Do you want to learn what is a featured image in WordPress?
Quick answer: A featured image is also known as a post thumbnail in WordPress.
It’s one of the features that most WordPress themes support by default.
And can help your blog stand out when you use them properly.
This post covers:
- What featured image in WP means?
- Why use featured images in WordPress?
- How to add/remove featured images in WordPress
- How to optimize your featured images
- Where to find photos for featured images
- When not to use featured images in WordPress
- FAQs about featured images in WordPress
Never forget: A picture is worth a 1,000 words.
In this post, I’ll explain WHAT a featured image in WordPress is, HOW to optimize it, and WHERE to find high-quality photos to include as featured.
What Featured Image In WP Means?
A featured image appears as a post thumbnail on your blog pages and blog archive pages.
Generally speaking, that image won’t appear in the post’s body.
Depending on the WordPress theme you’re using, it will show up under the post title or above the post title. (Like in the article you’re reading right now.)
They also appear as a FULL-WIDTH header image on individual blog posts in some themes.
(I’m not the biggest fan of those because they took so much space.)
Why Use Featured Images in WordPress?
A featured image is easy to overlook.
However, since it displays in Recent posts, Related posts, and blog Archive pages, it’s the first thing your visitors will see when they land on your blog.
Thus, it can SET the TONE for the whole post.
And be the crucial deciding factor between someone clicking through to read your post or abandoning your website altogether.
Your featured image will also display when someone shares your blog posts on social media sites like Facebook and Twitter.
Conclusion: Yes, you need to set it!
How to Add/Remove Featured Images in WordPress

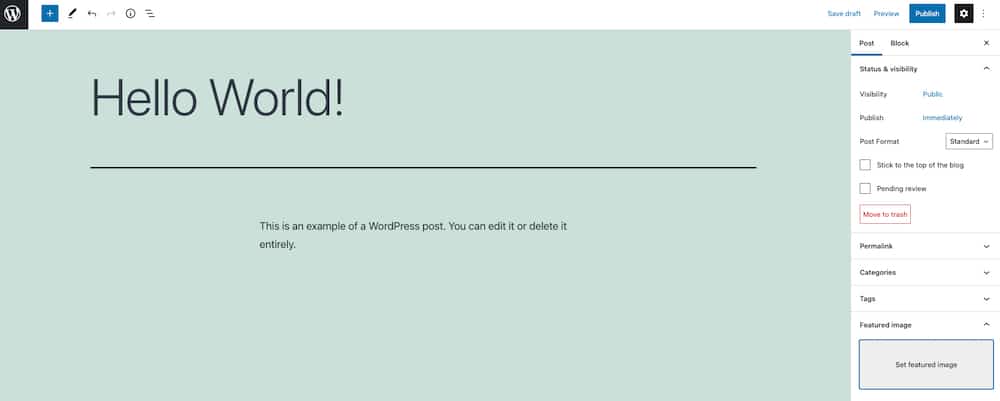
Click on the featured image tab in the right column in the post editor to set it in WordPress.
Then, click on the Set Featured Image area and upload it.
Just like with any other image in WordPress, you can add alt text and make sure that the image title is descriptive and meaningful (rather than generic letters and numbers).
(It works for SEO, too!)
When you’re done, hit Publish to publish your blog post.

How To Remove A Featured Image From The Post?
The process is almost identical to the above. You’ll find Remove featured image button in the right column.
That’s it!
How to Optimize Your Featured Images
Use the Correct Dimensions
The first thing you have to remember is to use the correct size for your featured image.
Your theme’s documentation should have guidelines on the exact dimensions you need.
Make sure to resize it to the right size to ensure it displays correctly.
Compress the Image
Important: It’s a good idea to compress the image size before uploading it to WordPress.
This will ensure that your blog post pages continue to load fast instead of being slowed down by uncompressed images.
(I also found JPG images perform better than PNG images.)
You can use a tool like TinyJPG to manually compress the featured images. (I use it regularly.)
Alternatively, you can install a WP plugin like ShortPixel to automatically compress images during the upload process.
![]()
Note: We also have a complete tutorial on how to optimize images for WordPress the right way.
Where to Find Photos For Featured Images
You can’t just pull up any random photo from a Google search and use it as your featured image in WordPress.
For one, that could get you into legal trouble.
Secondly, random unbranded images can make your blog look unprofessional.
Luckily, there are a few places where you can find GORGEOUS photos for your featured images:
- Unsplash (our favorite) — this site has 1,000s of images that you can use for free. Images are very artistic in nature so if that’s the style you’re going for, this site will be a perfect match. Attribution is not required but it is appreciated and Unsplash makes it easy to add attribution to your blog posts with a simple line of code to copy and paste.
- Pexels — Pexels is another popular choice when it comes to free stock photos. You’ll find a wide variety of photos that you can use for your featured images. Similarly to Unsplash, attribution is not required but it is appreciated.
- Pixabay — Pixabay offers not only images that are free to use but you’ll also find a variety of vector graphics that you can use for featured images in WordPress. You can choose between several different sizes and while attribution is not required, it is appreciated.
When Not To Use Featured Images In WordPress
There are certain situations where using a featured image might not be appropriate or necessary. Here’s a list of scenarios where you might reconsider using a featured image:
1. Lack Of Relevant Images
If you don’t have an image that is relevant to the content, it’s better to SKIP it rather than use a generic or unrelated image, which can confuse readers or dilute the impact of your content.
Also, if an image is of low resolution or poor quality, it might harm the perceived professionalism of your site.
2. Performance Concerns
Images contribute significantly to page load times. If your website is already HEAVY with images and multimedia, adding a featured image could contribute to performance issues.
And that’s why it’s so important to optimize your content.
3. Design & Layout
Some themes use featured images in a very prominent way. If your other posts/pages don’t use featured images, adding one to a new post might create inconsistency in the layout.
Moreover, ensure that the theme handles featured images well on mobile devices.
Sometimes, large images can look awkward or take up too much space on smaller screens.
4. Content Type
NOT every post needs an image. For example, short updates, announcements, or text-based content like poems might not benefit from a featured image.
In the case of portfolio or gallery posts, adding a featured image might be redundant.
5. SEO & Accessibility
If you use a featured image, add appropriate alt text for accessibility.
Skipping the featured image ELIMINATES the need for this, though you should always strive to make your site as accessible as possible.
What’s also important to mention is that the image you use needs to add value or context to the content. If not, it won’t contribute positively to the user experience, which can impact SEO.
6. Time & Resources
Sourcing, editing, and optimizing images takes time. If you’re on a tight schedule or have limited resources, it might be more efficient to focus on the QUALITY of the written content.
Hint: You can still add featured images later – if necessary.
Always consider the relevance, quality, and impact of the image on both the user experience and the overall design of your site before deciding to include a featured image.
Final Thoughts
Featured images represent your blog post and are a vital WordPress feature that can help you increase engagement on your site.
Plus, encourage more readers to check out your articles.
With the tips in this article, you’ll be able to use featured images in WordPress effectively and make your blog stand out.
FAQs About Featured Images In WordPress
What is a featured image in WordPress?
A featured image is a primary image that represents the content of a post or page on your WordPress site. It’s used to catch the eye and set the tone for the post and often appears in different places like your blog archive, homepage, or social media shares.
How do I set a featured image in WordPress?
To set a featured image, edit the post or page where you want the image to appear. On the right-hand side in the document settings panel, you’ll find the “Featured Image” section. Click on “Set featured image,” choose an image from the media library, or upload a new one.
Can I add multiple featured images to a post in WordPress?
By default, WordPress allows only one featured image per post. However, you can add multiple featured images by using plugins like “Multiple Post Thumbnails” or by customizing your theme’s functions file but I don’t recommend it.
What happens if I do not set a featured image?
If no featured image is set, WordPress will not display an image with the post in archives or previews. Some themes might substitute a default image, or simply show the post without any image.
Are there size restrictions for featured images in WordPress?
There are no inherent restrictions, but it’s wise to use images that match the dimensions suggested by your theme for optimal display. Oversized images can be cropped automatically, and very small images may appear stretched or pixelated.