Do you want to learn how to add a background image in WordPress?
As a website owner or developer, you have probably toyed with the idea of sprucing up your site’s appearance.
WordPress, with its rich repository of WordPress themes and plugins, offers endless possibilities to customize your website to your liking.
One such customization feature is the ability to add a background image, which can significantly enhance your website’s aesthetic appeal.
And it can even be done without using a plugin.
This post covers:
- Why add a background image to your WordPress website?
- How to add a background image in WordPress
- WordPress background image best practices
- Conclusion: Background images aren’t for every website
- FAQs about adding a background image in WordPress
Customizing WordPress isn’t as challenging as it may seem.
In fact, it can be a rather enjoyable process, especially when you see your ideas come to life on screen.
You can tweak almost every aspect of your website, from layout and typography to colors and images. And HEAPS more!
In this guide, I will focus on how to add a background image to your WordPress website.
Why Add A Background Image To Your WordPress Website?
Background images are an important design element for any website. They add visual interest, provide context, and can ENHANCE the overall user experience.
However, it’s crucial that these images support and complement the site’s content rather than distract from it.
Here are a few examples of how you can use background images effectively:
- Corvette Care uses stunning background images to present inspiring visuals of the car. A gradient overlay reduces the image’s opacity, making the text more visible and ensuring a consistent design.
- The Loving Vincent site uses background images to provide context for the film’s story. The images evoke strong emotions, enhancing the user’s connection with the content.
- Kettle and fire: The vibrant, patterned background images on the website mirror the brand’s fun and energetic products. These images transform a potentially dull page into something engaging and appealing.
Each of these examples demonstrates the potential of background images to enrich your WordPress site.
The Magic of Parallax Background Images
Parallax scrolling is a graphic design technique where background images move slower than the foreground content, creating an illusion of depth.
This effect can create an engaging and immersive user experience.
Addictions Design website uses the parallax method to emphasize certain products.
Also, the site features background images that remain stationary as the foreground content scrolls, creating a visually appealing 3D effect.
How To Add A Background Image In WordPress
There are several ways to add background images to your WordPress site.
Depending on the specific needs of your site and your level of technical expertise, you may prefer one method over another.
1. Add A Background Image Using Your WordPress Theme Customizer
Most popular WordPress themes have a built-in feature that allows you to easily set a background image.
This feature is typically accessible through the WordPress dashboard by navigating to Appearance > Customize.
This will open the WordPress theme customizer, where you can change different theme settings (the variety of settings differs from theme to theme).
The process for adding a background image using the theme customizer is straightforward:

- Select the area where you want to add the background image (e.g., rows, columns, blocks, or components).
- Navigate to Style > Background Type and select Image (please note that this can differ for each theme).
- Upload an image from your computer or select one from your WordPress media library.

As noted above, the place this option is in your theme’s admin panel will vary from theme to theme.
It’s also possible that your theme doesn’t have an option to add a background image.
If so, your only option is to use another method.
Don’t worry, I explain all of them.
2. Add A Background Image Using Gutenberg
The WordPress block editor offers another method for adding background images.
This method involves using the Cover block, which allows you to upload a background image and overlay text on top of it.
To add a background image using a cover block:
- Navigate to the page where you want to add the background image and select the Cover block from the block library.
- Upload an image or select one from your media library.
- Overlay text on the image and adjust the image’s settings as needed.
The block editor also includes options for adding a parallax effect and adjusting the image’s focal point.

How To Add A Background Image To Specific Content Sections (Blocks, Pages, Posts, etc.)
Adding a background image to specific content sections can help differentiate them and guide users’ attention.
This can be done using the WordPress Customizer, Gutenberg, a WP page builder, a plugin, or CSS, depending on the section you want to customize.
The important part is that you edit that specific page or post where you want to add the background image.
Then add it with the help of a method from this guide you prefer.
3. Add A Background Image Using A WordPress Page Builder
Elementor has revolutionized the world of WordPress design with its intuitive interface and powerful features. One such feature is also the ability to add background images.
I will focus on changing a section’s background image or an entire page’s background image using the Elementor page builder.
Adding a Background Image to a Section
Adding a background image to a section in Elementor is a breeze. Here’s a step-by-step guide:
- Click on the Section Settings handle to open the settings panel.
- Navigate to Style > Background > Background Type > Classic.
- Under the Image section, click the + sign and select the desired image.
With these simple steps, you can give your section a fresh look with a custom background image.

Adding a Background Image to an Entire Page
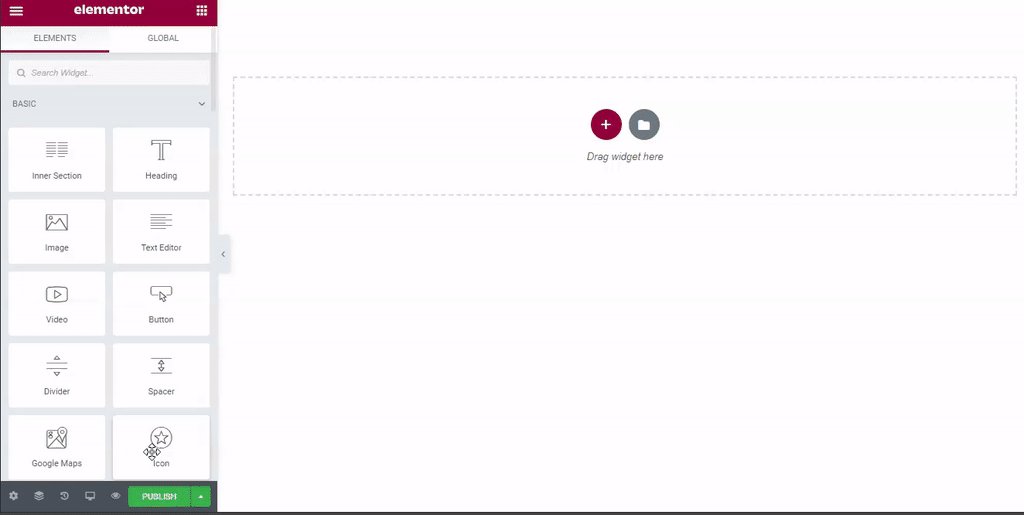
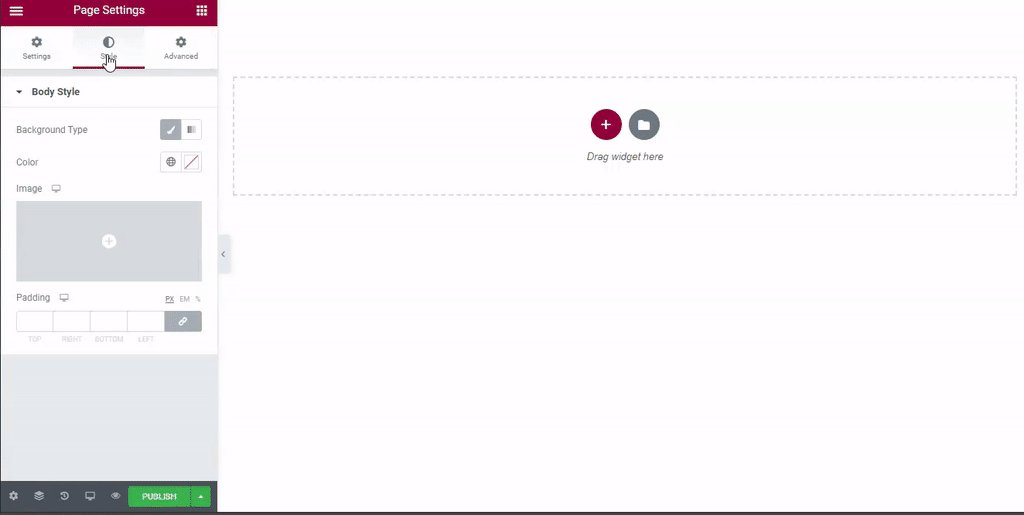
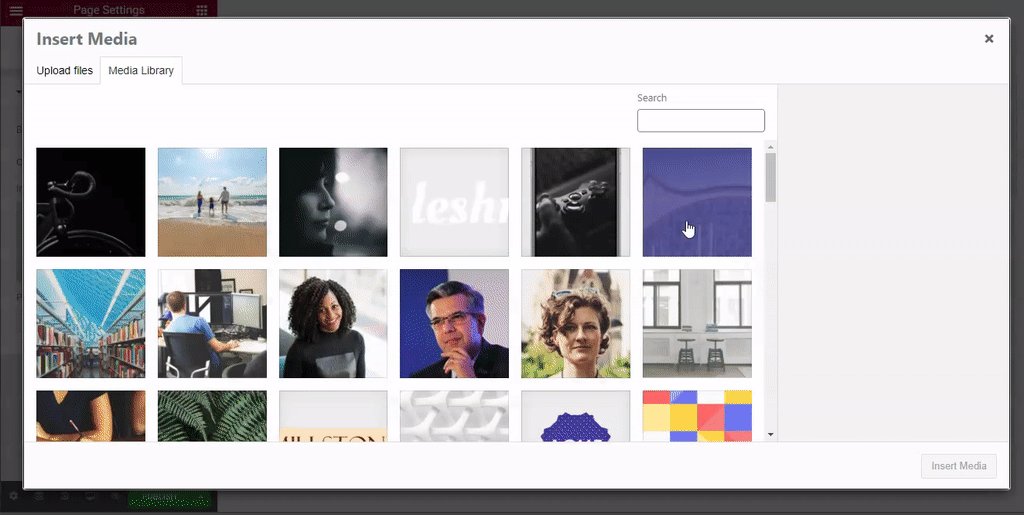
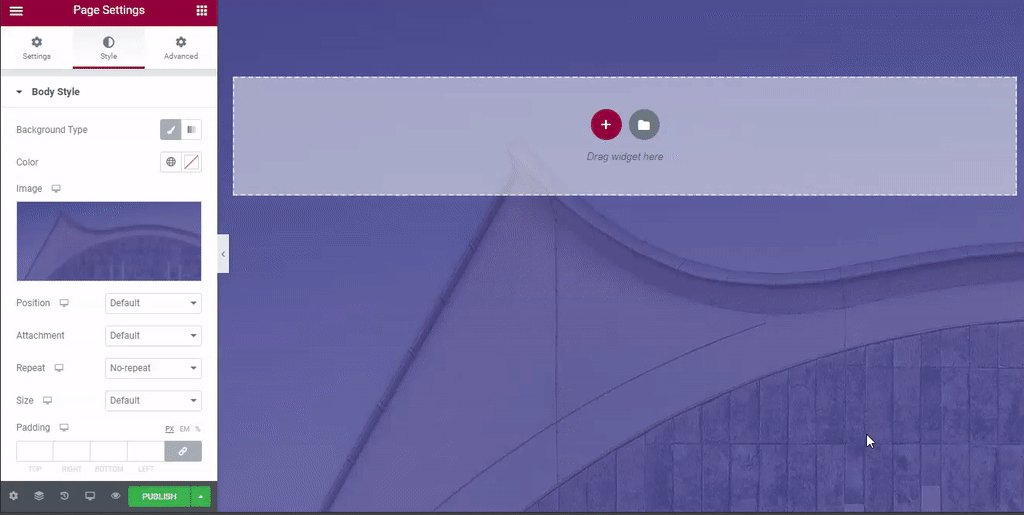
Not just sections; Elementor also allows you to add a background image to an entire page.
Follow these easy steps:
- Click the cog icon in the lower left of the editor panel.
- Open the Style tab.
- Click the pencil icon next to Background Type.
- Under Image, click the + sign and select your image.
And just like that, your entire page has a new background image!
Understanding how to add background images in Elementor effectively can significantly improve your website’s aesthetics and user experience.
So, if your theme uses Elementor or some other page builder plugin, take advantage of this handy feature.
4. Add A Background Image Using A WordPress Plugin
Plugins offer an EASY WAY to add a background image in WordPress, especially if you’re uncomfortable with code.
They provide various features and options, such as image positioning, sizing, and animation, to help you create the perfect background for your site.
And if your theme doesn’t have the option to add a background image through the customizer, then this is the method I recommend you use.
Plugins like Simple Full-Screen Background Image allow you to add full-screen background images that automatically scale with the browser.
Other plugins, like Smush, can help optimize your images for the web by compressing them without a noticeable decrease in quality.
To add a background image using a plugin:
- Install and activate the plugin (I also created a tutorial on how to install a WordPress plugin).
- Navigate to Appearance > Fullscreen BG Image.
- Upload an image or select one from your media library.

Plugins can also offer advanced features, such as setting different background images for different posts, pages, categories, and more.
5. Add A Background Image Using CSS Code
For more advanced users, you can use CSS code to add custom background images across your entire WordPress site.
By default, WordPress adds several CSS classes to different elements on your site.
You can use these classes to target specific elements when adding a background image.
But you must know a few things before adding a background image using CSS code.
First, you need to find the correct CSS name of the element.
You can find that with the Inspect button in your browser.
Start by right-clicking on the section of the page where you want to add the image and click inspect.
I usually use Google Chrome, which has the most options and is the most user-friendly.
For example, we have a class called inner wrapper that defines the inner section of the page. This is the class to use if we want to add a background image to this section.

So in a few simple steps, this is what you generally need to do:
- Identify the CSS class of the element where you want to add the background image.
- Write custom CSS code that applies a background image to that CSS class.
- Add your custom CSS code to your theme’s stylesheet or via a custom CSS plugin.
Now that we identified the proper class, the code is as follows:
#inner-wrapper {
background-image: url("http://example.com/background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
And, of course, change the URL to your website and image.
If you don’t have much experience when dealing with code, you can also use the CSS Hero plugin to add the background image.
It’s one of the best WordPress plugins to easily customize the look of your site, with an easy and intuitive point-and-click interface.
WordPress Background Image Best Practices
1. Use High-Quality Image
A high-quality image is essential for a professional and visually appealing website. It should be clear, sharp, and large enough to cover your site’s background without pixelation.
But also make sure that you optimize the image. Never upload the image in its original size because it can heavily impact the site’s loading time.
2. Ensure The Right Background Image Size
The size of your background image can impact your site’s loading speed and performance.
To maintain a fast, responsive site, ensure your image is appropriately sized and not unnecessarily large.
3. Optimize The Image Before Making A WordPress Background
Optimization can significantly reduce your image’s file size without compromising its quality. This can be done using an image editing tool, a plugin, or an online tool like TinyJPG.
But I recommend using a WordPress image optimization plugin for as little manual work as possible.
4. See If Your WordPress Theme Support A Custom Background
Some themes have built-in support for custom backgrounds, offering various options and settings. Check your theme’s documentation or settings to see if this feature is available.
And if you are purchasing a brand new premium theme, check if it supports it before you buy it. (You can also reach out to the theme’s support team.)
This allows you to save time and avoid installing plugins.
Conclusion: Background Images Aren’t For Every Website
While background images can greatly enhance a website’s visual appeal and user experience, they’re not meant for every website.
It’s important to consider your site’s purpose, audience, and performance before adding a background image.
A background image can be a powerful tool in your website design arsenal if used wisely.
But if you are running a minimal blog theme, big background images can be distracting.
Not just from a user’s point of view, big images can also slow down your website, affecting your SEO.
So only use them if you are ABSOLUTELY sure they bring some extra value to the content of your website.
Whether you choose to use your theme’s customizer, the WordPress block editor, a plugin, or custom CSS code, adding a perfect background image to the desired location is easy and quick.
With the right images and implementation, you can create a visually appealing and engaging WordPress site that stands out from the crowd.
Happy designing!
FAQs About Adding A Background Image In WordPress
How do I add a background image to my WordPress site?
You can add a background image by navigating to the Appearance > Customize section in your WordPress dashboard. Here, look for the “Background Image” option where you can upload and set an image as the background for your entire website or a specific section, depending on your theme’s capabilities.
Can I make the background image cover the entire screen?
Yes, when setting a background image in the Customize section, you can select “Cover” as the display option. This ensures the image covers the entire screen without repeating. You can also adjust positioning and scaling options to fit the screen best.
Can I add a different background image to different pages on my WordPress site?
This capability depends on your theme. Some themes support individual background images for different pages via custom settings in the page edit screen. If your theme doesn’t support this, you can use custom CSS or a plugin designed to manage page-specific backgrounds.
How do I ensure the background image is responsive and looks good on mobile devices?
Ensure the image is high resolution and not overly detailed, as it needs to scale across different device sizes. In the Customize section, use the background positioning and scaling options to adjust how the image behaves on smaller screens. Testing on multiple devices or using responsive design tools also helps to ensure compatibility.
Can I add a parallax effect to my background image in WordPress?
Some themes have built-in options for adding a parallax effect to background images. If your theme doesn’t, you can use plugins like “Advanced WordPress Backgrounds,” which allow you to incorporate parallax effects into your background images.






