Do you want to learn what is a WordPress slider? And how to create one?
You came to the right place!
Ever come across a website where images or text elegantly glide across the screen and thought, “Wow, I want that on my site”?
Well, you’re in LUCK because today we’re diving deep into the world of WordPress sliders — a powerful design element that can make your website stand out from the crowd.
I prepared a jam-packed guide ready to unveil what a WordPress slider is, explore why it’s a game-changer for any web project, and offer tips on implementing one seamlessly into your design.
Whether you’re a WordPress wizard or a beginner, this article has something for everyone.
This post covers:
- What is slider in WordPress
- Advantages of using a WordPress slider
- Example Use Cases For WP Sliders
- Common mistakes to avoid when using a WordPress slider
- How to create a WordPress slider
- WordPress slider best practices
- Popular WordPress slider plugins
- Conclusion: Master WordPress sliders!
- FAQs about WordPress sliders
What Is Slider In WordPress

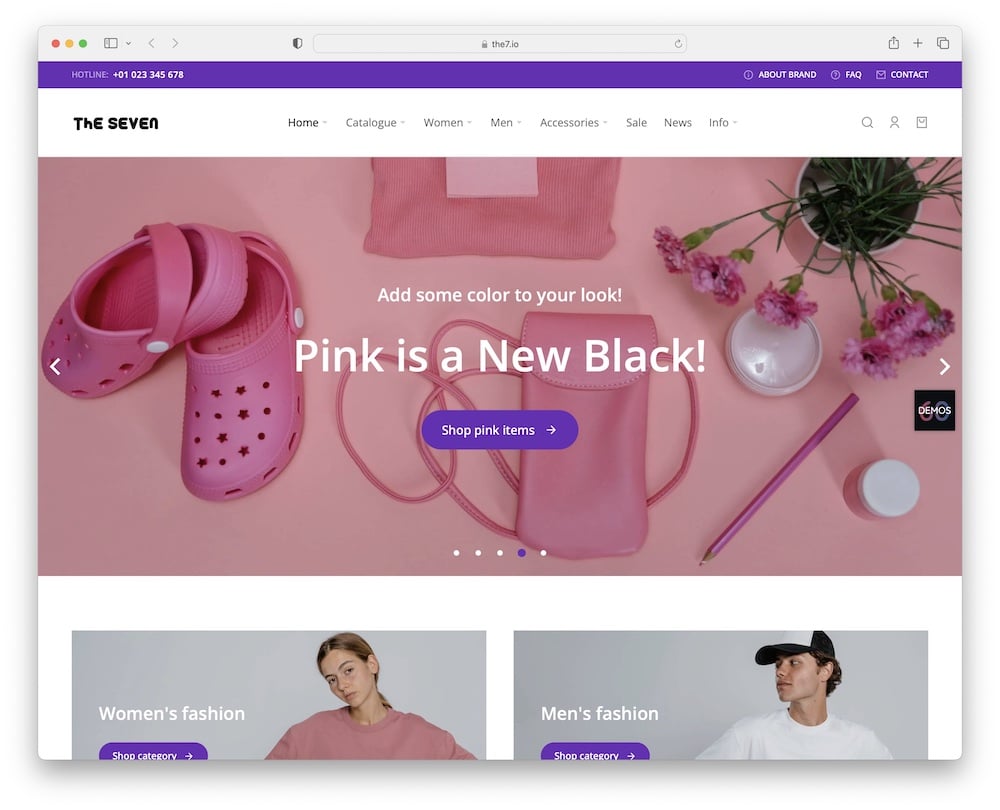
Imagine a digital conveyor belt that showcases images, text, videos, or a mix of these. That’s your slider!
It usually sits at the top of your website or somewhere equally eye-catching, begging visitors to take notice.
It’s like the marquee of an old theater, announcing what’s playing inside and inviting folks to come on in.
Now, sliders aren’t one-trick ponies.
They come in various flavors:
- Image sliders for the photographers and artists out there
- Text sliders for those who love the written word
- And even video sliders for all you aspiring Spielbergs
Some sliders mix and match these elements, giving you a multimedia experience like a mini interactive movie.
Importance Of Sliders In UX/UI Design
And it’s not just about the “oohs” and “aahs”; sliders are a big deal in the world of UX/UI design, too.
You see, they’re space-savers.
Instead of bombarding your visitor with tons of images or chunks of text all at once, a slider lets them digest information bit by bit, at their own pace.
It also keeps people ENGAGED; a well-designed slider can tell a story or guide visitors through your site, almost like a tour guide.
So yes, sliders are more than just pretty faces — they’re functional, interactive, and downright useful.
Advantages Of Using A WordPress Slider
Aesthetic Appeal: Be The Showstopper
Ready for more slider goodness? Let’s kick things off with aesthetics.
Simply put, sliders make your website look fabulous.
We’re talking runway model-level fabulous here. Images, text, or videos glide across the screen, catching eyes and turning heads.
If your website was a party, the slider would be the guest who arrives and instantly gets all the attention — yep, it’s that cool.
Optimizes Space: Less Is More
We all know the internet has an attention span shorter than a goldfish, right?
That’s where sliders are your saviors!
They’re like the Mary Poppins bag of web design — tiny on the outside but roomy enough to fit all your essentials.
The slider lets you present lots of content WITHOUT overwhelming your visitors.
It’s all about making a big impact with a small footprint.
Enhances User Engagement: Keep ‘Em Hooked
Alright, friend, let’s get real. We all love a bit of interaction, don’t we?
Well, sliders are like digital fidget spinners.
They give your visitors something to click, hover, and play with. This keeps them engaged and interested, almost like they’re part of the conversation.
So if you want to make your website informative and interactive, a slider is your wingman (or wingwoman)!
Makes Content Easily Navigable: Your Digital Tour Guide
Ever visited a new city and wished you had a tour guide?
That’s what a slider does for your site — it guides visitors through your content, showing off the highlights and ensuring no one misses out on the good stuff.
Your slider can feature your best-selling products, latest blog posts, or rave customer reviews.
It’s like your site’s very own tour guide, minus the umbrella and the cheesy jokes.
Improved Mobile Experience: Swipe Right For Awesomeness
Last but not least, let’s chat about mobile experience.
We’re all glued to our smartphones, so your site has to look good on that tiny screen.
A well-designed slider is fully responsive, adapting to different screen sizes like a chameleon changes colors.
It’s seamless, it’s smooth, and it makes browsing your site on mobile as satisfying as finding free Wi-Fi when you least expect it.
Example Use Cases For WP Sliders
Showcasing Multiple Images Or Videos: Be Your Own Curator
Have you a bunch of amazing images or videos you’re itching to show off?
A slider is your virtual art gallery.
It lets you showcase your multimedia gems one after the other, like slides in a presentation.
Perfect for photographers, videographers, or anyone who wants to flaunt their visual prowess WITHOUT overwhelming the visitor.
It’s your space; curate away!
You may also be interested in how to add a video slider in WordPress quickly and easily.
Displaying Testimonials: Let Others Sing Your Praises
Why shout about how awesome you are when you can let your satisfied customers do it for you?
A slider makes it super easy to display rolling testimonials right on your homepage.
Each slide can feature a happy face and some glowing words, building trust and credibility one slide at a time.
It’s like having a chorus of cheerleaders right on your site.
But you can also use a dedicated WordPress testimonial plugin for this.
Featuring Products Or Services: Your Digital Window Display
For all you entrepreneurs and business owners, listen up!
Imagine your slider as your shop window on the web, where you get to feature your bestsellers, new arrivals, or limited-time offers.
Each slide is a mini billboard, giving your products or services the spotlight they deserve.
Why limit yourself to one feature when you can have a rotating showcase?
Visual Storytelling: Take Them On A Journey
Here’s where things get a bit artsy.
A slider can be more than a collection of random images or text; it can tell a story.
Maybe it’s your brand’s journey, the steps of your creative process, or a how-to guide for your product.
Sliders can move your visitors through a narrative, one slide at a time, making them not just viewers but participants in your story.
It’s storytelling at its interactive best!
Content Navigation: The Scenic Route Through Your Site
Think of a slider as a dynamic table of contents. Instead of a boring list of links, your slider can guide visitors through your site in a visually pleasing way.
Want to highlight your blog categories? Create a slider! Got multiple services to offer? Slider to the rescue!
It’s a FUN, interactive way to help people find what they’re looking for, and maybe even discover something new along the way.
Common Mistakes To Avoid When Using A WordPress Slider
Overloading With Too Many Slides
While sliders are fantastic, they can also backfire if you go a little…overboard.
Have you ever been to a buffet and piled your plate so high you don’t know where to start?
That’s what happens when you overload your slider with too many slides.
Remember, the goal is to engage, not overwhelm. So keep it simple and choose your best content for the spotlight.
Ignoring Mobile Responsiveness
Oh, the horror of a slider gone wrong on mobile!
As much as sliders can enhance a website, they can be a total disaster if not optimized for mobile devices.
We’re talking about cropped images, unreadable text, and super-slow loading times.
YIKES!
So, when you’re setting up your slider, make sure to check how it looks and performs on different screen sizes.
You want to swipe right into everyone’s heart, regardless of their device.
Poorly Optimized Images Or Videos
We’ve all been there — you click on a website, and it takes forever to load because of heavy images or videos.
That’s a quick way to send your visitors running for the hills!
Make sure to COMPRESS your media files without compromising on quality.
Remember, your slider is like a first date — you want to look your best without overwhelming the other person.
Check this guide to learn how to optimize images for WordPress.
Confusing Navigation Controls
Ever tried to assemble a piece of furniture with confusing instructions? That’s how visitors feel when they encounter a slider with puzzling navigation controls.
Whether it’s arrows, dots, or thumbnails, make sure your navigation is as intuitive as it is stylish.
Your visitors should be able to glide through your slides as effortlessly as scrolling through their social media feeds.
Overuse Or Inappropriate Placement Of Sliders
Finally, sliders are like spices — a little goes a long way.
Just because you can add a slider to every page doesn’t mean you should.
And please, oh please, don’t slap a slider right in the middle of an article or a product page where it distracts more than it adds value.
Be strategic about where you place your sliders to MAXIMIZE their impact and usefulness.
How To Create A WordPress Slider
Choosing The Right Plugin: The First Date
First thing’s first — picking the right plugin.
Think of it as choosing a dance partner; you want compatibility, ease of use, and a little razzle-dazzle.
There are several great options out there, like Slider Revolution, Smart Slider, and Soliloquy (more below).
Take a look at their features, check out some reviews, and pick the one that makes your heart sing.
Feel free to check our collection of the best free WordPress slider plugins.
Installing & Activating The Plugin: The Commitment Phase
Head over to your WordPress dashboard, go to Plugins, and then click on Add New.
Search for your selected plugin, hit Install, and then give it a warm welcome by clicking Activate.
Voila!
You’re now in a committed relationship with your slider plugin.
Note: Check how to install a WordPress plugin guide if you need further assistance.
Adding Images Or Content To The Slider: The Building Blocks
Now comes the fun part — adding content to your slider.
This is your chance to SHOW OFF, whether it’s stunning images, eye-catching text, or captivating videos.
Most plugins offer a user-friendly interface where you can upload your media files and arrange them just as you like.
It’s like decorating your first apartment — make it reflect you.
Remember, you will never need to touch a single line of code when working with a slider plugin.
Customizing Appearance & Settings: Tailor-Made Glamour
Your slider is now up and running, but let’s add some pizzazz!
Dive into the settings to tweak slide transitions, set the speed, add interactive buttons, or whatever floats your boat.
Want your slides to fade gently into each other? You got it!
Prefer a bolder, swiping transition? Go for it!
You’re in total charge.
Embedding The Slider In A Page Or Post: The Grand Unveiling
It’s time to unveil your masterpiece to the world.
Depending on your plugin, you’ll either get a WP shortcode or a block that you can insert into any page or post.
Just copy and paste it where you want your slider to appear.
And there it is, sliding gracefully at the top of your homepage or wherever you chose to place it.
Friendly tip: You can also pick a WordPress theme with a slider and make your life even simpler.
WordPress Slider Best Practices
Responsiveness: One Size Does NOT Fit All
Now that you’ve made your first slider, ensure it’s a knockout on all devices, not just desktops.
Imagine someone trying to view your beautiful 4K images on a tiny phone screen and getting nothing but a pixelated mess. Sucks, right?
Double or triple-check how your slider adapts to different screen sizes. Your slider should be like your favorite outfit — looking good wherever you go!
Load Time: Faster Than A Caffeine Rush
We’ve all suffered the agony of a slow-loading webpage, and let me tell you, nobody has time for that in this age of instant gratification.
How can you prevent your slider from being a speed bump on the information superhighway?
Easy peasy — optimize those images!
Tools like Photoshop or free online services can help compress your pictures without sacrificing quality.
Remember, faster load times make for happier visitors!
Navigation: Like A Walk In The Park
A slider with tricky navigation is like a treasure hunt where the map leads you off a cliff.
Not cool!
Keep things straightforward with clear, intuitive controls.
Whether you opt for arrows, dots, or even a combination of both, the goal is for your visitors to move through your slider effortlessly, like they’re floating on air (or at least, their fingertips are).
User-friendly navigation equals a user-friendly website. It’s as simple as that!
Content: Quality Over Quantity, Always
Let’s talk about the heart of your slider: The content.
This isn’t the place for those blurry photos from your 2005 flip phone or text that looks like it was written in a rush.
Nope!
Choose high-quality images, engaging videos, and well-crafted text that are eye-candy and relevant to your audience.
A good slider isn’t just a pretty face; it’s got substance, too.
Popular WordPress Slider Plugins
MetaSlider: The Old Reliable

Let’s kick things off with MetaSlider, a plugin that’s like your dependable, long-time friend. This one’s super user-friendly and great for WordPress newbies.
Pros:
– Easy to use: Ideal for those who want something straightforward without the bells and whistles.
– Free version available: Get started without spending a dime.
Cons:
– Limited features: If you’re looking for advanced functionalities, you might find MetaSlider a bit on the basic side.
Smart Slider 3: The Swiss Army Knife

Up next is Smart Slider 3, and boy, is it versatile! Imagine this plugin as that multi-tool you never knew you needed but now can’t live without.
Pros:
– Highly customizable: Your creative options are nearly endless here.
– Pre-designed templates: Perfect if you want a gorgeous slider without starting from scratch.
Cons:
– Steeper learning curve: With great power comes great responsibility — or at least, a bit more time spent in the tutorial section.
Slider Revolution: The Showstopper

Ah, Revolution Slider, the Beyoncé of WordPress slider plugins. This one is all about making a grand, jaw-dropping statement.
Pros:
– Advanced animations and transitions: It doesn’t just slide; it captivates.
– Professional-quality templates: These are not just slides; they’re visual experiences.
Cons:
– Pricey: Premium features come at a premium cost.
– Complexity: Might be overkill for simpler websites.
Soliloquy: The Speedster

Last but not least, meet Soliloquy. If MetaSlider is your dependable friend and Smart Slider 3 is your multi-tool, then Soliloquy is the sprinter in your group — fast and focused.
Pros:
– Lightweight: Won’t slow down your website.
– Drag-and-drop builder: Simplicity at its finest.
Cons:
– Limited free options: The best features are behind a paywall.
– Not as feature-rich as competitors: Ideal for basic slideshows but might leave you wanting more for complex projects.
Conclusion: Master WordPress Sliders!
From learning what a slider is to sifting through plugin options and diving into best practices, it’s been a real slider journey.
These nifty features can display images, showcase testimonials, feature your top-selling products, and even tell a visual story, all while saving valuable space on your site.
So what’s stopping you from adding that dash of flair to your website?
Remember, a well-implemented slider doesn’t just look cool; it can elevate your user experience, guide visitors through your content, and even drive conversions.
Just keep those best practices in mind — optimize for mobile, keep it snappy, make it intuitive, and above all, make it meaningful.
I hope this guide has enlightened and inspired you to enrich your site with a slider.
FAQs About WordPress Sliders
What is a WordPress slider?
A WordPress slider is a slideshow component that displays content—such as images, videos, or text—in a dynamic, rotating fashion, typically found on homepages or featured content areas.
Do I need coding skills to create & use a slider?
Nope, you don’t need coding skills! Many WordPress slider plugins offer drag-and-drop interfaces that make it easy for anyone to create a slider.
How do I add a slider to my WordPress site?
To add a slider to your WordPress site, you can use a plugin specifically designed for creating sliders. Popular slider plugins include Slider Revolution, Soliloquy, and Smart Slider 3. Once installed, you can create and customize sliders through the plugin’s interface and add them to your site using shortcodes, widgets, or directly in theme files.
What is Slider Revolution in WordPress?
Slider Revolution is a popular WordPress plugin that allows you to create advanced sliders with a variety of animations, transitions, and other interactive features.
What is the difference between slider & carousel in WordPress?
A slider usually showcases one image or content piece at a time and rotates them horizontally or vertically. A carousel, on the other hand, often shows multiple items at once in a continuous loop.
Is using a slider good for SEO?
Sliders themselves aren’t necessarily good or bad for SEO. The key is optimizing the slider’s content, such as using alt text for images and ensuring fast load times. But a slider can improve user experience, which contributes to better SEO.
How do I add a slider to a specific page or post?
You can add a slider to a specific page or post by embedding the plugin’s shortcode or block into the page or post editor where the slider appears.
Can I use different types of sliders on one website?
Absolutely! You can use multiple slider types, like image sliders, video sliders, or text sliders, all on the same website.
Can a slider autoplay and can this be controlled?
Yes, many sliders have an autoplay feature, and you usually can control the speed and direction of the autoplay within the plugin’s settings.
Are WordPress sliders mobile-friendly?
Many modern WordPress slider plugins are designed to be mobile-friendly and responsive, meaning they will adjust to fit the screen size of smartphones and tablets. However, the responsiveness can vary by plugin, so it’s important to check it before choosing a slider plugin.
Can WordPress sliders affect website performance?
Yes, sliders can affect website performance as they often involve loading multiple large images, scripts, and styles. To minimize performance impacts, optimize your images for the web, choose a lightweight slider plugin, and ensure that it loads only necessary resources.






