Are you trying to learn what is Gutenberg in WordPress and all its ins and outs?
Remember the days when content editing in WordPress felt a tad bit… LIMITED?
We’ve journeyed through the Classic Editor era, navigating our way around its simplicity but sometimes wishing for more flexibility.
I know I was!
Well, the digital gods heard us and bestowed upon our WordPress dashboards something called “Gutenberg.”
So, what’s this Gutenberg, you ask?
Imagine a tool that redefines how you create content, breaking it down into customizable blocks, each with its own purpose and style.
It’s like giving a child a set of LEGO but for content creation.
Gutenberg allows us to craft our posts and pages with precision and flair.
And while any change comes with a learning curve, the enhanced capabilities it offers make that climb worthwhile.
This post covers:
- What is Gutenberg in WordPress?
- Gutenberg’s core philosophy: The block
- Advantages of using Gutenberg in WordPress
- Disadvantages of using Gutenberg in WordPress
- Transitioning from Classic Editor to Gutenberg
- Future of Gutenberg & WordPress
- Conclusion
- FAQs about WordPress Gutenberg editor
Let’s explore how this transformational editor is making our WordPress experiences richer.
What Is Gutenberg In WordPress?

If you imagine an old chap with an ink-stained apron, think again.
In WordPress, Gutenberg is our modern, dynamic Block Editor.
It’s like the delightful twist in a story where you suddenly have the power to SEAMLESSLY piece together your content, akin to effortlessly assembling your favorite jigsaw puzzle.
Flashback to 2018, and with the release of WordPress 5.0, our familiar dashboard got a splash of Gutenberg magic.
So, WHY this shift?
Well, the aim was simple but profound: To empower each of us to create more intuitively.
To make our stories and pages come alive without getting tangled in a web of codes.
Simply put, Gutenberg was WordPress’s way of saying, “Here, make your imagination come to life!”
Note: Gutenberg shouldn’t be mistaken for a page builder because it’s not. Check what is a WordPress page builder for a better understanding of the term.
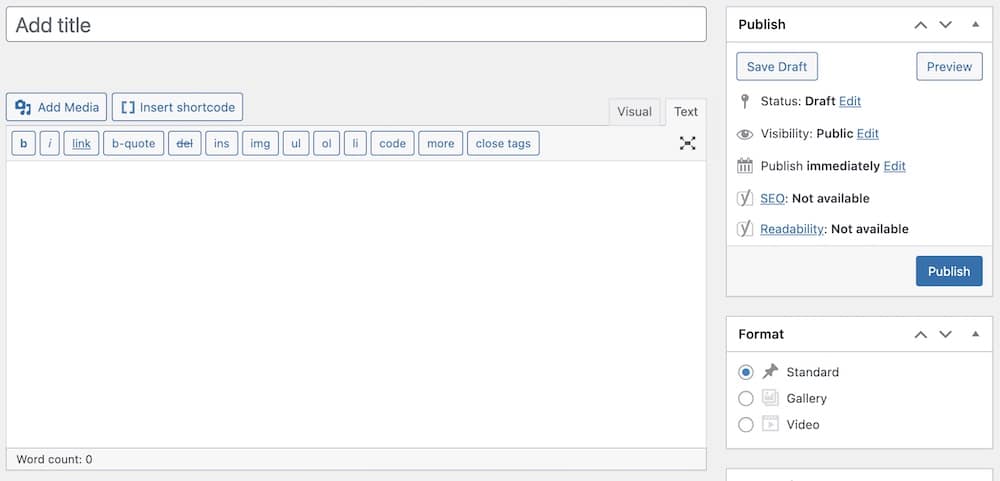
Pre-Gutenberg: The Classic Editor

Before we had the snazzy Gutenberg dancing on our screens, we all began our WordPress journey with the good ol’ Classic Editor.
Remember that?
A straightforward, no-frills writing platform – SIMPLE and RELIABLE. We had basic formatting tools at our fingertips, making content creation a breeze for beginners.
Yet, as time went on, many of us started feeling its constraints.
Despite its simplicity, it wasn’t the best for those seeking more pizzazz and customization in their layouts.
And that’s where the itch for CHANGE began. As we ventured into richer digital landscapes, the Classic Editor’s limitations became more pronounced.
There was a growing desire for more freedom, flexibility, and a tool that catered to both novices and pros.
While the Classic Editor served us well, it was time for a transformation, a time to evolve with the digital era.

And, well, WordPress listened!
Gutenberg’s Core Philosophy: The Block

Ever thought of content creation as a bit like building with toy blocks?
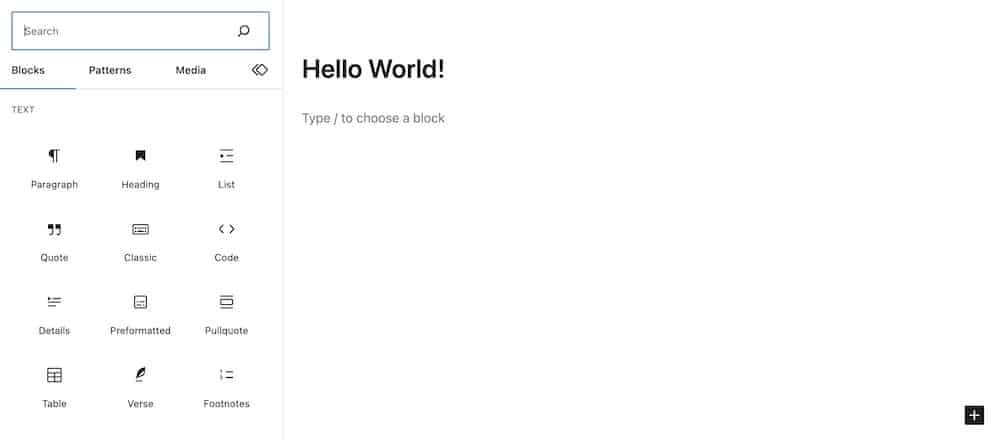
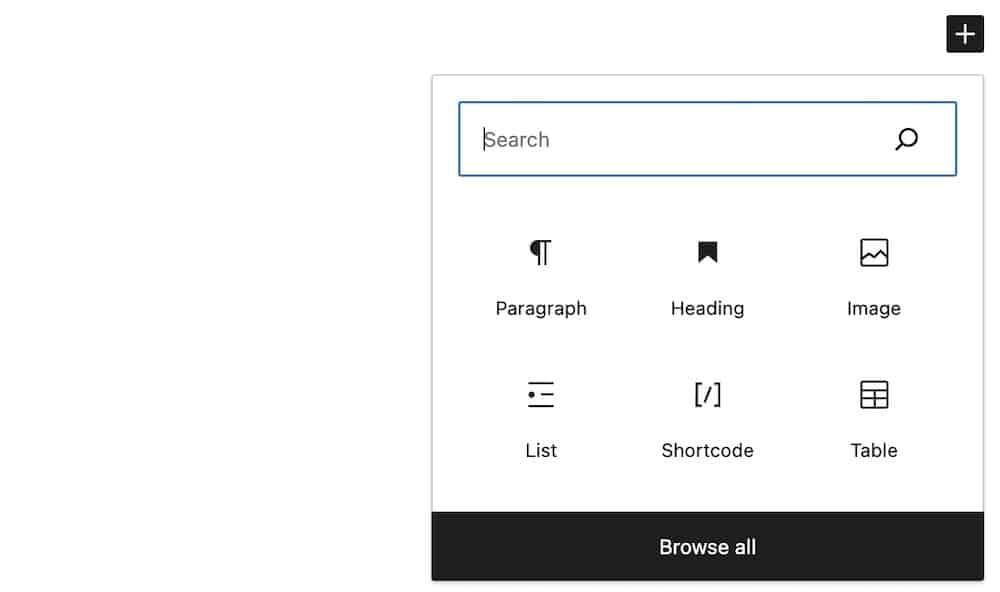
Enter Gutenberg’s central philosophy: The Block.
Picture each piece of your content – a vibrant image, a thought-provoking quote, or a catchy header – as individual blocks, ready to be arranged in any sequence or style you fancy.
It’s this breaking down and simplifying approach that truly captures the essence of the block concept.
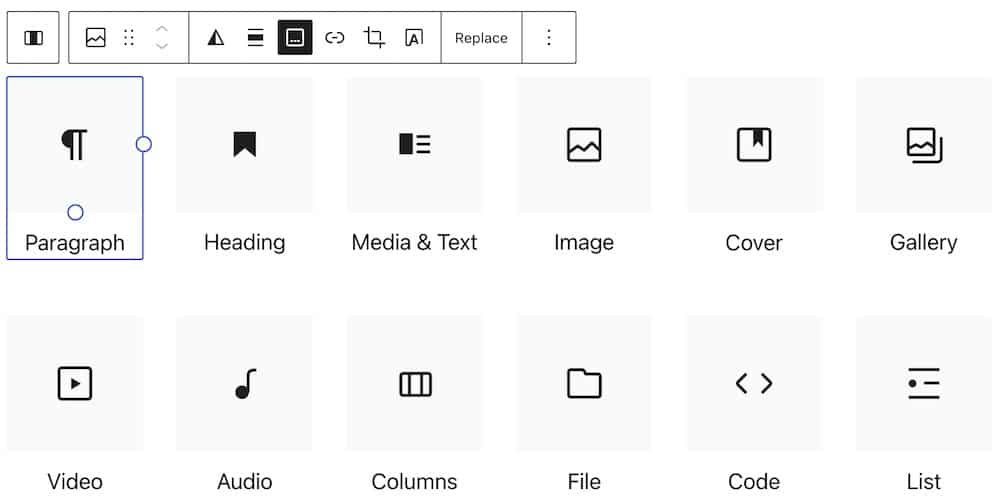
And oh, the VARIETIES!
With Gutenberg, you’re not just handed a basic set. You’ve got an assortment of block types to choose from.
Craft compelling paragraphs, embed stunning images, add quotes that resonate, and design headers that pop.
Advantages Of Using Gutenberg In WordPress
If you haven’t tried Gutenberg yet, you’re in for a treat.
Flexibility & Customization
Remember when you had to juggle with confusing WordPress shortcodes or, even worse, delve into custom code to get that layout right?
KISS those days goodbye!
Gutenberg’s block system lets you craft intricate designs effortlessly.

Plus, you’ll absolutely love the Reusable Blocks feature. Create something once and use it anywhere you like on your website.
User-Friendly Interface
The drag-and-drop functionality is a game changer. My. FAV.
It’s intuitive, smooth, and fun. It genuinely feels like you’re molding your content.
And the best part?
What you see while editing is how it’ll look on the live site. No surprises.
Integration With Modern Web Standards
We’re all about being up-to-date, right? Gutenberg has your back.
Your designs will look snazzy on all devices thanks to its responsive design.
Moreover, speed and SEO are kings in today’s fast-paced digital world. Gutenberg ensures your content is quick-loading and SEO-friendly.
Extensibility For Developers
If you’re a developer, there’s plenty of fun to be had.
Craft your own CUSTOM blocks, or integrate with all those fantastic 3rd-party tools and plugins you love so much.
The sky’s the limit!
Disadvantages Of Using Gutenberg In WordPress
While many love Gutenberg’s features and possibilities, there are also some concerns and criticisms voiced by the community.
Let’s chat about these:
The Learning Curve
If you’ve been using WordPress for a long time (high five for being a seasoned user!), you might find that Gutenberg presents a bit of a curveball.
We get so used to a particular way of doing things that change can be, well, challenging.
But remember when we switched from flip phones to smartphones? It was a transition but look at the possibilities now.
Compatibility Hurdles With Themes & Plugins

Yup, it’s a thing.
Some older WP themes or WP plugins might not play nicely with Gutenberg. It’s like trying to fit a USB-C into a USB-A port – just doesn’t click.
It’s ESSENTIAL to ensure that the themes and plugins you’re deeply connected to are Gutenberg-friendly.
Luckily, more and more themes and plugins are now 100% Block Editor compatible.
Potential Solutions & Workarounds.
- For the learning curve, there are tons of tutorials and forums where WordPress enthusiasts (just like you and me) share their experiences and tips. Diving into a couple of these can make the transition smoother.
- Regarding compatibility, it’s a good idea to test Gutenberg in a staging environment first. This way, you can see if any of your beloved plugins or themes act up and look for alternatives if needed.
- And hey, don’t forget the WordPress community. We’re a helpful bunch! If you’re facing an issue, chances are someone else has, too, and a workaround or solution is probably being discussed somewhere.
Change is a constant, and while it comes with its challenges, it also opens up new doors.
Transitioning From Classic Editor To Gutenberg
Tools & Plugins To Ease The Transition
- Classic Editor plugin: Not ready to let go entirely? This plugin lets you use both the Classic and Gutenberg editors. Perfect for when you’re easing into the new environment.
- Gutenberg Ramp: It lets you choose which of your posts and types should use Gutenberg. A great way to dip your toes in!
Tips For A Smooth Transition
- Start slow: Edit smaller, less critical pages or posts in Gutenberg. It’ll give you a feel for the new blocks and layout.
- Backup is your buddy: Before diving in, ensure you have a recent site backup. Better safe than sorry.
- Engage with blocks: Gutenberg’s all about blocks. Try adding images, paragraphs, and more to get comfortable.
Training Resources & Tutorials
- WordPress official handbook: It’s packed with everything Gutenberg, from basics to more advanced topics.
- YouTube: There’s a sea of video tutorials, from basic introductions to in-depth guides. A visual way to learn – I prefer using YT.
- Online courses: Websites like Udemy or Skillshare often have comprehensive courses on Gutenberg. This might be a goldmine for you if you’re the structured learning type.
Future Of Gutenberg & WordPress
Isn’t it exciting to think about where WordPress and Gutenberg are headed?
Even Better Block Editor Times Ahead
You know how your smartphone gets those software updates, making it snappier and packed with cool features?
Well, the Block Editor is on a similar journey.
WordPress is investing a lot in continuously refining and enhancing Gutenberg, making it more intuitive, powerful, and, dare I say, fun.
Integration Of Full Site Editing (FSE)
Imagine designing your entire site – from header to footer, all with the ease of blocks. That’s FSE for you!
No more jumping between different customizers or settings.
It’s like having all the pieces of a puzzle fit seamlessly. Your creativity now has an even bigger playground.
A Unified & Power-Packed CMS Vision
WordPress started as a blogging platform, but oh, how it has grown.
With Gutenberg at its core, the vision is clear: A more integrated and cohesive Content Management System.
Whether you’re a blogger, a business owner, or a developer, WordPress aims to make your digital experience SMOOTHER and more interconnected.
It’s all about breaking boundaries and redefining what a CMS can achieve.
Conclusion
As we reach the end of our little Gutenberg journey together, let’s take a moment to reflect on the magic it has brought to the WordPress world.
Gutenberg isn’t just another feature; it’s a REVOLUTION, a fresh wind transforming how we interact with our beloved platform.
Regardless of where you stand, Gutenberg has something to offer to everyone.
The Block Editor isn’t just about making content creation easier (though it does a fantastic job at that!); it’s about reimagining the boundaries of what we can achieve with WordPress.
So, my friend, I encourage you to embrace this change.
Dive in, play around with those blocks, and unleash your creativity.
The potential is immense, and the only limit is your imagination.
Remember, every great story has twists and turns, and Gutenberg might be the exciting new chapter you’ve been waiting for in your WordPress tale.
FAQs About WordPress Gutenberg Editor
What is the Gutenberg editor in WordPress?
The Gutenberg editor is WordPress’s block-based editor that replaced the classic editor. It allows users to create content using a variety of blocks for text, images, videos, and more, offering a more visual and modular approach to building pages and posts.
How does the Gutenberg editor improve content creation?
Gutenberg provides a more intuitive, drag-and-drop interface that makes it easier to visualize the layout of a page or post as you build it. It’s designed to be more user-friendly for those without technical expertise in coding.
How is Gutenberg different from the Classic Editor?
Unlike the Classic Editor’s singular content field, Gutenberg uses blocks for text, images, videos, and more, offering greater layout flexibility.
Are my old posts compatible with Gutenberg?
Yes, old posts are automatically converted into a single Classic Block in Gutenberg, preserving their original format.
Can I still use the Classic Editor with WordPress?
Absolutely! You can install the Classic Editor plugin to continue using the older editing experience.
Is Gutenberg mobile-friendly?
Yes, Gutenberg’s design is responsive, making content creation and editing automatically mobile-friendly.
What are “blocks” in Gutenberg?
Blocks are individual elements – like paragraphs, images, or headings – that you can add, customize, and rearrange in your posts and pages.
Can I add custom blocks in Gutenberg?
Definitely! Developers can create and add custom blocks, and there are also plugins available with additional block types.
Is Gutenberg a plugin?
No, Gutenberg is not a standalone plugin; it’s the default block editor integrated into WordPress since version 5.0.
What does Gutenberg optimized mean?
“Gutenberg optimized” means a theme or plugin is specifically designed to work seamlessly with the Gutenberg block editor in WordPress.
Are there any drawbacks to using the Gutenberg editor?
Some users find the transition to the block-based interface challenging, especially if they were accustomed to the classic editor. Additionally, some themes and plugins might not fully support all Gutenberg features, which can cause compatibility issues.






