Are you trying to figure out what is a WordPress block theme? And learn about all the great benefits?
I’m excited to share with you this beginner-friendly guide.
Remember the days when setting up a cool-looking WordPress site felt like trying to solve a jigsaw puzzle with missing pieces?
Well, those days are FAST becoming a thing of the past, thanks to the incredible evolution of WordPress themes.
Today, I want to introduce you to the game-changer in website designing: The WordPress block theme.
It’s like giving you all the puzzle pieces neatly organized and letting you assemble your dream picture without any fuss.
No. More. Coding.
This post covers:
- What is a block theme in WordPress?
- The rise of Gutenberg & blocks
- Key features & benefits of WordPress block themes
- How to recognize a WordPress block theme
- Transitioning to a WordPress block theme
- Popular WordPress block themes & examples
- How to work with & edit WordPress block themes
- The future of block themes & WordPress
- Conclusion: Master WordPress block themes
- FAQs about WordPress block themes
What Is A Block Theme In WordPress?

Instead of wrestling with complicated setups to design your website, what if you could just snap pieces together, much like building with LEGO blocks? Or building a puzzle, as mentioned above?
That’s the idea behind block themes.
In essence, they allow you to easily piece together different parts of your website, each section fitting perfectly.
Instead of building your website with fixed parts (or, even worse, coding it from scratch), you use blocks to create and design every part of your site.
You can use blocks for the header to the footer and everything in between.
Super COOL, huh?
Block Themes Vs. Traditional WordPress Themes
Remember the old-school WordPress themes? Well, many still use them.
They were like pre-designed templates. You could change some parts, but a lot was FIXED in place.
It’s like getting a pre-made puzzle with the picture already done for you. Not exciting at all!
But you get to choose each puzzle piece and design your own creation with block themes. You have more freedom and flexibility to design your website exactly how you want.
When using blocks throughout, you end up with a smoother, more unified design.
The Rise Of Gutenberg & Blocks
1. What Is Gutenberg?

Alright, picture this: A brand new way to write and design your WordPress website.
That’s what the Gutenberg project is.
It’s named after Johannes Gutenberg, the dude who invented the printing press centuries ago.
Just as his invention changed the world of publishing, WordPress’s Gutenberg is CHANGING how we create websites.
But feel free to check my full guide on what is Gutenberg in WordPress to learn all the ins and outs.
2. Let’s Talk Blocks
Imagine you have a box of toy blocks. Each block can be a different thing: a picture, a paragraph of text, a video, a button… you get the idea.
In Gutenberg, these toy blocks are digital and are used to build your website.
Instead of wrestling with weird codes or settings, you pick the block you want and place it where you like. It’s like playing with digital LEGOs.
3. How Blocks Changed WordPress

Remember the old days when building a WordPress post felt a bit like trying to fit a square peg in a round hole?
Well, blocks have come to the rescue.
They offer:
- Ease of use: No need to be a tech wizard anymore. Just drag, drop, and design.
- Customization: Want a fancy quote in the middle of your post? Or a cool-looking button? Just add a block for it.
- Consistency: You know exactly what you’re getting every time you add a block. This means your site looks neat, tidy, and oh-so-professional. Plus, you can also reuse your blocks as much or as little as you want.
Key Features & Benefits Of WordPress Block Themes
Ready to dive deep into the magic of Bbock themes?
They’re not just any themes; they come with some amazing perks.
1. Full Site Editing

Ever wish you could wave a magic wand and change ANY part of your website?
With block themes, you kinda can!
You get to use blocks to customize every nook and cranny. It’s like giving your website a makeover, top to bottom.
2. Flexibility
Picture yourself arranging virtual furniture on your site. Want to move a button here, or an image there? Just drag and drop.
There is no need to call in a WordPress developer or decipher alien-like code. It’s all in your hands.
3. Uniformity & Consistency
Think of block themes as your website’s personal stylist.
Everything will match and look coordinated. No more worrying about one page looking different from another; it’s fashion-forward web design.
4. Streamlined Codebase
In simple words, less messy code behind the scenes. This can make your website load much faster, giving visitors a smoother experience.
5. Enhanced Compatibility With Plugins
Block themes play nice with plugins designed for the block editor, meaning fewer plugin mishaps and more seamless additions to your site.
I recommend installing only WP plugins compatible with Gutenberg and come with a custom-made block.
6. Simplified Development
If you’re a theme developer or plan to become one, here’s some good news.
Block themes make the building process simpler and more straightforward. It’s like building with friendly tools that want to help you succeed.
7. Adaptability For The Future
Technology changes faster than fashion trends. With block themes, your website is better equipped to adapt to future changes and innovations in WordPress.
Think of it as future-proofing your online presence.
8. Intuitive User Experience
For those managing the site, block themes make things intuitive.
The learning curve is gentler, meaning less time scratching your head and more time enjoying the creation process.
In other words, you don’t need any experience. My newbie friend, Jack, learned it all on the fly.
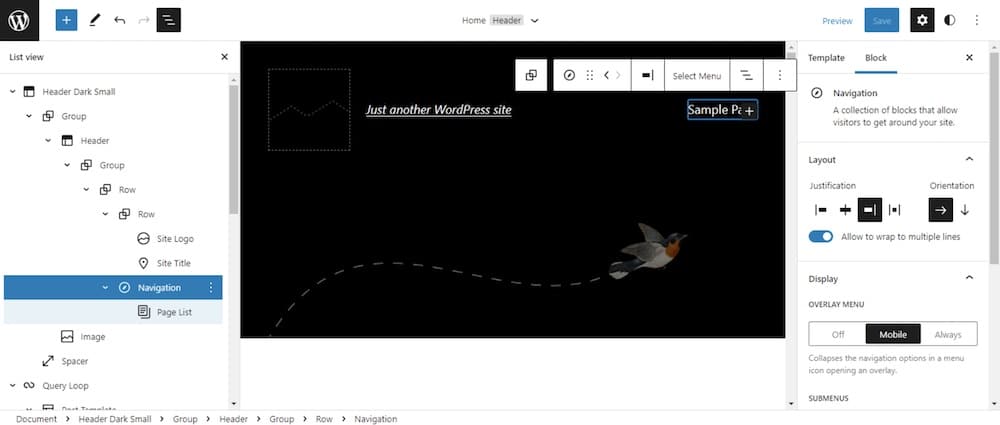
How To Recognize A WordPress Block Theme

So, you’re on a mission to spot a block theme in the wilds of WordPress?
No worries, I’ve got your back. Let’s play a bit of a detective game.
Look For The Different Structure
It’s like when you open up a toy and peek inside to see how it’s built.
Block themes have a unique structure and code that stands out.
If traditional themes were like jigsaw puzzles with specific pieces, block ones are more like LEGO sets – with versatile bits that can be assembled in countless ways.
Hunt For Block Templates & Template Parts
In the heart of a block theme, you’ll find something super cool: block templates and template parts.
These are like the blueprints and building blocks that make up different parts of your site.
Missing Header.php & Footer.php
Remember those old pals, “header.php” and “footer.php”? Well, in block themes, they’ve taken a vacation.
Traditional themes usually have these files, but block ones have let them take a backseat, favoring the new block-based approach.
Transitioning To A WordPress Block Theme
Here’s a friendly guide to help you make that transition smooth and snazzy.
1. Steps To Take Before Switching
- Backup: Just like you’d pack an extra pair of socks for a trip, always backup your website. It’s your safety net.
- Test it out: Try the theme on a staging site first. Think of it as a dress rehearsal before the main show.
- Know your tools: Familiarize yourself with the block editor basics. A little prep can go a long way. (Honestly, the new view annoyed me initially, but I got used to it very quickly.)
2. Potential Challenges & How To Address Them
- Looks a bit off? Sometimes, after switching, things might look different than you expected. Don’t panic! Blocks allow you to adjust and tweak until everything’s just right.
- Missing features? If a component from your old theme is missing, chances are there’s a block (or a plugin) that can bring it back. A quick search can often find the solution.
- Feeling overwhelmed? It’s okay! Every great adventure has its challenges. Take a break, have a cookie, and remember the WordPress community is here to help.
3. Recommendations If You’re Unfamiliar With The Block Editor
- Tutorials: There are tons of easy-to-follow guides and videos out there. Dive into them. (Make YouTube your best friend.)
- Practice makes perfect: Play around, experiment, and don’t be afraid to try new things in the block editor. It’s like a sandbox – have fun building.
- Seek support: Join WordPress forums or communities. There are many friendly folks who’ve been in your shoes and are ready to lend a helping hand.
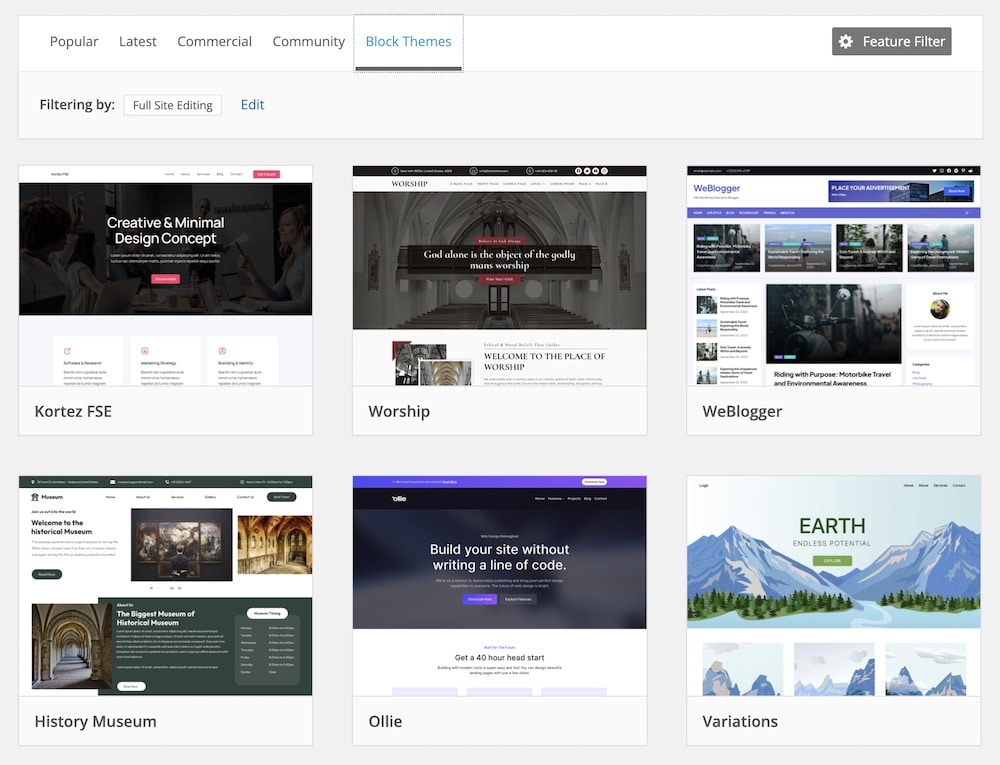
Popular WordPress Block Themes & Examples

Let’s take a stroll through some popular block themes and see what makes them stand out from the crowd:
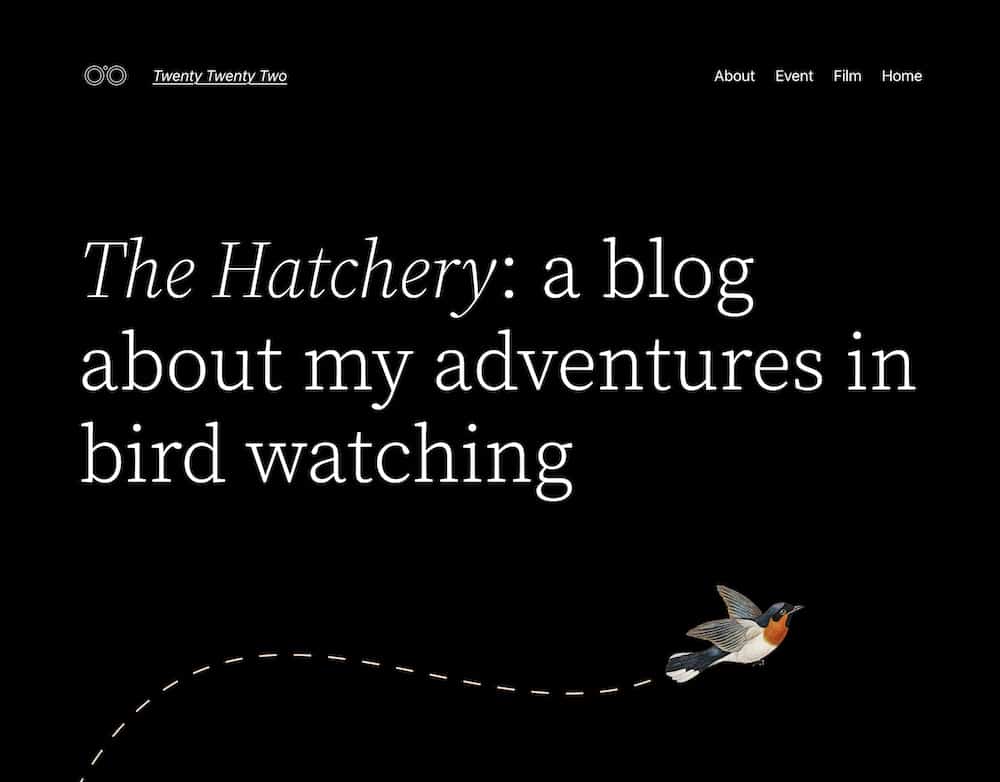
- Twenty Twenty-Two: Straight from the WordPress team, this one’s versatile, elegant, and built to showcase what full-site editing can do.
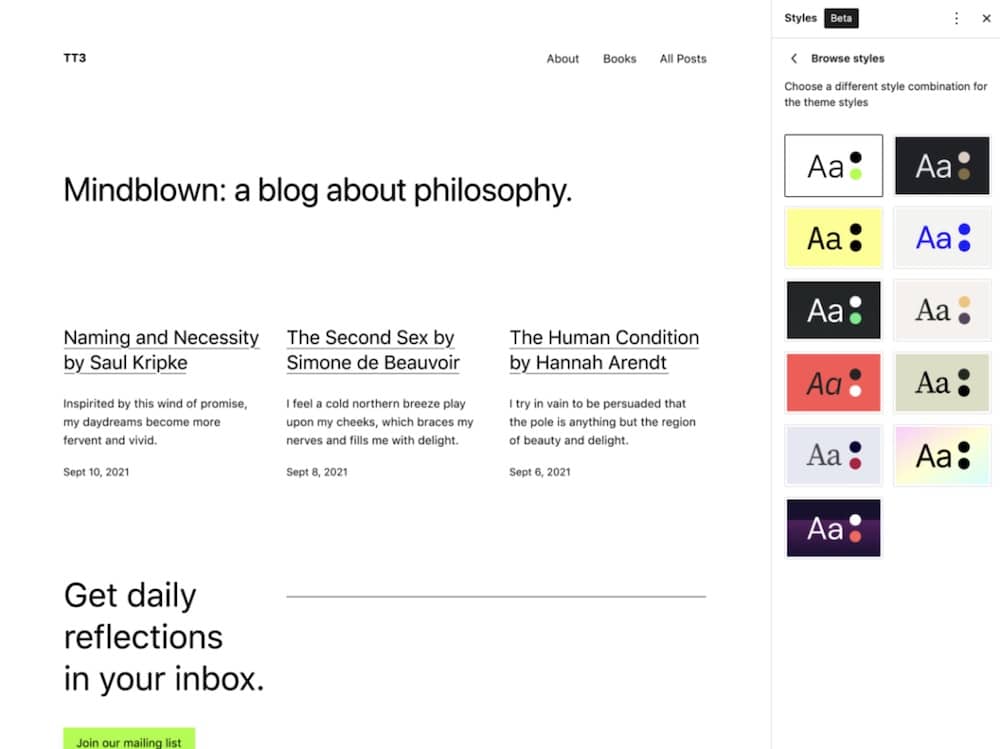
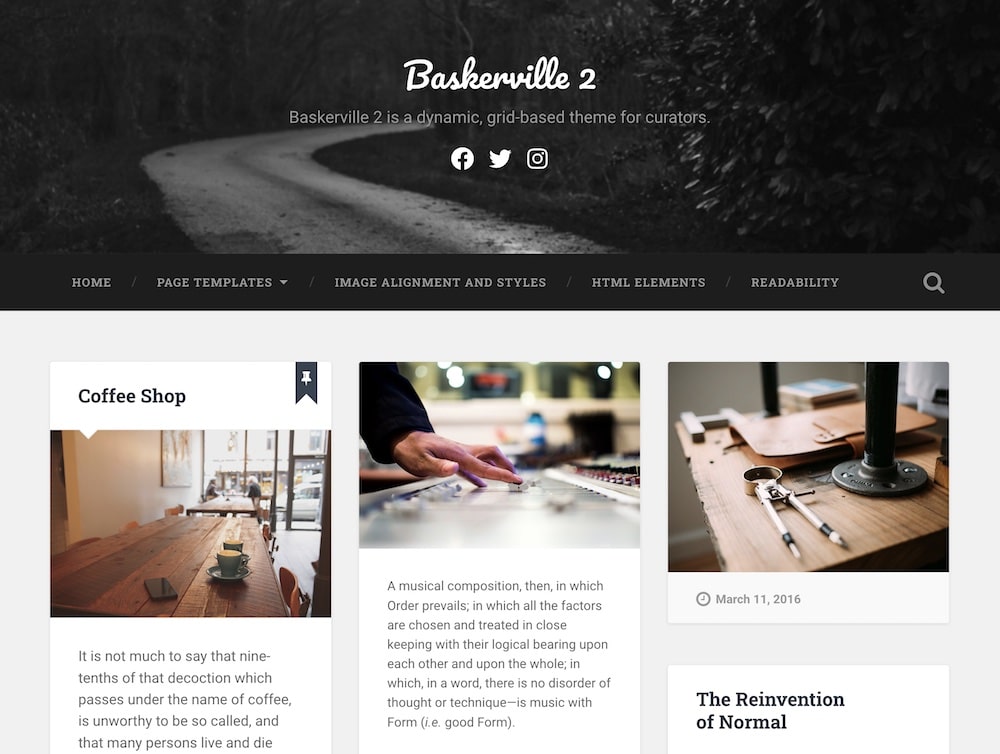
- Baskerville: Consider it a cozy coffee shop ambiance for your website. It’s perfect for bloggers (it makes text, videos and photos shine bright), with a responsive design and beautiful typography.
- Seedlet: Simple and sophisticated – it’s a great canvas for building your block-based masterpiece.
- Quadrat: Bold, playful, and vibrant, great for artists, creatives, and anyone looking to make a statement.
Picking the Perfect Theme for Your Needs
- Purpose first: Are you setting up a blog, portfolio, or online store? Choose a theme that aligns with your goals.
- Features: Make a list of must-have features. Need a special block for testimonials or product displays? There’s a theme for that.
- Preview: Always preview the theme with your content – you want to ensure it fits just right.
- Feedback loop: Ask friends, family, or colleagues for their thoughts. Sometimes, a fresh pair of eyes can offer invaluable insights.
Remember, the beauty of block themes is that they’re like playdough.
Even if you start with a basic shape, you can mold, tweak, and customize it until it feels just right for you.
How To Work With & Edit WordPress Block Themes
1. Getting Started With Your Block Theme

- Install & activate: Head to your WordPress dashboard, find the theme you love, and activate it. It’s like choosing the perfect outfit for your website. (Here’s our guide on how to install a WordPress theme.)
2. Building With Blocks

- Access the editor: Click on any post or page and you’ll see the block editor, ready for action.
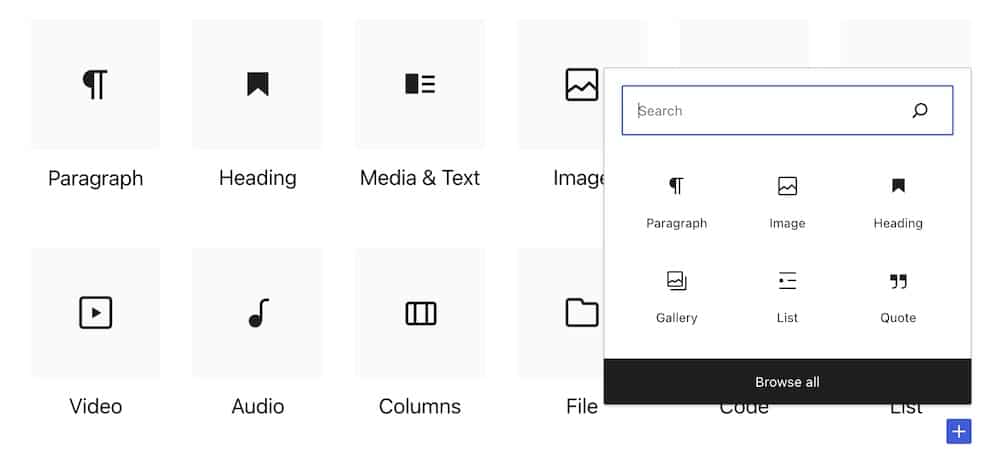
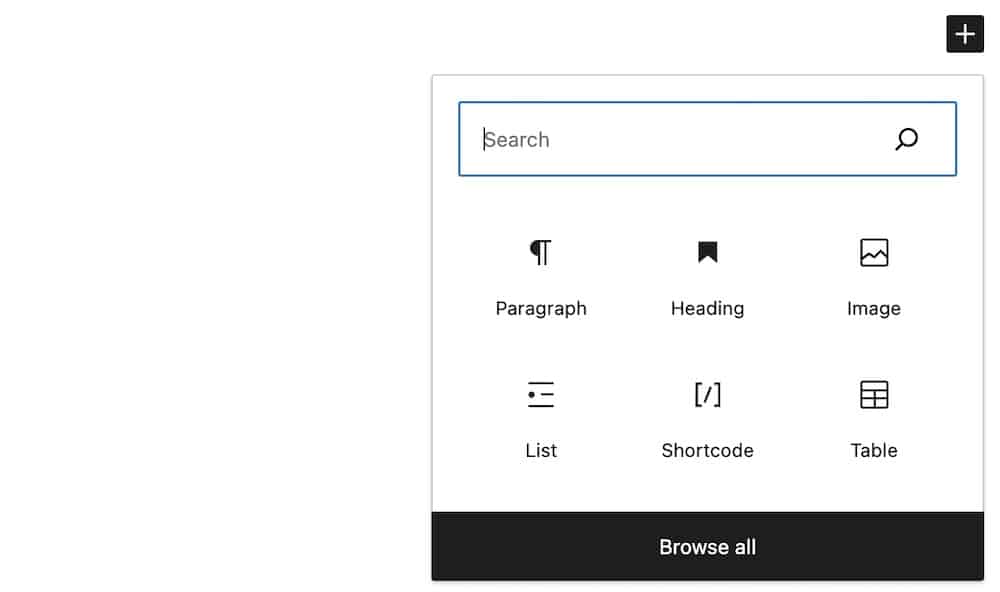
- Add blocks: Click the “+” button to add a new block. From paragraphs to images, there’s a block for almost everything.
- Drag & drop: Want to move things around? Just drag a block to its new spot – as simple as that.
3. Customizing Your Theme
- Enter the customizer: Go to Appearance > Customize. This is where you tweak the look of your site.
- Adjust global styles: With block themes, you can set fonts, colors, and more, ensuring a consistent look throughout.
4. Dive Deeper With Template Editing

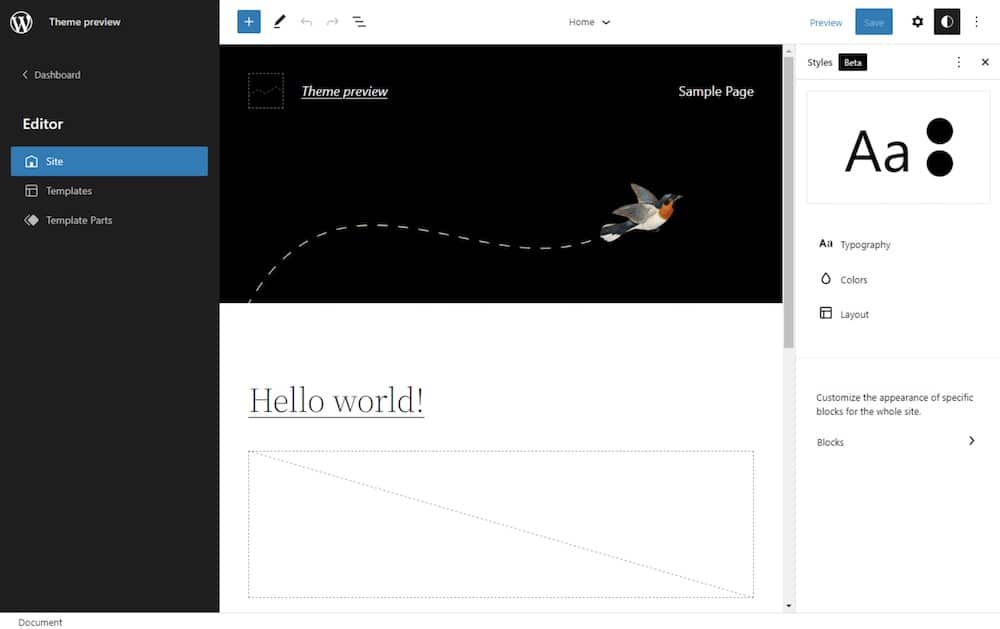
- Edit site-wide elements: Want to change your header or footer? Head to Appearance > Editor and choose the template part you want to adjust.
- Customize layouts: Adjust columns, spacing, and more. It’s like deciding the layout of rooms in a house.
A Few Friendly Tips
- Keep at it: Spend some time playing around. It’s the best way to learn and get comfy.
- Don’t be shy: If you’re ever stuck, there’s a big WordPress family out there! Forums, tutorials, and groups are packed with folks ready to help.
The Future Of Block Themes & WordPress
While I can’t predict the next winning lottery numbers, I can certainly share some exciting insights about where things might be headed for blog themes and WordPress.
Predictions & Pathways
Block themes are gaining popularity, and we can expect even more innovative designs and features.
They might just become the primary way we all build and design WordPress sites.
And more and more existing themes are acclimatizing to the block environment, too.
As the block editor evolves, block themes will likely offer more advanced tools, making complex designs even more accessible to achieve.
Merging With The WordPress World

Slowly but steadily, block themes are becoming an integral part of the WordPress family.
This means tighter integration with plugins, widgets, and everything WordPress-y.
Moreover, as more folks share feedback and experiences, WordPress will likely tweak and refine these themes to make them even more user-friendly.
Opportunities & Challenges For Developers & Users
For our code-loving pals, this is a golden era. There’s so much room to innovate, create new block types, and even offer solutions to challenges the community faces.
On the other hand, as block themes mature, building a professional-looking website WITHOUT diving deep into code will become even more achievable.
Of course, every adventure has its dragons.
There might be learning curves, compatibility hiccups, or moments of “Why isn’t this working?!”.
But remember, every challenge is an opportunity in disguise. Plus, with a robust community behind WordPress, help is never too far away.
We’ve all had to deal with challenges, but we also all fight through them. But it’s going to be a fun fight.
Conclusion: Master WordPress Block Themes
If there’s one thing to take away, it’s this: Block themes aren’t just another trend – they’re a game-changer, offering a fresh, dynamic way to express yourself in the digital realm.
They combine SIMPLICITY and POWER, making the web more accessible and customizable for everyone.
Plus, they represent the future of WordPress, merging innovation into every pixel and bringing a wave of opportunities.
Feeling the excitement? That’s the spirit!
Dive in, get your hands a little digital-dirty, and start playing with blocks.
Every masterpiece starts with a single block, and who knows? Your next creation could be the talk of the web town.
Go ahead, unleash your creativity, and let Block Themes be the wind beneath your web wings. The sky’s the limit!
FAQs About WordPress Block Themes
What is a block theme in WordPress?
A block theme is a new type of WordPress theme that fully utilizes the block editor to design all website parts. It allows users to customize the entire site layout using blocks.
How do block themes differ from traditional themes?
While traditional themes rely on specific files like “header.php” or “footer.php”, block themes use block templates and template parts. This makes them more flexible and integrative with the block editor.
Can I use my old plugins with block themes?
Yes, many existing plugins work with block themes, but it’s always good to test first. Some plugins even offer special blocks to enhance compatibility.
Are block themes mobile responsive?
Yes, most block themes are designed to be responsive, adapting to various screen sizes. However, always preview your site on different devices to ensure optimal display.
How do I switch to a block theme?
First, backup your website, then activate your desired block theme from the WordPress dashboard. Testing the theme in a staging environment before going live is advisable.
Will my content change if I switch to a block theme?
Your content will remain, but its presentation might look different based on the block theme’s design. It’s essential to review and tweak as needed for the best appearance.
Are block themes SEO-friendly?
Yes, many block themes are designed with SEO in mind, but it’s also dependent on your content and SEO settings. Combining a block theme with a good SEO plugin can enhance your site’s optimization.
How do you make a block theme in WordPress?
To make a block theme in WordPress, start by creating a “theme.json” file to define global styles, then design your site using block templates and template parts. It’s essential to have knowledge of the block editor, HTML, and CSS, and to follow the WordPress block theme documentation for detailed guidance.
What are the benefits of using a block theme?
Block themes offer greater flexibility and control over the layout and design of your website directly from the WordPress admin interface, reducing the need for custom coding and making site design more accessible to non-developers.





