Are you searching for the best tutorial to learn how to add a video slider in WordPress?
If you want to enhance your website’s appeal, a video slider could be it!
It lets you present a narrative with striking visual effects or simply employ captivating videos as your website’s backdrop.
It’s about making your website MORE engaging.
But videos can also add an educational or sales-boosting element to your site.
This post covers:
- What exactly is a video slider
- Why do you need a video slider on your website?
- How to add a responsive video slider in WordPress
- How to create a YouTube video slideshow in WordPress
- Conclusion: Pros & cons of a video slider
- FAQs about adding a video slider in WordPress
What Exactly Is A Video Slider
A video slider is an element that exhibits videos, rather than static images, on your site.
The videos are presented in a carousel or slideshow layout. This makes it a straightforward task to display multiple videos attractively.
You can use videos in various ways, such as showcasing your portfolio, demonstrating cooking tutorials, delivering online lessons, or displaying user testimonials.
If you want to incorporate a video slider into your WordPress website, the simplest approach is to find a top-notch video slider WordPress plugin.
And many premium WordPress themes already have sliders integrated by default, which makes adding video sliders even easier.
There are two primary types of video sliders:
1. Background Video Sliders
These sliders enable the use of a video as the slide’s background.
They generally autoplay the video, lack video controls and are usually muted. It’s common to overlay text and images on the video.
2. Sliders With Video Items
In this type, the slider or carousel includes videos as items in the slide.
The videos serve as the main content rather than the background.
These sliders typically display thumbnails of the videos on the carousel, complete with video controls and sound.
Why Do You Need A Video Slider On Your Website?
A brief video that illustrates aspects of your brand, product, or service can convey a message more powerfully than lengthy text or static images.
Plus, we haven’t been as used to consuming video content as we are today. Other types of content don’t come close (thanks, YouTube and social media!).
You can present your story with INTERESTING visual elements with a video slider.
Videos are particularly recommended for brands that aim to provide consumers with a positive emotional experience.
They also significantly increase the chances of establishing a deeper connection with your website visitors.
And that makes it easier to sell your services or products.
How To Add A Responsive Video Slider In WordPress
Choosing the CORRECT plugin to do the job will do the trick.
You should always make your decision based on your needs.
For instance, Revolution Slider is probably the most comprehensive and complete video slider solution available, but it comes with a price.
And I am not talking about money.
It can significantly slow down your website if you don’t use it properly.
That’s why I decided to use Smart Slider 3 instead.

And the best part is that the basic version is FREE to use.
We all like free stuff, don’t we?
It’s a simple-to-use solution that supports video slides and embedded videos from YouTube and Vimeo.
This plugin comes with several premade templates that can save you a lot of time configuring the slider and make it easier to get started.
I usually pick a template and adjust it accordingly instead of creating the video slider from scratch.
MUCH FASTER.
Smart Slider 3 specializes in performance and provides a user-friendly interface compared to plugins like Slider Revolution, which can be somewhat overwhelming for some users. (I needed quite some time to get used to it.)
Step 1: Install & Activate The WordPress Plugin
Installing the WordPress Slider Plugin is a straightforward process.
First, log in to your WordPress dashboard.
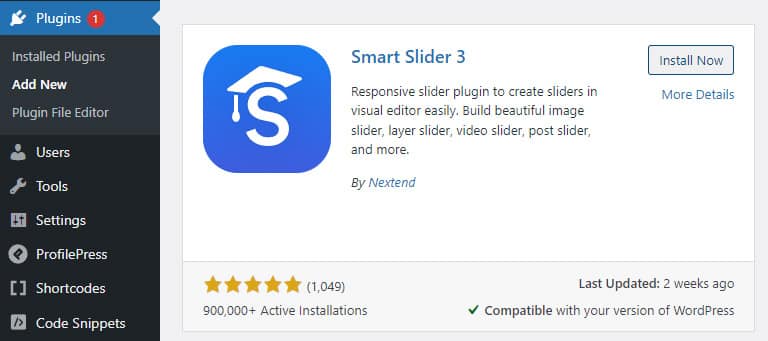
Navigate to Plugins and click on Add New. In the search bar, type Smart Slider 3 and hit enter.

When you see the proper plugin, click on Install Now. See my tutorial on how to install a WordPress plugin if you need additional assistance.
After you install the plugin, click on Activate to start using it.
Once activated, the Smart Slider Plugin will appear in your WordPress dashboard.
You can now start creating stunning video sliders for your website.
Step 2: Set The Main Settings
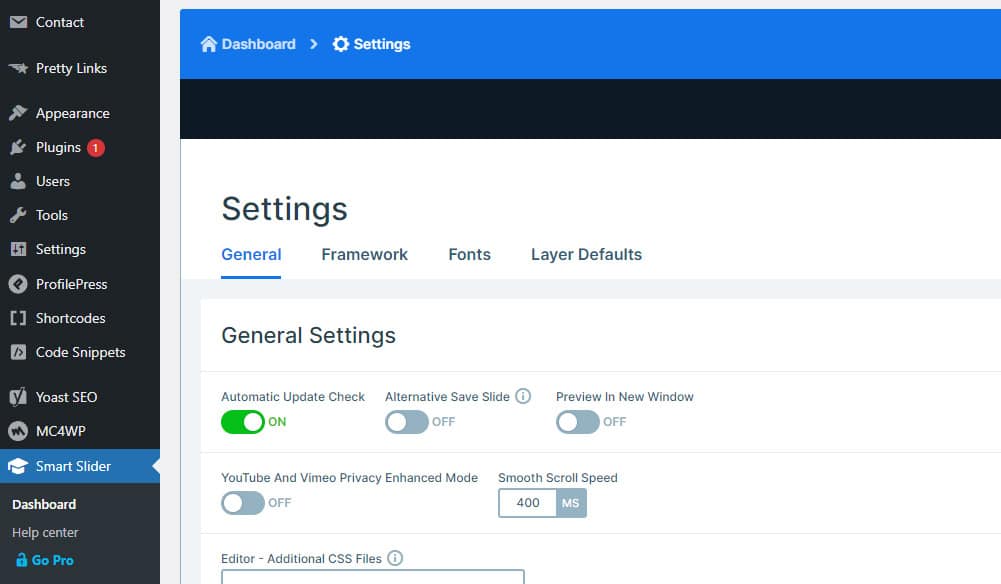
Head over to the Smart Slider dashboard before adding video sliders to your posts and pages.

As you can see from the image above, you can change several settings to ensure everything works exactly like you want.
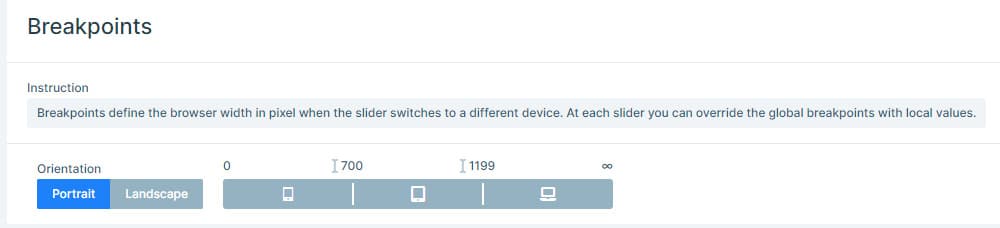
Pay special attention to the breakpoints, as this will define whether your slider is in portrait or landscape mode.

And how it behaves in the responsive mode.
That is a big deal today, so make sure you test this thoroughly to get the perfect results.
Friendly tip: It’s always worth tweaking and testing to determine what works best for your audience. (Every audience is different, even within the same niche.)
Step 3: Watch The Smart Slider Video Tutorial
This is, of course, optional, but it will make your life easier.
Authors of Smart Slider 3 prepared a simple, to-the-point tutorial that will make you an expert in just a few minutes.
I watched it twice to get the gist of it.
But you can also learn it all on the fly – it isn’t complicated.
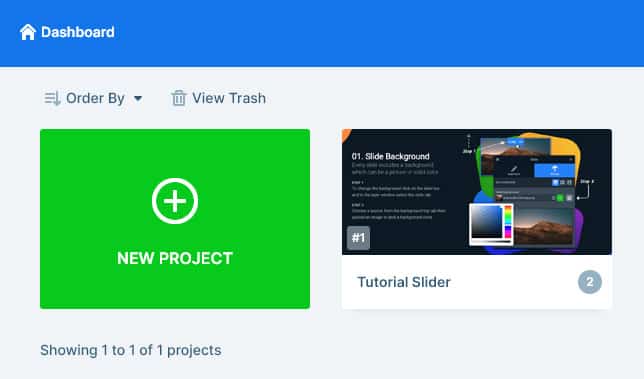
Step 4: Create A New Slider
It’s finally time to create your first slider.
Click on the New Project button, and let’s get going.

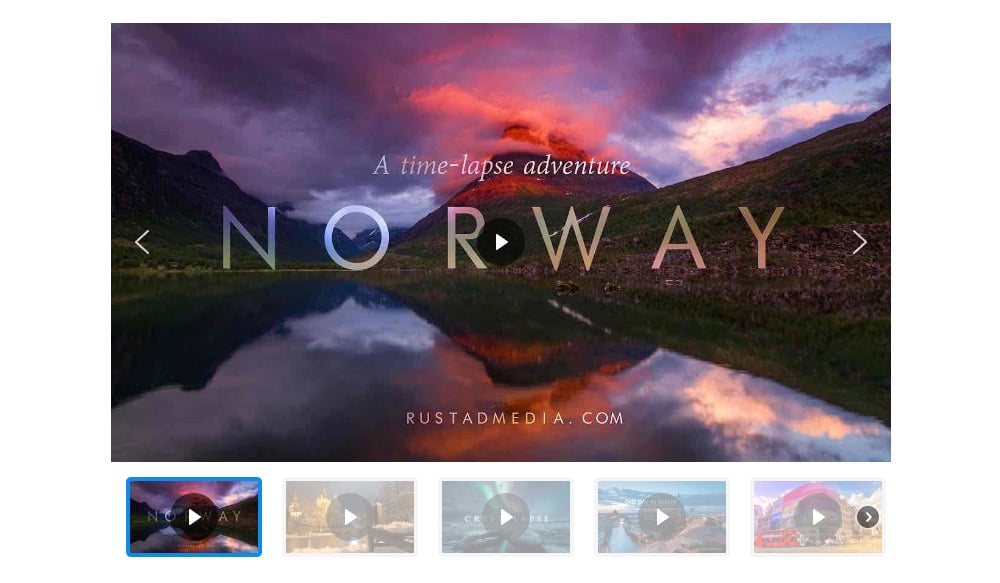
You can either start from scratch or with a premade template (like I do).

Starting with a template seemed like an obvious choice for our first slider, as you can pick a beautifully crafted template and change anything you want (images, videos, or texts).
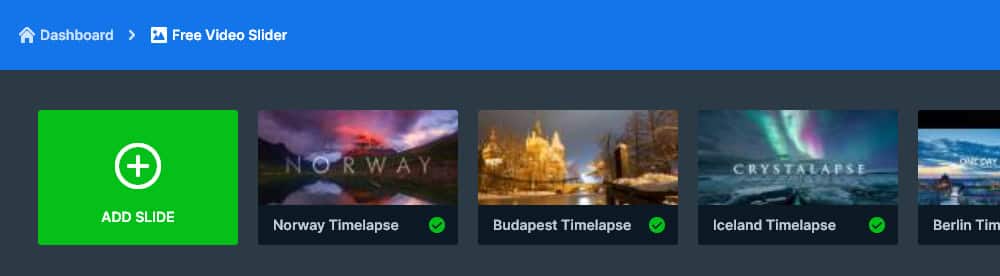
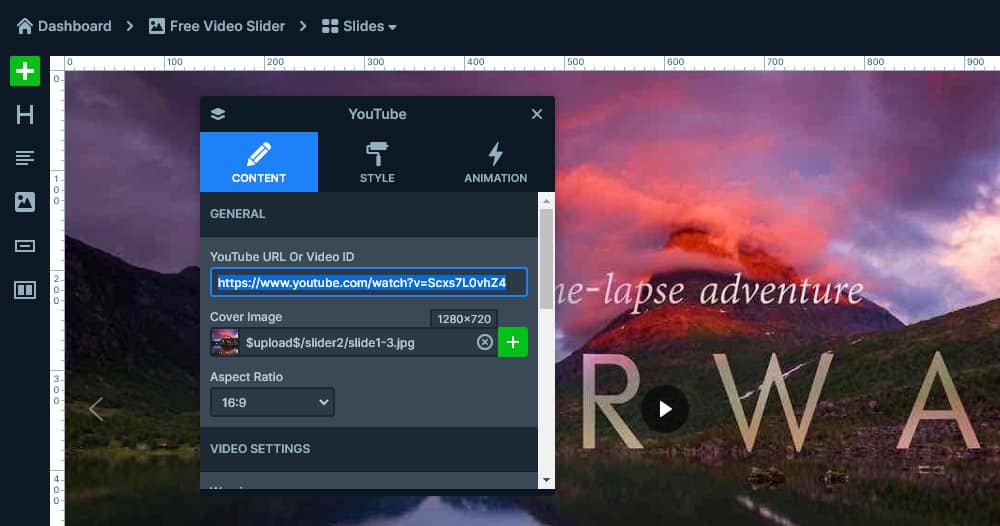
You can then add videos by clicking the Add Slide option and selecting Video.

Here, you can add the URL of the video you want to feature on your slider.
You can also adjust the settings like auto-play, loop, mute, and adjust the size to fit your layout.
A great thing about using Smart Slider 3 for creating your video slider is its responsiveness.
As more people browse the web from mobile devices, a mobile-ready design is crucial (!).
Smart Slider 3 ensures your video slider looks great on all devices, regardless of screen size.
Happy. Users.
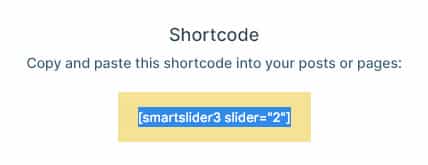
After you added all your videos to the slider, click Save and copy the provided WordPress shortcode.

Now, it’s finally time to add your brand new video slider to your posts or pages.
Step 4: Add Your Video Slider To Your Content
There’s not much left to do, but the most fun part.
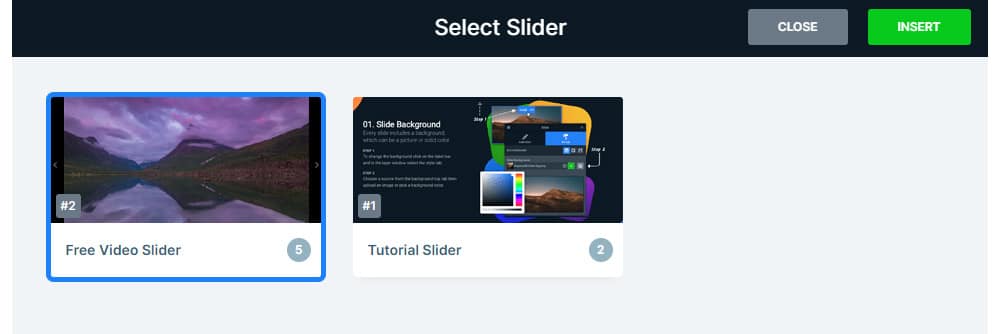
Head to your post or page and simply click on the new icon in the toolbar (Smart Slider button).

Click Insert and then save your post.
Voila, you’re done.
A great-looking video slider is now already being viewed by your visitors.

How To Create A YouTube Video Slideshow In WordPress
Adding YouTube or Vimeo video slideshows is not much different from other videos.
You can follow the steps above, you just need to be careful to add a proper YouTube link when you are adding a specific video.

As you can see from the image above, it’s really that straightforward.
Simply add the link and set the autoplay, start time, and volume, and you are ready to go.
Making slideshows from your YouTube videos has never been easier.
Further reading:
Conclusion: Pros & Cons Of A Video Slider
Like any other script or plugin, video sliders have their pros and cons.
Pros
- Enhancing user engagement is one of the main reasons videos are used on websites. Nothing draws the attention of your users more. If used properly, the results can be quite astonishing.
- Increased time on the page is another positive note that you can achieve by utilizing video sliders. Whether it’s a tutorial or just an entertaining piece, visitors tend to stick longer on your website when they can watch a video. And this can lead to better SEO performance.
- Boost conversion rates by presenting your products in a creative and immersive way. Video presentations can tell a story about your company, products, or services. They can play a crucial role in today’s harsh marketing environment.
Cons
- Slow page load can be a big problem if your video slider is not coded well. Not just from the user’s perspective, it can hurt your SEO rankings also.
- Distraction from important content is a problem I noticed lately on some websites. Website admins tend to place too many videos on a certain page and clutter the website. Don’t do that. Only use videos if they bring something extra to the page.
- Poor video quality should never be present in your clips. It won’t just make the video look bad, but your whole website. In today’s day and age users are used to premium-quality videos and anything below full hd should never be used.
Like mentioned above, every great feature also has some cons.
However, with careful planning and proper execution, you can maximize the benefits of video sliders while mitigating the drawbacks.
With tools like the Smart Slider 3, creating effective video sliders has never been easier.
So, why not give it a try?
Enhance your website with stunning video sliders and experience the difference it can make.
Plus, it’s free – you can test is for as much or as little as you want.
FAQs About Adding A Video Slider In WordPress
How can I add a video slider to my WordPress site?
To add a video slider, you can use a plugin specifically designed for video sliders like Slider Revolution, Soliloquy, or Smart Slider 3. Install the plugin, create a new slider, and add your videos by uploading them directly or embedding (recommended) them from platforms like YouTube or Vimeo.
Can I create a video slider in WordPress without a plugin?
Creating a video slider without a plugin involves more complex steps and requires HTML, CSS, and possibly JavaScript knowledge. You would need to manually code the slider or modify your theme files, which is not recommended unless you are experienced in web development.
Are video sliders responsive on mobile devices?
Most modern video slider plugins provide responsive settings to ensure the slider and videos look good on mobile devices. When setting up your slider, check the plugin’s settings for options to adjust responsiveness or specific settings for mobile devices.
How do I ensure my video slider does not slow down my WordPress site?
Optimize your videos by compressing them and using appropriate file sizes – ideally, embed videos from YouTube or Vimeo. Choose a lightweight slider plugin and enable lazy loading for videos, which means videos only load when they enter the viewport (visible part of the web page).
Can I overlay text or buttons on videos in the slider?
Yes, many video slider plugins allow you to directly add overlay text, buttons, or other HTML elements over the videos. This feature is useful for adding calls to action or explanatory text. Check the plugin’s features and documentation for guidance on implementing these elements.
::
Note: This article was originally published on July 25, 2023. But our team regularly reviews it and updates it with necessary improvements for accuracy.






