Are you searching for the quickest and easiest how to make an iPhone mockup guide?
Our team of creative minds made it happen for you.
And you don’t need experience (WOWZA)!
You don’t even need Photoshop!
This post covers:
- How to make an iPhone mockup without Photoshop
- 5 Best iPhone mockups on Placeit
- How to make an iPhone mockup with Photoshop
- FAQs about making iPhone mockups
You need an iPhone mockup to showcase its design and encourage people to download it if you’ve worked hard on an iOS app.
Or, if you’ve been working on a course that can be accessed on the go, an iPhone mockup would allow you to show your future students how they can easily access the course material.
But you can use it in many different ways such as promoting your eBook, digital download, podcast, and more.
Luckily, creating an iPhone mockup is NOT DIFFICULT.
You can quickly and easily create the perfect mockup for your app, course, podcast, or anything else you want to promote with my favorite tool, Placeit.
How to Make an iPhone Mockup Without Photoshop
Placeit (the platform we’ll use) offers 1,500+ creative and unique iPhone mockups that you can use to showcase your app, website or digital product.
Here’s how to use Placeit to create it.
1. Visit Placeit

Start by visiting Placeit’s website. Then, use the search bar at the top to search for an iPhone mockup or use the Mockups > iPhones link at the top to find all the available mockups on Placeit.
Or you can click here and go directly to the iPhone mockup generator.
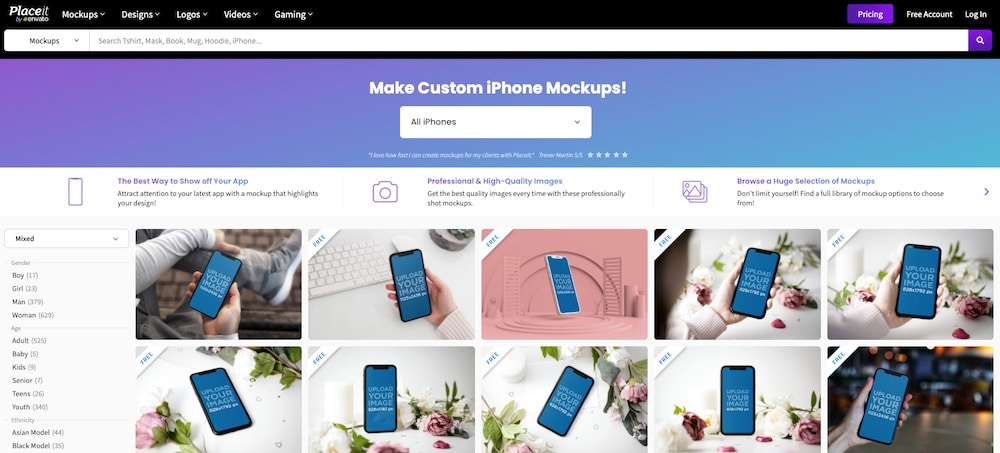
2. Choose Your Mockup Design

When all the mockups load, you can browse through them to find one that you like and that would fit with your brand.
You can also use the filters on the left side to further narrow down and refine the search results.
(There are even quite a few FREE templates!)
Once you’ve found a design you like, click on it to open it in a mockup editor.
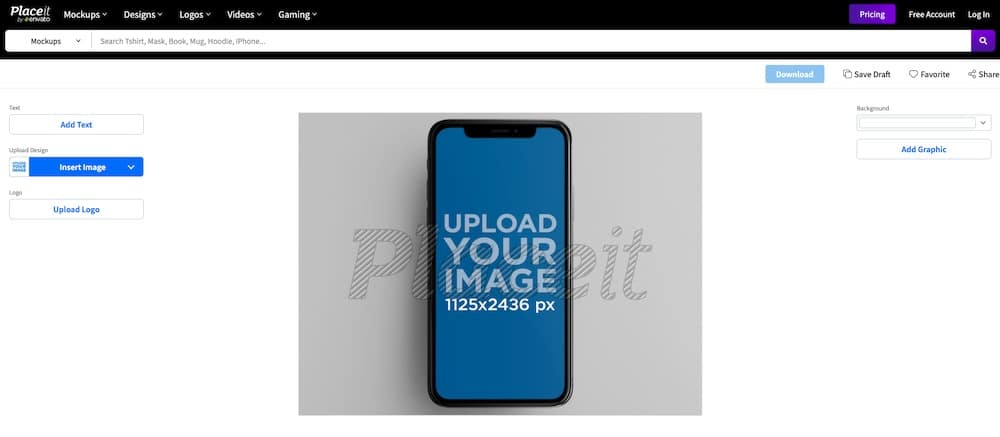
3. Upload Your Photo

Now that the mockup has loaded in the editor, you’ll need to upload your photo.
Click the Insert Image button and then locate the photo on your computer.
Click Upload.
If needed, you can crop and reposition the photo to ensure it fits perfectly into the mockup.
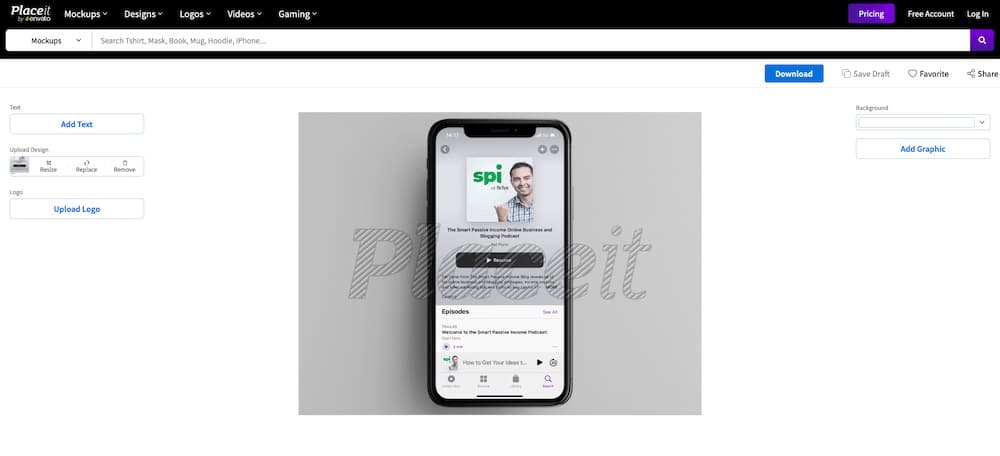
4. Customize The Mockup

The next step is to customize the mockup to your liking. The options here will depend on the type of mockup you choose.
In most cases, you’ll be able to add text, upload your logo, and add a graphic.
Some mockups even have the option to change the colors.
5. Download Your Finished iPhone Mockup

When you’re done customizing the mockup and you’re happy with how it looks, it’s time to download it.
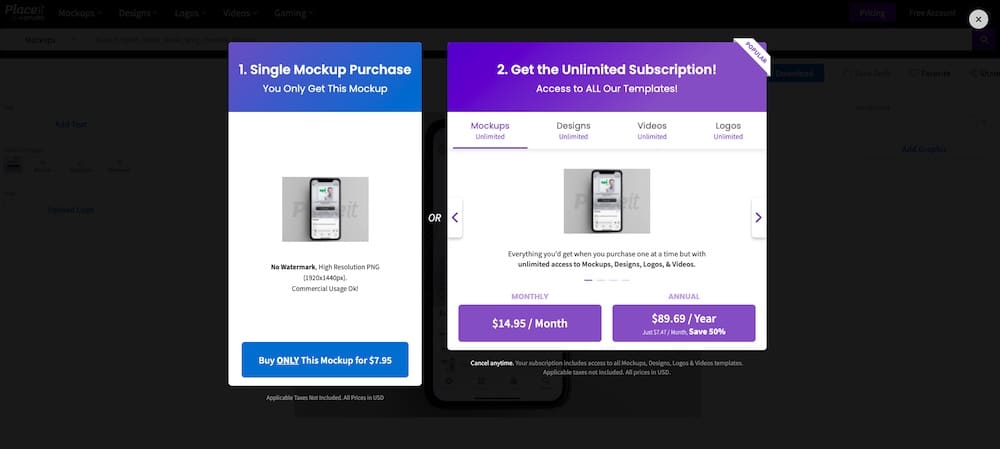
Press the Download button and you’ll be able to choose between two options: a one-time fee or a subscription.
- The one-time fee will cost you $7.95/mo and it’s a great choice for a single design and when you don’t need to create mockups regularly.
- But if you need to create mockups regularly, a monthly or yearly subscription to Placeit is a better and more cost-effective option.
A monthly subscription will cost you $14.95/mo while the yearly subscription will cost you $89.69.
Both subscriptions give you access to unlimited mockups and downloads.
(I highly advise you to opt for a yearly subscription if you plan to work with a lot of mockups and other Placeit goodies.)
5 Best iPhone Mockups on Placeit
Now let’s take a look at some of the best iPhone mockups that are available on Placeit.
(You know this was an extremely hard pick out of SO MANY!)
1. Woman’s hand holding an iPhone

This mockup features a woman’s hand holding an iPhone near a keyboard.
The photo uses primarily white color so it can fit with any type of branding. You can upload your own logo and add your own text.
MORE INFO / DOWNLOAD2. iPhone mockup with a transparent background

Here’s another iPhone mockup that would work well for any type of branding.
It features an iPhone that’s displayed at an angle and set against a transparent background.
MORE INFO / DOWNLOAD3. Mockup of an iPhone on a table

This mockup would be a great choice for any type of holiday promotion. It features an iPhone on the table with floral decorations.
4. iPhone mockup feat. an iPad mockup

This mockup showcases an iPhone next to an iPad.
It’s a great choice if you want to showcase a digital product such as a course or a masterclass.
You can even customize the colors used for the background
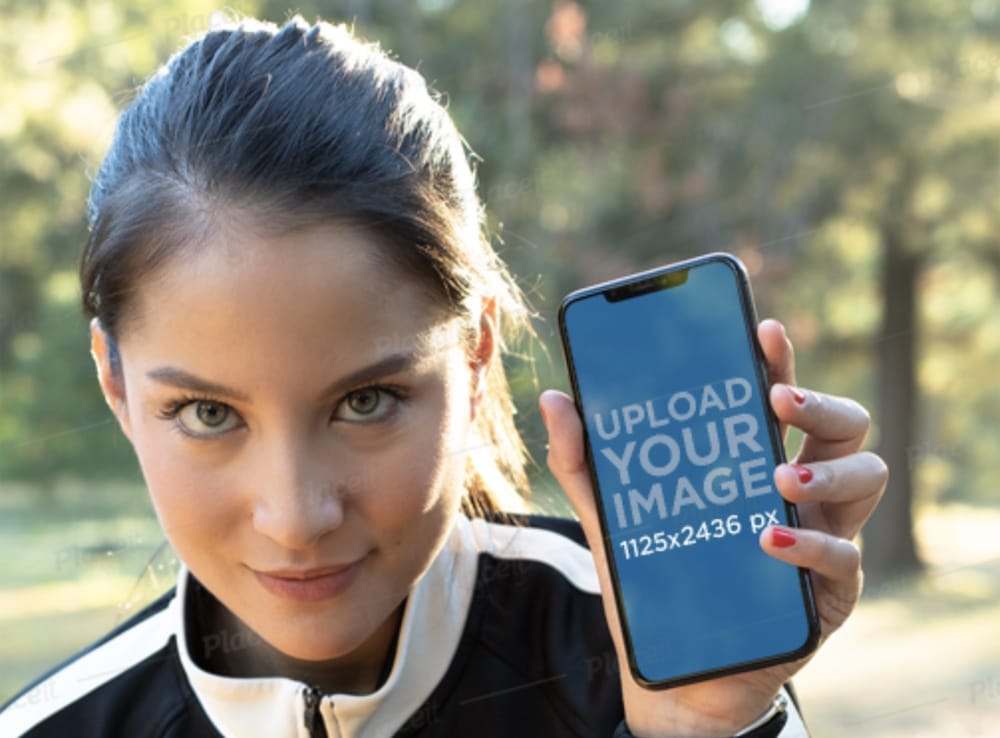
MORE INFO / DOWNLOAD5. Mockup of a woman holding an iPhone

Lastly, I have a mockup with a woman in sportswear holding an iPhone.
This mockup would work great for any type of sports or fitness app.
MORE INFO / DOWNLOADHow to Make an iPhone Mockup With Photoshop
If you don’t like the mockups offered by Placeit or if you want more control over the mockup’s design, there is another way.
You can create an iPhone mockup from scratch using Photoshop.
Essentially, with Photoshop you have two options:
1. Start from scratch
You can create the entire mockup from scratch which gives you the ultimate control over the finished design.
However, this option is very time-consuming and requires in-depth knowledge of Photoshop.
2. Use a PSD template
Alternatively, you can download a premade iPhone mockup for Photoshop and simply insert the design of your product or app with the help of a smart object.
Depending on the mockup you choose, you’ll have some customization options, such as changing the colors or modifying the placement of the iPhone.
In general, all quality mockups come as layered PSD files. (Beginner-friendly.)
Final Thoughts
You can easily make an iPhone mockup with Placeit.
Which is my preferred method.
And my steps will help you make it happen like a champ!
All do is visit Placeit, choose your favorite mockup, and customize it to create a gorgeous and modern iPhone mockup for your app or product.
IT. TAKES. SECONDS.
FAQs About Making iPhone Mockups
How do I start making an iPhone mockup?
Begin by selecting a design tool or software like Adobe Photoshop, Sketch, or an online mockup generator, Placeit. Then, choose an iPhone template that matches the model you want to mock up.
Can I create an iPhone mockup without design skills?
Yes, you can use online mockup generators that offer drag-and-drop interfaces, making it easy for those without design skills. Websites like Placeit or Canva have pre-made templates that you can customize.
What are the key elements to include in an iPhone mockup?
Key elements include the device frame (matching the specific iPhone model), screen content (your app or website screenshot), and sometimes a background or context setting to make the mockup more realistic.
How can I make my iPhone mockup look professional?
Use high-resolution images for screen content, ensure the aspect ratio matches the iPhone screen, and pay attention to details like shadows and reflections. Keeping the design clean and not overcrowding the mockup also helps.
Can I use an actual photo of an iPhone for my mockup?
Yes, you can take a photo of an iPhone and use photo editing software to insert your screen content onto the device’s screen. This approach can give a more realistic and customized look to your mockup.
What tools can I use to make an iPhone mockup?
Placeit, Adobe XD, Sketch, Figma, and Canva are popular tools. They offer templates and intuitive design features to help you create sleek mockups.
Can I make a mockup directly on my iPhone?
Yes, there are apps like Placeit, Mockup, Figma Mirror, and Canva that let you create or view mockups on your iPhone. Handy for quick edits or presentations even when on the go.