customize the design of my mega menu?
Most mega menu plugins offer a range of customization options. You can change colors, fonts, and sizes and even add widgets or shortcodes to your menu. Custom CSS can also be used for more specific design changes.
Can I add images or icons to a WordPress mega menu?
Yes, mega menu plugins support adding images, icons, or even videos to menu items. This feature can help make your mega menu more visually engaging and intuitive.
::
Note: This article was originally published on December 19, 2022. But our team regularly reviews it and updates it with necessary improvements for accuracy.