Sooo, you want to learn how to change fonts in WordPress?
That’s great!
Because I have the perfect solution for you.
You just bought a new WordPress theme and you LOVE it but fonts suck.
And you’d now like to change the font family, size, colors, and letter spacing to perfectly fit your website.
But how do you start changing that without any technical knowledge? Is it even possible?
YES!
This post covers:
- Why would you want to change fonts?
- How you change fonts on your WordPress website
- How to add fonts to your site with a WP plugin
- How to add web fonts manually
- How to choose the best font(s) for your website?
- FAQs about changing fonts in WordPress

Everything is possible within WP.
There are several methods on how to achieve that.
BUT.
Why Would You Want To Change Fonts?
Fonts can MAKE a big difference in the design of a website.
You can have a beautiful, modern website, but if the fonts don’t MATCH the overall design, it can look aesthetically off.
You can make your website look modern and personalized with properly chosen fonts. That’s essential if you are building a brand.
Everything needs to click, including website typography.
Because you now know that fonts are important, you’re also ready to learn how to actually change them on your site.
How You Change Fonts On Your WordPress Website
There are different types of fonts that you can add to your website. (Serif, Sans Serif, Script, Oswald & Roboto are among the most popular.)
And I’m not talking about font families here.
The main difference is whether you host your fonts: On your website or they’re just linked to your website.
Thus, we can divide them into three types:
- Web fonts: Are hosted by a 3rd-party, a good example is Google Fonts.
- Local fonts: Are hosted on your website (on your hosting).
- Web-safe fonts: These are the fonts that are installed on most computers and other devices and work everywhere.
All three types of fonts have their distinct usability.
But web fonts are currently the most popular because of their ease of use and the fact that there are 1,000s to choose from.
How to add & edit web fonts to your WordPress website
Let’s first take a look at Web fonts.
The BIGGEST advantage is that they are free to use, and they are easily implemented via a WordPress font plugin or a theme.
Most modern themes already have an option to add some sort of web fonts to your website.
When I was developing templates for PremiumCoding, my preferred method was adding fonts with the Google web font library.
I will not go into technical aspects here on how to add a script to your website, as almost EVERY modern theme will take care of that already.
Google web fonts library
Google web fonts library currently consists of 1,400+ font families, which is more than enough even for the most advanced users.
Friendly tip: Don’t complicate website typography too much.
Their library makes it easy to integrate fonts and icons seamlessly.
And what is most important, everyone in the world will see them EXACTLY the same.
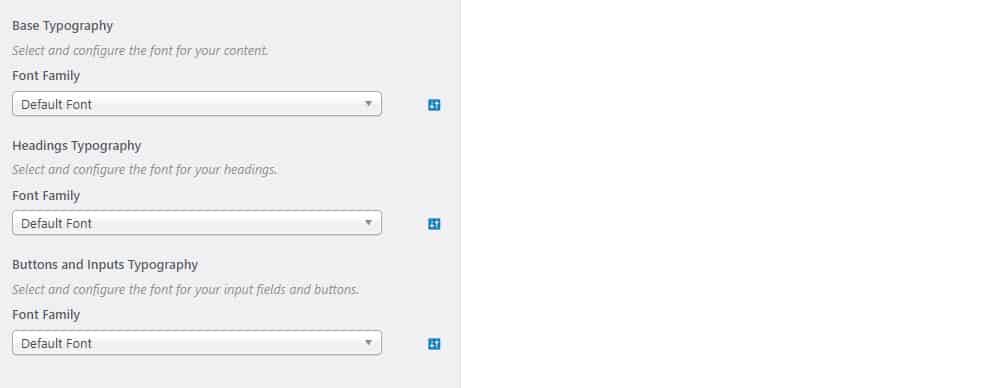
Our example will be based on one of the themes that I developed. Go to your theme’s admin panel and look for the Typography tab.

The principle is very simple.
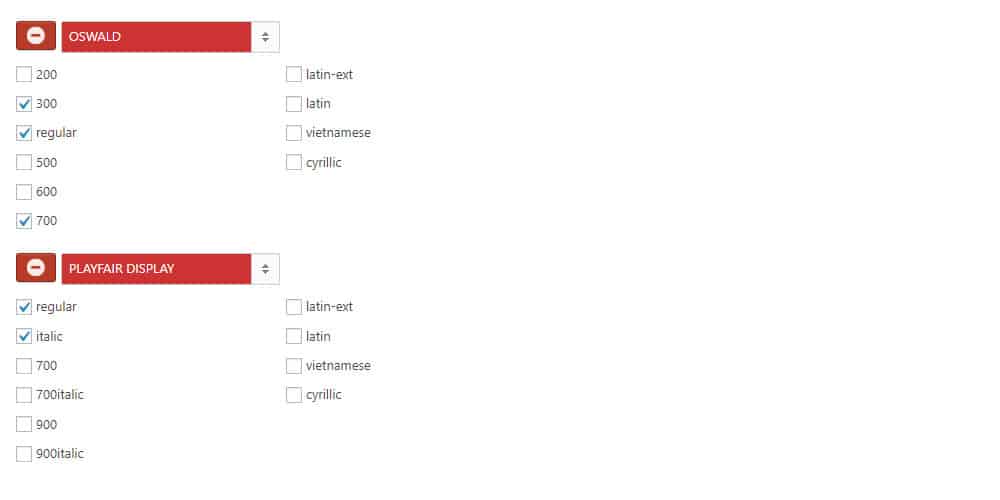
You first need to ADD a new Google font and load the necessary properties like width, thickness, and extended language options.
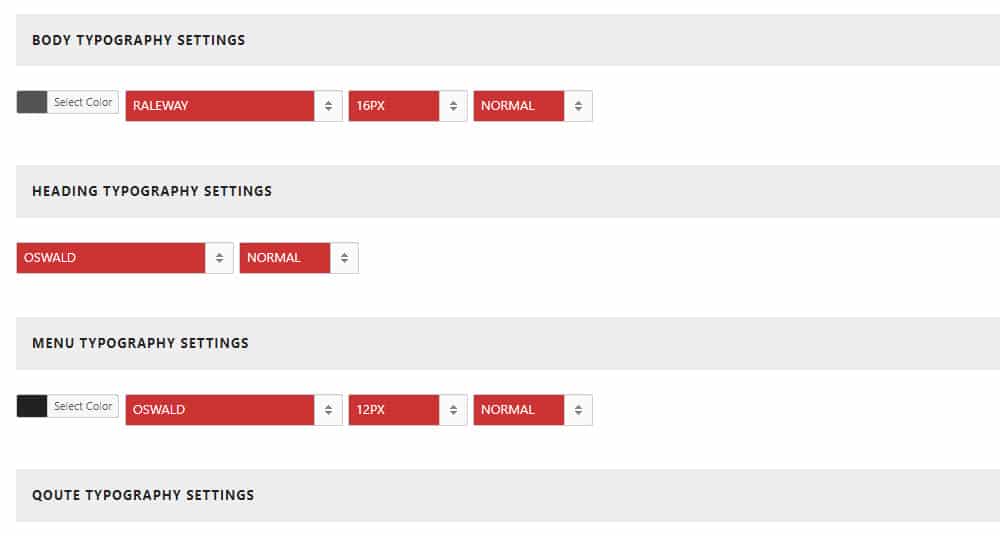
Then assign the new font to the body text, menu, headings, and other vital parts of your website after it’s added.

Please note that this is just an example from a specific WordPress theme.
Most modern themes on Themeforest or other markets will have a similar option to add and edit fonts.
(You can also check theme documentation to find information about fonts.)
How To Add Fonts To Your Site With A WP Plugin
If, for some reason, your WordPress theme doesn’t have the ability to add fonts from within the theme’s options, the plugins will come to the rescue.
Maybe your theme is already over ten years old, but you are happy with it and would like to refurbish it.
That’s OK.
A step-by-step guide to add fonts with a WordPress plugin
- Go to Plugins > Installed Plugins.
- (Refer to our tutorial on installing a WordPress plugin if you are unsure what to do.)
- Install & activate the Google Web fonts plugin (there are several plugins, but this one is the most widely used).
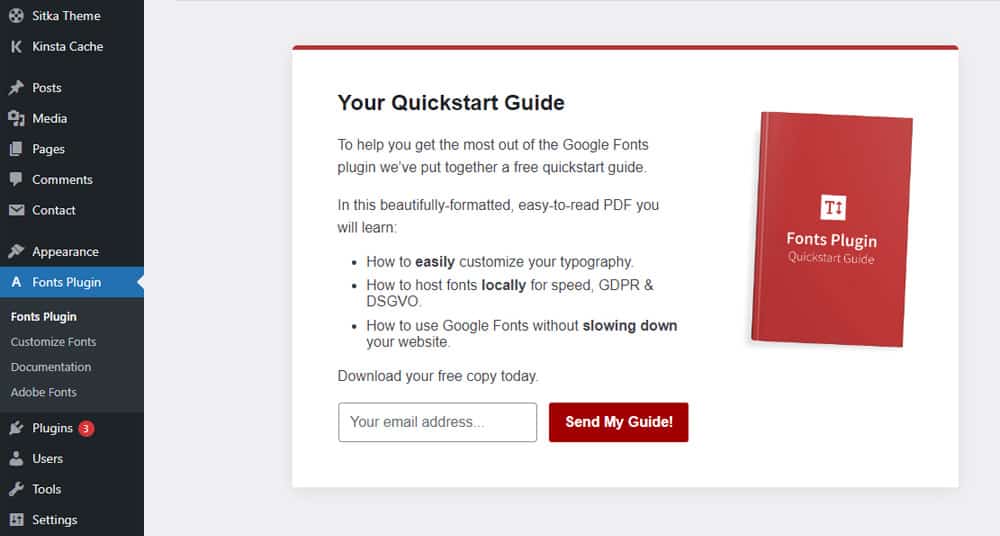
- Fonts Plugin tab will appear in the left sidebar.
- Click on Customize fonts button.

- Click on the Basic settings button
- Add & edit fonts for body typography, menus, buttons, etc.

The basic settings will have the GREATEST impact on your website because the font family is the most important visual enhancement to your website.
But DON’T STOP there.
Go to Advanced settings and test all the available options so your fonts look exactly like you want them to.
Please note that the plugin comes with both free and pro versions.
If you want to change every aspect of the font like color, size, letter spacing, width, and everything else, you will need to go with the paid version.
Free & paid fonts
Web fonts can be free or paid via (usually) a subscription service.
The most popular options are:
- Google Web Font library is the biggest collection of fonts on the internet. And the best part is, it’s completely free. (Thanks, G!)
- Adobe Edge Web Fonts are also free to use and they will work on any website.
- Fonts.com is a premium provider of fonts. You may need to use it if you want to use a premium font family which isn’t available in the free libraries listed above. (This is helpful because less people use premium fonts then free, making your website more unique.)
- Fontfabric is a font designer which provides many premium fonts. I recommend picking these if you want to stand out from the crowd.
How To Add Web Fonts Manually
You can also add your fonts manually without a plugin and theme.
But I would NOT recommend this option.
Hey, it requires coding knowledge and you can break your website in the process if you are not comfortable with editing your WordPress theme’s PHP files.
However, I know there are still individuals who’d like to know how to do it.
If you don’t want an EXTRA plugin for this, you can add web fonts by adding a few lines of code to the functions.php file and your CSS file (stylesheet).
Here’s the step-by-step process I use:
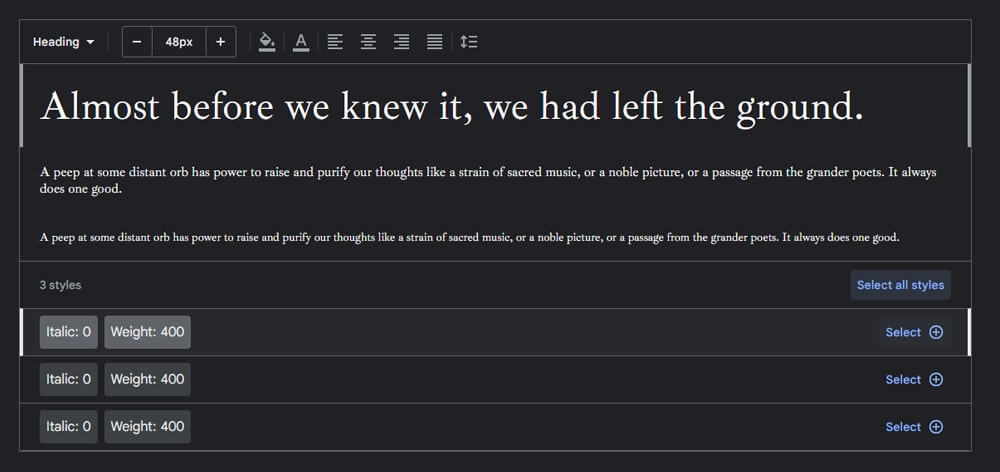
- Go to Google Web Font library and choose a font that you want to use.
- Then go to the Type tester field and click on the plus icon as shown in the image below.
- A pop-up window will open with the code you need to add to your functions.php file.

Attention: I do not recommend using this option unless you are 100% sure what you’re doing.
This will also add extra work as you need to add styling manually to your stylesheet (CSS file).
But if you’re a developer or in the process of becoming one, then go for it.
Note: You can still create a WordPress website backup first to feel comfortable in case you break something.
How To Choose The Best Font(s) For Your Website?
Choosing the best font for your website might NOT be as simple as you think.
It’s not just about picking the font that you like the most.
It must go together well with all the other elements on your website.
It might look good at first when checked in the Google web library, but every website is different and the fonts should always match the site’s overall design.
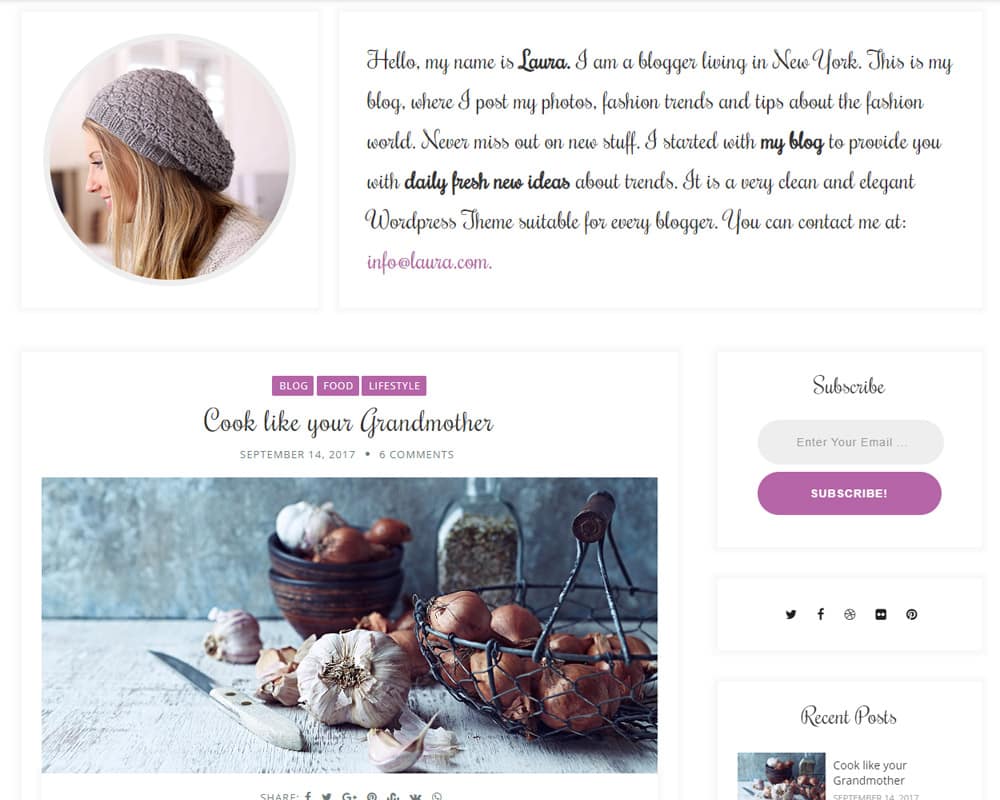
For instance, let’s check the theme that I developed a few years ago, Laura.
As you can see from the preview, the fonts are pretty original as I wanted to create a feminine theme with an EMPHASIS on the typography.
The feeling of the theme is unique and loved by everyone that appreciates an extra spark on the website with Rochester as the heading font.
I used Open Sans as the body font because I wanted to keep the main text as readable as possible. (This is key to a great user experience.)

You have several options when choosing the best possible font for your website:
- Check the most popular fonts on Google library. There’s a good chance they will look great on your website.
- Check Themes on Themeforest. Find a theme that has a design similar to your website and see which fonts it uses.
- Do you have corporate identity design done for your company? If so, you can choose the fonts used there. It will complement the overall look of your company perfectly.
You’re now ready to spice things up with COOL and UNIQUE fonts!
FAQs About Changing Fonts In WordPress
How do I change the font in my WordPress theme?
Most WordPress themes have a built-in customizer. To change fonts, go to your WordPress dashboard, click on “Appearance” > “Customize.” In the customizer, look for “Typography” or “Fonts” settings to select and change fonts.
Can I add custom fonts to WordPress?
Yes, you can add custom fonts. Upload the font files to your WordPress site and use CSS to apply them, or use a plugin that allows importing custom fonts.
Is it possible to change fonts on WordPress without a plugin?
Yes, you can change fonts without a plugin by adding custom CSS. Go to “Appearance” > “Customize” > “Additional CSS” and write CSS code to specify the desired fonts for different elements.
How do I change the font size in WordPress?
Font size can be changed in the WordPress customizer under “Typography” settings, or by adding custom CSS in the “Additional CSS” section.
What are Google Fonts and how do I use them in WordPress?
Google Fonts are free, open-source fonts. You can use them by adding a link to the Google Fonts in your WordPress theme’s header, or by selecting them in themes/plugins that support Google Fonts integration.
Can I change fonts for specific pages or posts in WordPress?
Yes, you can target specific pages or posts using custom CSS. Identify the page or post’s unique ID and use it in your CSS code to specify fonts for that particular page or post.
Do font changes affect my WordPress site’s loading speed?
Yes, using too many fonts or large font files can slow down your site. It’s advisable to use a limited number of font styles and weights to optimize performance.
How do I ensure the fonts I choose are mobile-friendly?
Choose responsive and legible fonts. Test your site on various devices to ensure the fonts display well. Some WordPress customizers also offer settings for adjusting fonts on mobile devices.
Why aren’t my font changes showing up?
Clear your browser cache and any caching plugins you have. Make sure your CSS is correctly applied and not overridden by other styles.






