Do you want to learn how to add footer in WordPress easily and quickly?
Adding a footer in WordPress can significantly enhance your site’s usability and aesthetic appeal.
Your footer is more than just an afterthought; it’s an opportunity to provide helpful information and links and give your website a polished, professional look.
Appearing at the bottom of every page, it provides a space for additional information, navigation links, or even social media WP widgets.
However, adjusting the footer can be daunting, especially because different themes handle it in various ways.
This post covers:
- Benefits Of A Footer Area On Your WordPress Site
- How To Add A Footer In WordPress?
- Tips For Designing An Engaging & Informative Footer
- Conclusion: Don’t Neglect Your WordPress Footer Area
- FAQs About WordPress Footer
In this blog post, we will explore the importance of a footer, the benefits it can bring to your WordPress site, and of course, a step-by-step guide to adding a footer in WordPress.

As you can see, we decided to make the ULTIDA footer super minimal, but that doesn’t have to always be the case.
There is plenty of room to provide a lot of important information about your website.
Benefits Of A Footer Area On Your WordPress Site
Before we delve into the steps to add a footer in WordPress, let’s take a moment to understand why footers matter.
A footer is essentially the last section of your site that a visitor sees.
It’s like the end credits of a movie, neatly wrapping up all the essential information.
The footer also acts as a navigational aid, providing quick access to various parts of your website.
This is particularly useful for large websites with multiple pages and subpages.
With a well-organized footer, visitors can easily find what they are looking for without having to scroll back to the top.
It’s an opportunity to include all the important but not-so-prominent elements like:
- Your contact details: We are used to looking for the contact in the footer area, so it makes sense to add it there.
- Social media links: Are extensions of your contact details. They are usually added to the header and footer area of the website.
- Legal information: This is a must-have text that any website should have. And footer is the best place to add it.
- Payment Icons: If you are running a web store, adding payment icons to the footer will quickly show your customers what payment methods you provide.
- Extra menu: Apart from the main menu, your website often needs an extra menu and the footer is the perfect place to add it.
How To Add A Footer In WordPress?
Now that we understand the significance of a footer, let’s dive into the steps to add a footer to your website.
WordPress makes adding and customizing footers easy, but the process can be a bit overwhelming for beginners.
Don’t worry, though; we’ve got you covered.
Follow the steps I show you below, and you’ll have a beautiful, functional footer on your site in no time.
1. Add Footer Using Widgets
Widgets are small blocks of content that you can add to your footer.
These could be text boxes, image galleries, social media icons, or even a search bar.
Many WordPress themes use the built-in widget system to regulate footer content.
To check if this applies to your theme, navigate to the Widgets option in the sidebar settings of your WordPress admin.
Here, you’ll find a list of the widget locations supported by your theme.
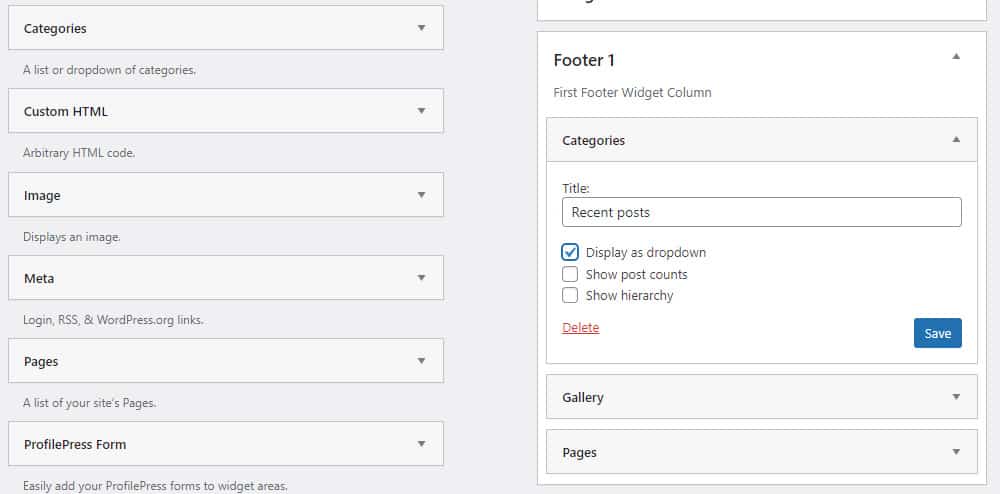
To add a footer using widgets, go to Appearance > Widgets, then drag and drop the widgets you want to add into the Footer area.

As you make these changes, the live preview of your footer should automatically update.
If you wish to introduce more widgets, consider using a WordPress widget plugin to offer new types of widgets.
Or you can also use a WordPress page builder plugin like Elementor, which has a wide variety of extra widgets to add to the footer.
Remember, once you’re satisfied with your footer’s appearance, ensure you click the Publish button to make your changes live.
2. Add Footer Using Customizer
In recent years, a significant number of themes have adopted the WordPress feature known as the Customizer to handle theme customizations, including footer alterations.
The WordPress Customizer is a tool that allows you to preview changes to your website before publishing them.
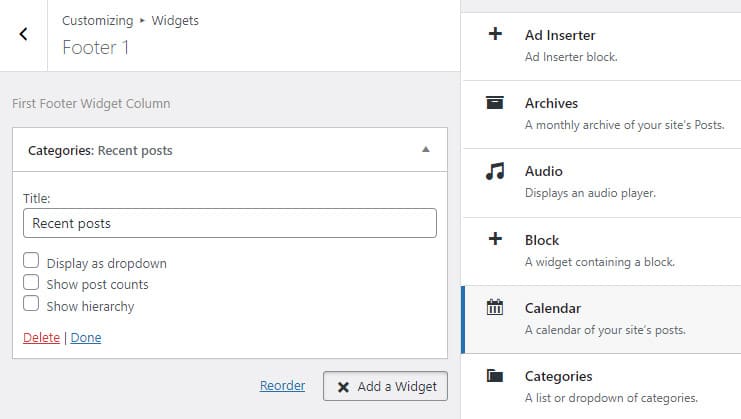
You can add a footer using the Customizer by going to Appearance > Customize, then selecting Widgets > Footer.
You can then add, remove, or rearrange widgets as needed.

Many themes incorporate widget areas for your footer, allowing you to amend the footer content by modifying or adding widgets.
But remember that this is not true for all the themes.
If you still have an older theme, your only option might be to add content to the footer via widgets (described in the paragraph above).
3. Add & Customize Footer Using Plugins
WordPress plugins offer additional functionality and customization options for your footer.
There are several plugins available that allow you to add and customize footers in WordPress, such as Insert Header And Footer and Footer Mega Grid Columns. But you can also check other excellent WordPress footer plugins we curated in a best-of list.
To add a footer using a plugin, first, install and activate the plugin, then follow the plugin’s instructions to add and customize your footer.
Keep in mind that almost all plugins (like Mailchimp, Google Analytics, Woocommerce, Etsy, etc.) have their own widgets that you can then add to your footer (or sidebar).
Tips For Designing An Engaging & Informative Footer
Designing an engaging and informative footer requires careful planning and attention to detail.
Here are a few tips to help you create a footer that is both visually appealing and functional:
- Keep it simple: A cluttered footer can be overwhelming and confusing. Stick to the essentials and use a clean, simple layout.
- Make it easy to navigate: Include links to important pages and organize them logically and intuitively.
- Use consistent branding: Your footer should match the rest of your site in terms of colors, fonts, and style.
Troubleshooting common issues while adding a footer in WordPress
Despite your best efforts, you may encounter issues while adding a footer in WordPress. Here are a few common problems and their solutions:
- Footer not displaying correctly: This could be due to a theme or plugin conflict. Try deactivating your plugins one by one to see if the issue resolves.
- Footer content not updating: This could be due to a caching issue. Try clearing your browser cache or use a different browser. Also, clear the cache from a WordPress plugin if you use one.
Maintaining and updating your WordPress footer
Maintaining and updating your WordPress footer keeps your site fresh and relevant.
Regularly check your footer for broken links, outdated information, and design inconsistencies.
And don’t forget to update your copyright notice every year!
Examples Of Effective WordPress Footers
Looking for inspiration? Check out these examples of effective WordPress footers:
- Apple‘s footer is simple, clean, and easy to navigate. It includes links to important pages, user account management, and a copyright notice.
- BBC‘s footer is comprehensive, including links to various site sections, copyright notices, and legal information.
- Namecheap utilizes almost all of the footer elements described in our tutorial and even adds an extra one, a beautiful minimal newsletter form.
Conclusion: Don’t Neglect Your WordPress Footer Area
Adding a footer in WordPress may seem like a small detail, but it can make a big difference in your site’s overall look and functionality.
In this guide, we’ve explored various methods of tailoring a footer in WordPress. The WordPress Customizer is the starting point for most, as this is where your theme’s built-in footer customization options are located.
Depending on the theme, you might use WordPress widgets, unique theme settings, and/or the WordPress menu system.
If your theme doesn’t provide sufficient control over your footer, another option is to construct it yourself using the popular Elementor page builder plugin or install a dedicated footer plugin.
FAQs About WordPress Footer
How To Add Footer Menu In WordPress?
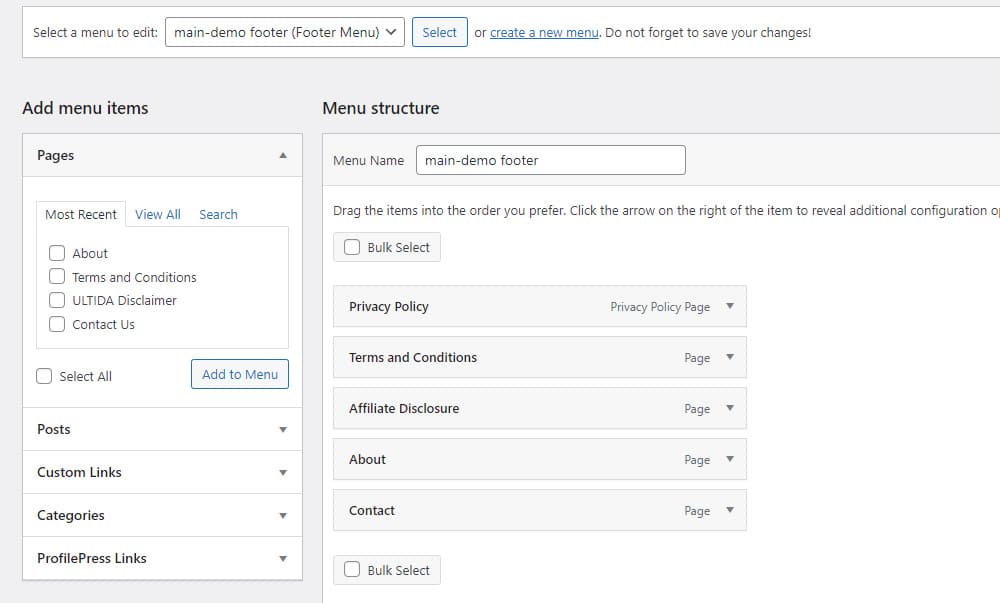
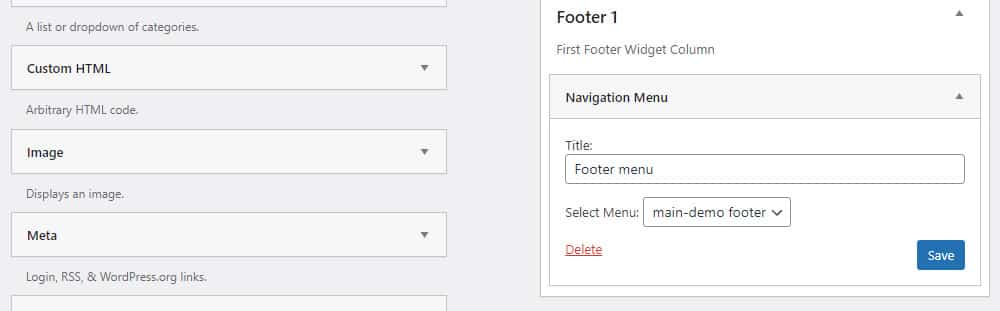
A footer menu provides quick navigation to various parts of your website. To add a footer menu in WordPress, go to Appearance > Menus, create a new menu, add the pages you want to include, and then set the Display location to Footer.

Now simply head over to Appearance > Widgets and add the newly created menu to your footer section.

How To Add Social Media Icons In WordPress Footer?
Social media icons in your footer can increase engagement by encouraging visitors to connect with you on social media.
To add social media icons to your WordPress footer, you can use a social media widget that is a part of the theme or a plugin like Social Icons Widget & Block.
A lot of premium WordPress themes have social icon widgets built-in, and that is a very good solution, as the design of the icons will match the overall feel of your website. (+ You don’t need to install a(nother) plugin.)
But if you need a more robust solution, you must use a plugin.
After you are happy with your icons, head over to Appearance -> Widgets and add the social widget to your footer area.
![]()
How To Add Copyright (Symbol) In WordPress Footer?
A copyright symbol in your footer protects your website’s content and adds a professional touch.
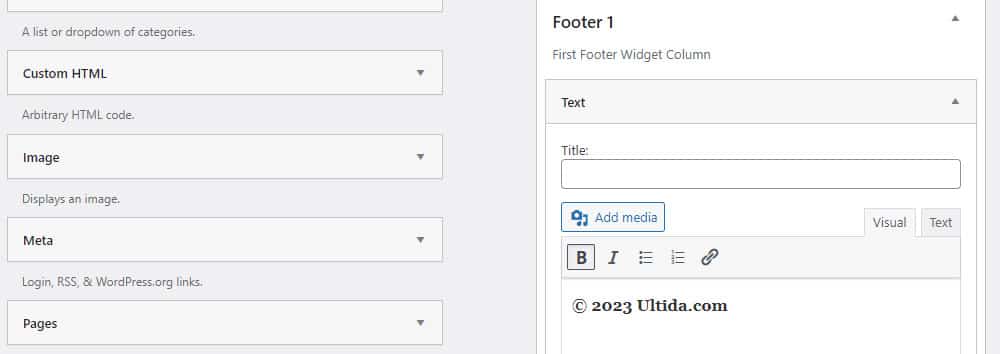
To add a copyright symbol in your WordPress footer, simply type ‘©’ followed by the current year and your website’s name in a simple text widget.

Now add the widget to your footer area, and you’re done.
How To Add Terms And Conditions To WordPress Footer?
Similar to the copyright symbol, the Terms and Conditions in your footer protect your website legally and foster trust among your visitors.
To add Terms and Conditions to your WordPress footer, create a new page for your terms and conditions, then add a link to this page in your footer menu.
How To Add Payment Icons To WordPress Footer?
Payment icons in your footer reassure customers about the payment methods you accept.
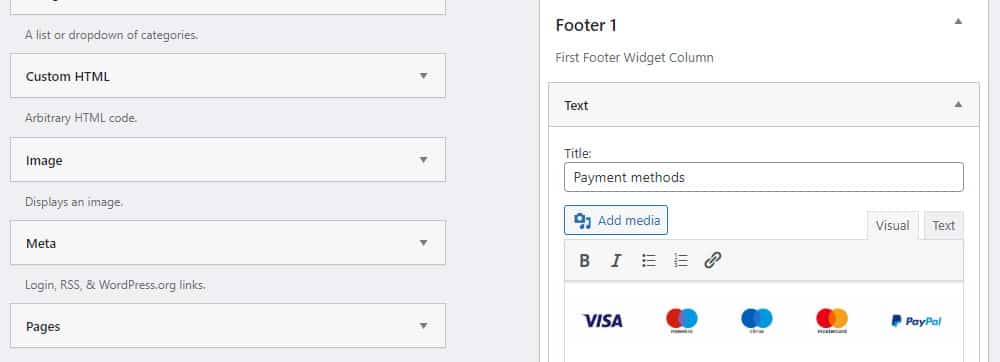
To add payment icons to your WordPress footer, you can use a plugin like WooCommerce Accepted Payment Methods or add the icons manually using an image widget.
You can also use a text widget and add several icon images via the HTML tag, but that is for advanced users only.

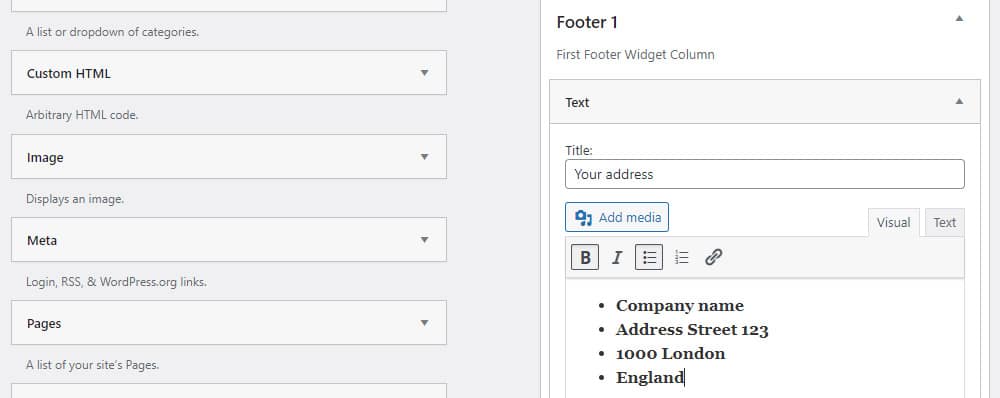
How To Add Address In WordPress Footer?
An address in your footer makes it easy for visitors to find your physical location.
To add an address in your WordPress footer, simply type your address in a text widget and add it to your footer area.

But you can also add Google Maps to your WordPress footer.
How To Add Custom Code In WordPress Footer?
Custom code in your footer can add additional functionality or design elements to your website.
To add custom code to your WordPress footer, use a plugin like Insert Headers and Footers or add the code directly to your theme’s footer.php file (recommended only for very advanced users).
The headers and footers plugin allows you to insert code for Google Analytics, custom CSS, Facebook Pixel, and more to your WordPress site’s header and footer as well as other areas of your website.
And the best part is, you don’t need to edit your theme files.
How To Remove “Powered By WordPress” Text From Your Footer?
Many WordPress themes have a powered-by WordPress text in the footer by default, which can make your site look unprofessional.
It also leaves less space for your own links, copyright notice, and other content.
The easiest way to remove this notice is to go to Appearance > Customize > Additional CSS and add the following CSS:
#copyright,.copytext {display:none !important;}
How do I change the footer layout in WordPress?
Changing the footer layout typically depends on the theme’s options. Check the Customizer (Appearance > Customize) for layout options, or you may need to modify the theme’s files or use additional plugins for more complex changes.
Can I customize the footer content in WordPress?
Yes, you can customize the footer content by using widgets, as mentioned, or by customizing your theme directly if it includes footer settings. Some themes also offer a footer editor in the Customizer (Appearance > Customize), where you can modify text, links, and layout.