Do you want to learn how to add dark mode to your WordPress website?
You probably noticed that more and more websites, software and apps started using dark mode.
According to a survey, 64%+ users expect a website to apply a dark mode automatically.
With its growing popularity, you might wonder if it’s a GOOD fit for your website too.
And the best way to find out is, of course, to try it out for yourself.
It’s super easy to test dark mode on your site.
This post covers:
- What is dark mode?
- Benefits of dark mode
- Does WordPress have dark mode?
- How to enable dark mode on your WordPress website
- Conclusion
- FAQs about adding dark mode to a WordPress website
What Is Dark Mode?
A dark mode is a display setting for a website or an application that uses screen settings designed to make the content more pleasing for the eye in dim light conditions.

Usually, a website or an app has a light switch in the upper right or left corner where you can enable dark mode.
Note: I don’t recommend going 100% dark mode. Offer the switch because it’s better for your site’s user experience.
Benefits Of Dark Mode
We all know it’s hard to stare at a bright screen when it gets dark in the evening.
And the bright blue light can also mess up your sleep cycle.
So I RECOMMEND that you try to use dark mode when browsing the internet at night as much as possible.
And the same goes for your website visitors. They will read your content easier with less eye strain and it will improve their sleep.
And we all know how vital sleep is, right?
Plus, they may even stick around longer because the white mode won’t hurt their eyes.
Does WordPress Have Dark Mode?
By default, no.
WordPress doesn’t come with dark mode functionality out of the box.
However, several plugins can help you add dark mode to your website.
Quickly. And. Easily.
How To Enable Dark Mode On Your WordPress Website
I recommend the WP Dark Mode plugin, which you can download for free from the WordPress repository.
It’s very intuitive and user-friendly and works automatically without any major adjustments on your part.
The plugin is also compatible with all popular WordPress themes on the market, which is another bonus.
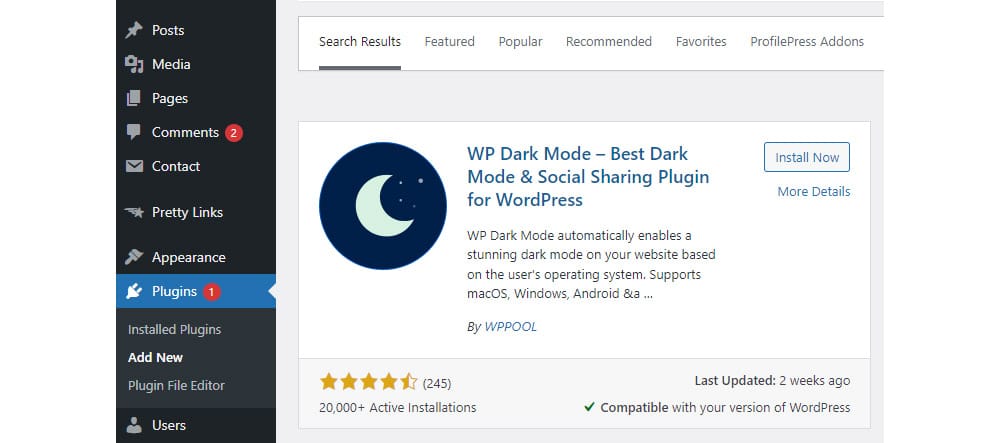
Step 1: Install the WP Dark Mode plugin
Head to Plugins > Add New and search for the WP Dark Mode plugin or download it from the repository.

Check our tutorial on installing a WordPress plugin if you need extra help.
Step 2: Enable dark mode
You only need to refresh your website; voila, dark mode is enabled and already looks pretty good on your website.
Right?

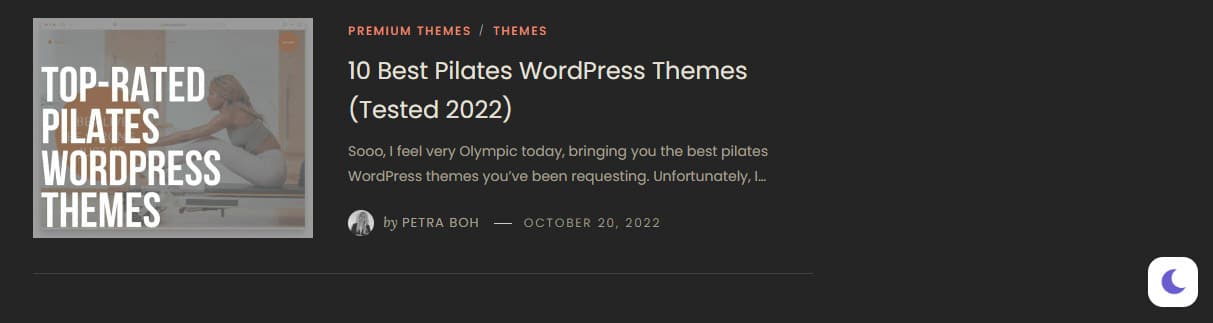
Step 3: Enable the floating switch
The floating switch is enabled as soon as you activate the plugin. It will be positioned in the bottom right corner.
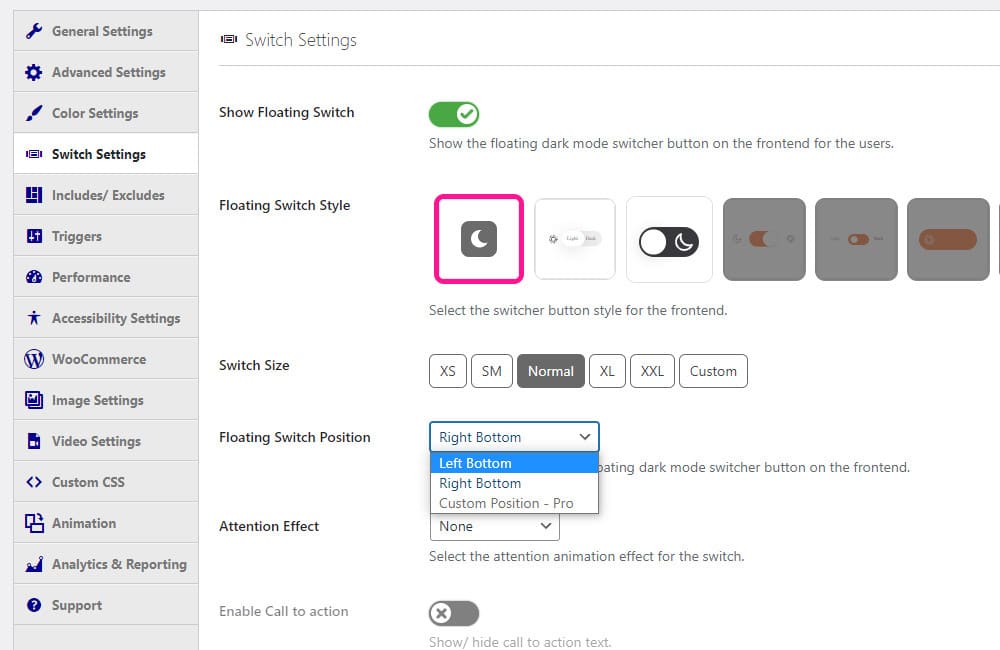
But go to WP Dark Mode > Settings if you want to customize the switch’s position and design.
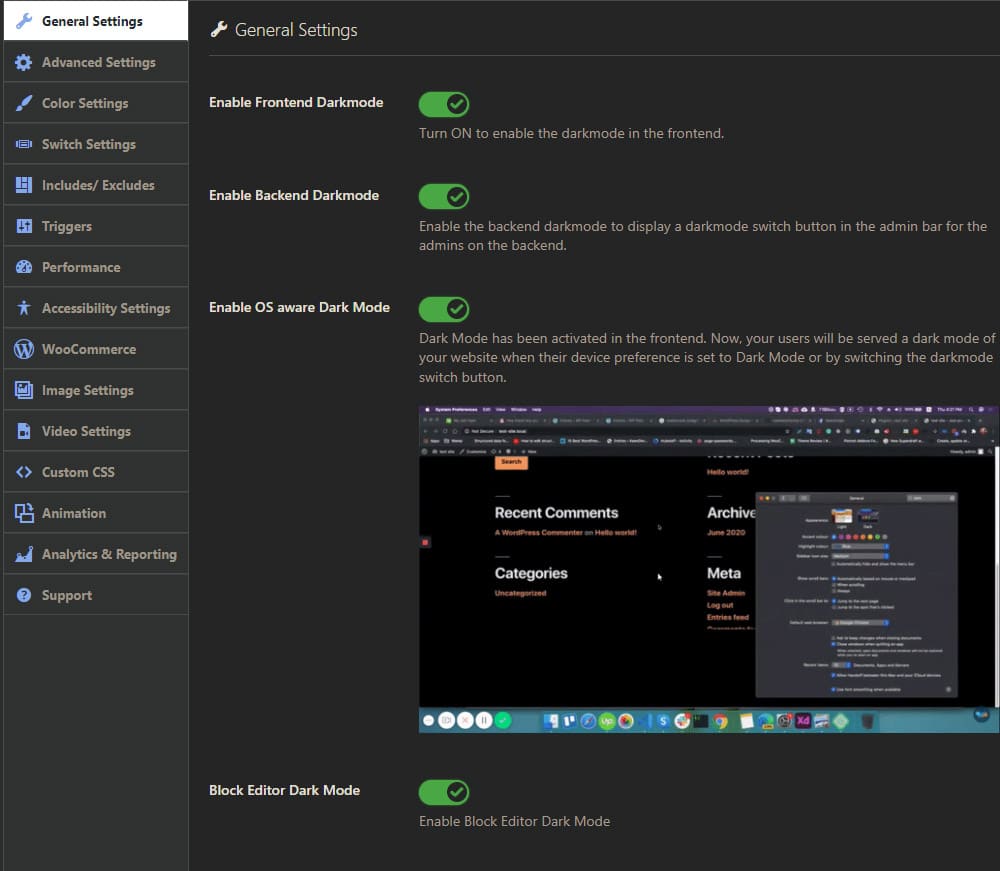
As you can see from the image below, the plugin offers MANY customization options, and some are even available for free.

You can position the float switch button in the bottom left or right corner.
Custom positioning is only available in the plugin’s PRO version.
Note: WPPOOL offers discounts often, so you don’t have to be in a hurry to get the pro version, thinking that today’s offer is the best offer. (You can get it for half the price!)
Step 4: Customize your dark mode
WP Dark mode plugin comes with a ton of customization options. Some are free, while the more advanced ones are only available in the PRO version.
For instance, several designs for float switch buttons are only available if you purchase the plugin.

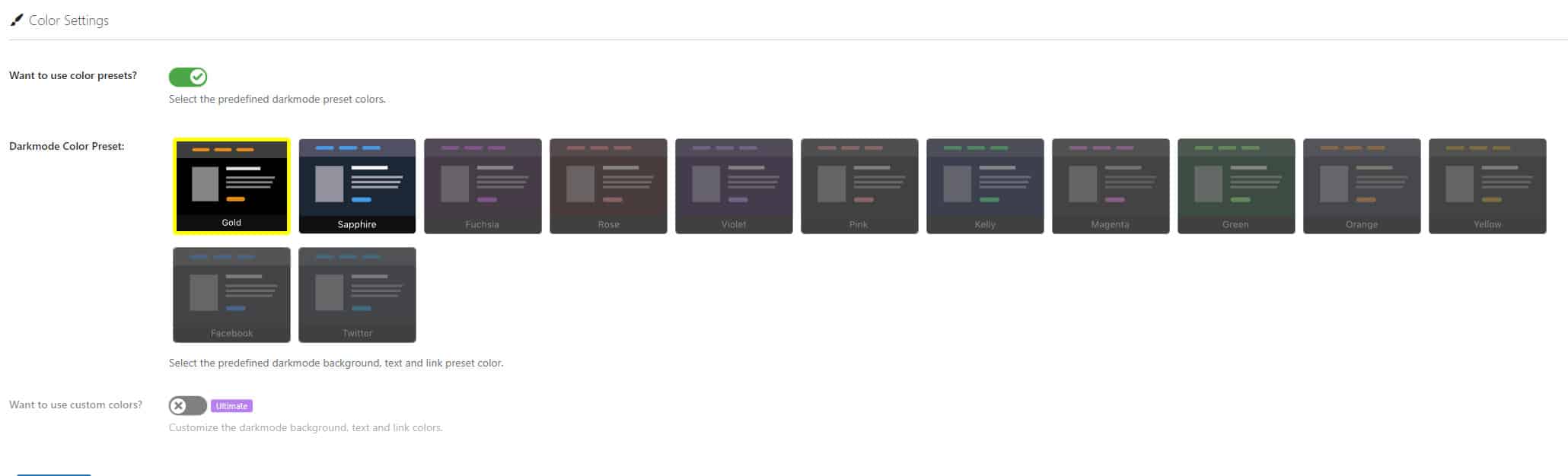
The same goes for color settings.
Two presets are available for free; the others (along with your custom colors) are only available in the premium version.

There are a lot of other useful options, including:
- Ability to disable dark mode in the WooCommerce plugin (some products might look better on light background).
- Custom CSS for your customizations (PRO version).
- Backend dark mode (in your WordPress dashboard).
- Analytics & Reporting (to check how often your visitors use the dark mode) – one of my favorite features.
- Animation effect on the switch button.
- Reducing the brightness of images when dark mode is enabled.
- Triggers give you full control over which posts, pages, categories, and post types should be excluded from the dark mode.
- The time-based dark mode allows you to automatically turn on the dark mode within a given time range.
- Sunset mode lets you automatically turn on the dark mode at sunset time on the client’s device timezone.
How to Enable Dark Mode In Your WordPress Admin
We can use the same WP Dark Mode plugin to enable dark mode in the WordPress dashboard.
So. Handy.
Step 1: Enable WP admin dark mode
Visit WP Dark Mode > Settings > General Settings and turn on the Enable Backend Darkmode option.

Your admin panel will automatically go into dark mode after you refresh it.
The switch button will be added to the top bar, allowing you to switch between light and dark modes.

Everyone with access to your backend can ACCESS and use the dark mode.
While I try not to work long at night, I wake up very early (it’s still dark outside), so that’s when the dark WP admin comes helpful.
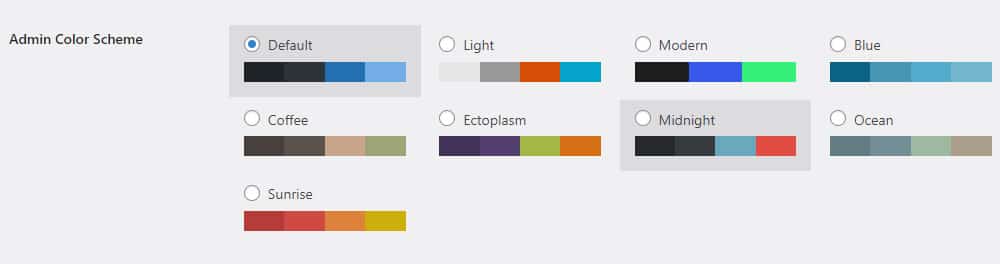
Step 2: Change your admin color scheme
WordPress dashboard styling differs slightly from your front end, depending on the theme’s design.
That’s why simply enabling dark mode may not be enough for your taste.
Fortunately, you can change the color scheme of your admin panel directly from your dashboard.
This feature is an integral part of every WordPress installation.
Head to Users > Profile and select the admin color scheme you like the most.
You’ll see the changes immediately after you select it.

Click the Update Profile button at the bottom of the page when you find your favorite one, and you’re done!
Step 3: Switch between light & dark mode
The dark mode is the most effective when you are switching between light and dark mode.
If you want to improve your sleep cycle, you should use the light mode during the day, then switch to dark mode in the evening, reducing the amount of blue light, which hurts your sleep.
Fortunately, switching between the two modes is as simple as possible.
Simply CLICK on the switch button, and the mode will change accordingly.
If you have the PRO version of the plugin, you can set it to Sunset mode, which will change the mode automatically depending on the visitors’ device timezone.
You don’t have to worry about making a switch (which happens to me from time to time, staring at my bright screen late in the evening and then wondering why I can’t sleep).
Conclusion
Dark mode can add a lot of extra value to your website.
Some visitors (me included) prefer a dark mode when browsing the web in the evening.
And since it’s very easy to add it to your website, it’s definitely something you should look into.
Why doesn’t ULTIDA have a dark mode switch?
Because most of our users surf the website during the day. (But we’re actually considering adding it.)
You may also be interested in our collections of the:
FAQs About Adding Dark Mode To A WordPress Website
What is dark mode, and why add it to a WordPress website?
Dark mode is a display setting for user interfaces. In dark mode, light text is shown on a dark background, reducing eye strain in low-light conditions and saving energy on OLED and AMOLED screens. Adding dark mode to a WordPress website enhances the UX, offering visitors a choice in viewing preferences that can improve readability and reduce battery consumption.
How can I add dark mode to my WordPress site?
You can add dark mode to your WordPress site using plugins like “WP Dark Mode,” available in the WordPress plugin repository. Alternatively, you can customize your site’s theme with CSS media queries that detect the user’s system preference for dark mode and adjust your site’s styles accordingly.
Is it possible to automatically switch to dark mode based on the user’s system preferences?
Yes, it’s possible to automatically switch your WordPress site to dark mode based on the user’s system preferences. This can be achieved by using CSS media queries, specifically “prefers-color-scheme,” which checks if the user has set their device to dark mode. Many dark mode plugins also support this feature, automatically switching the website’s appearance.
Can adding a dark mode to my site improve its SEO or ranking?
Adding dark mode to your WordPress site does not directly affect SEO or ranking. However, indirectly, it can improve user engagement and time spent on the site by offering a better reading experience, especially in low-light conditions. Since user engagement metrics can influence SEO rankings, providing a dark mode option might positively affect your site’s SEO.
Will dark mode affect my site’s design or layout?
Implementing dark mode should not significantly affect your site’s design or layout. It mainly involves changing color schemes (background, text, and other elements) to suit dark mode aesthetics. However, you might need to adjust images, logos, or specific UI elements to ensure they are visible and aesthetically pleasing in both dark and light modes.
::
Note: This article was originally published on October 24, 2022. But our team regularly reviews it and updates it with necessary improvements for accuracy.






