If you’re on the hunt for a straightforward and easy-to-understand DevKinsta review, you’re in the right place.
DevKinsta might just be the perfect tool for creating local WordPress websites, whether you’re working on a personal project or building something for a client.
Here’s the best part: it’s completely FREE.
That’s right – no cost at all for a local WordPress development environment that’s already trusted by tens of thousands of agencies, freelancers, and developers.
What makes it even better is how user-friendly it is.
Whether you’re a seasoned pro or just starting out, DevKinsta is designed to make the process simple and stress-free.
Let’s dive into what makes this tool such a great choice!
This post covers:
- What is DevKinsta?
- Why choose DevKinsta to create local WordPress websites?
- How to create a local WordPress site with DevKinsta
- Pricing (Didn’t you say it’s free?”)
- Conclusion: Is DevKinsta for me?
If thinking about building local WP sites scares you, DevKinsta will make you think differently.
NOW.
And if it happens that you’re already using Kinsta hosting, then it’ll feel even more natural.
What Is DevKinsta?
In short, DevKinsta gives you everything you need to design and develop WordPress websites locally, which is OFFLINE.
This allows you to test your creative ideas, WordPress themes, plugins and other tools without web hosting.
Plus, because you’re not online, you can do things completely privately on your favorite operating system.
No one will now. Plus, you cannot damage your live website.
Note: DevKinsta supports macOS, Windows and Ubuntu.
And because it’s a Kinsta product, it makes publishing (read going live) your web applications a piece of cake.
What’s also really handy about DevKinsta is the full support for WordPress Multisite installs.
Why Choose DevKinsta To Create Local WordPress Websites?
Because it’s a flexible and versatile tool that works with your current workflow or you can start a completely new one – from scratch.
DevKinsta also has a user-friendly interface and an excellent support forum to ensure everyone can use it comfortably. But you can also find lots of help content on its online documentation page.
Yes, you don’t have to be an advanced developer to start working on your website(s) locally.
Newbies, you’re welcome.
Benefits Of Working With DevKinsta:
- You’re in complete control of the creation of the website your working on for yourself or your client.
- It makes your life a whole lot simpler with the effortless one-click WordPress installation.
- You can work anytime, anywhere, without worrying about a slow internet connection.
- Even if you work on improving your live website, you cannot mess things up. You create a copy of it, which you use to work on updates and changes. (If something goes wrong, it won’t affect your existing page.)
- Do you want to test something but don’t feel like using your live website? That’s when a local development platform, like DevKinsta, comes into play. And you can test WHATEVER you want, new plugins, new themes, new codes, you get the point.
- You can test emails locally via the convenient MailHog tool.
- You can also use 3rd-party database tools, like TablePlus and Sequel Pro.
- DevKinsta is available in a whopping ten languages (English, German, Japanese, Spanish, Italian, etc.)
You can also easily switch between different PHP versions, enjoy the data management tool, Adminer, benefit from the auto updates and feel safe and sound because of the local HTTPS support.
How To Create A Local WordPress Site With DevKinsta
I will share with you this simple process that’ll show you how to get started with DevKinsta and how to create a website.
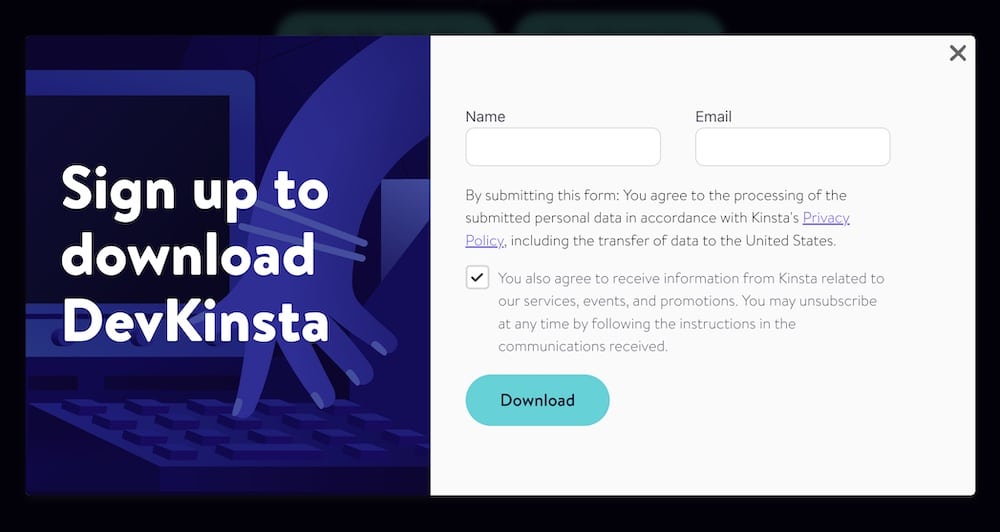
You can get the ball rolling by either hitting the “Download” button in the navigation bar or in the hero section here. (Or the one at the bottom of the page if you want to skim through the presentation first.)

This will open a popup with an opt-in form that you fill out before choosing the version you want to download.
I’m using the pre-silicon iMac, so I clicked the “Mac with Intel chip” button.
Note: The file (.exe for PC users and .dmg for Mac users) you download is approximately 100MB.
The download starts immediately.
Both installations are the same as you’d install any other tool on your device, but here’s a quick outline:
How to install DevKinsta on macOS?

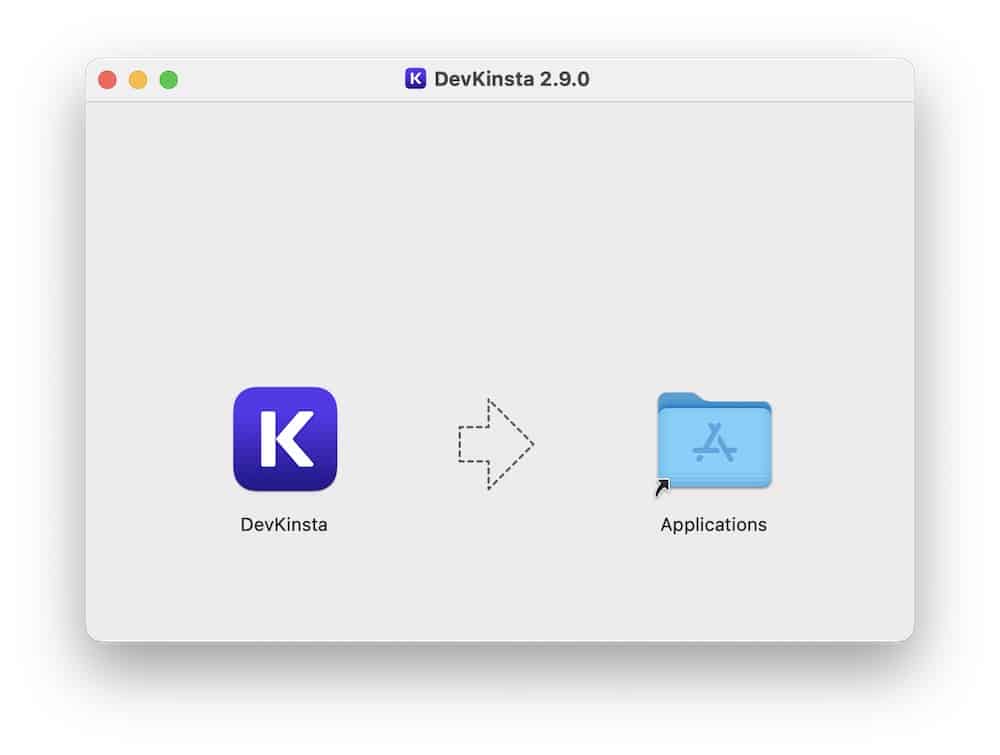
- Double-click the .dmg file, which will open the installer.
- Click and drag the DevKinsta icon to the Applications folder.
- (Once it extracts, the actual DevKinsta application is 240MB.)
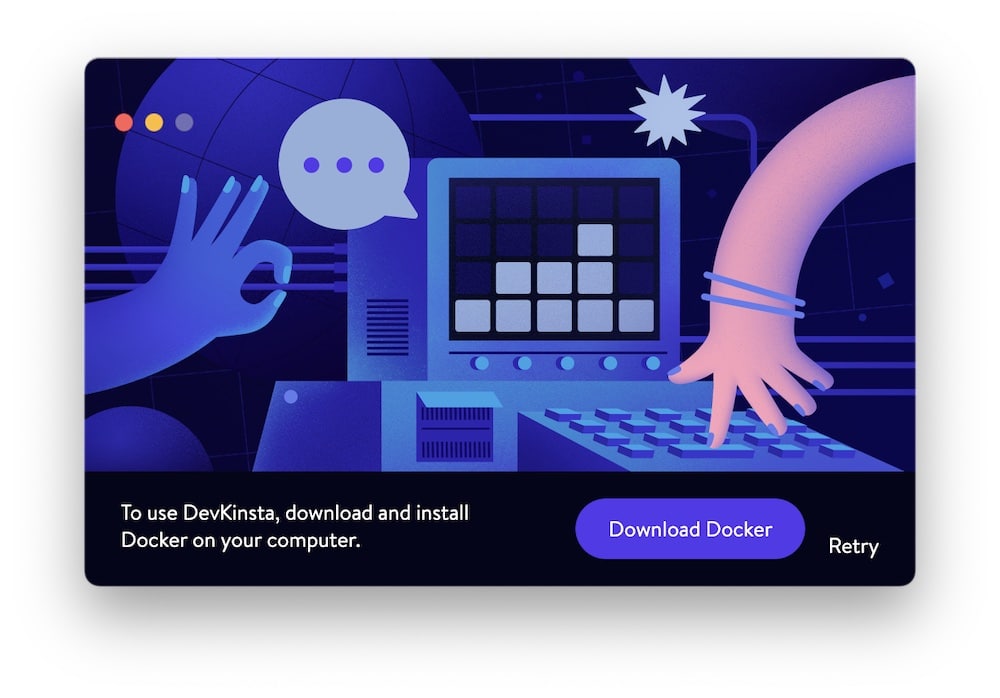
- To use DevKinsta, I also needed to download Docker (cca. 650MB or 2.1GB after extraction).
- It’ll then take a few minutes for the wizard to do its thing, setting you up.
- That’s it!

How to install DevKinsta on Windows?
- Double-click the .exe file to start the installation. (It may be helpful to run the installation as an administrator if you want to avoid DevKinsta making changes to your device. Or just stick to it; it’s 100% safe.)
- Like in the macOS case, it’ll need a few minutes to download and set things up. (The length depends on the quality of your internet connection.)
- When asked about DevKinsta making changes to your device, click “yes.”
- And you’re ready to roll.
In both cases, you can delete .dmg and .exe files after installation.
Creating A Site With DevKinsta

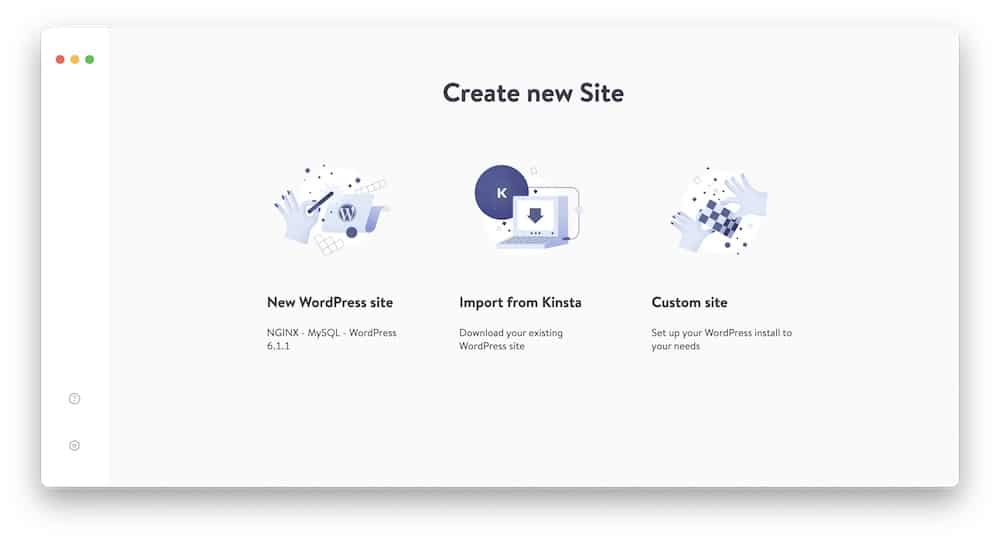
You have three options to start with the DevKinsta tool: New WordPress site, Import from Kinsta and Custom site.
- New WordPress site: This will automatically generate a website with MySQL, Nginx and PHP configurations.
- Import from Kinsta: This will import your WordPress website directly from your MyKinsta hosting account.
- Custom site: This allows you to set custom parameters for your WordPress site, including the PHP version, admin email, WordPress version, etc.
I’ll choose to create a new WordPress site for the purpose of this review.
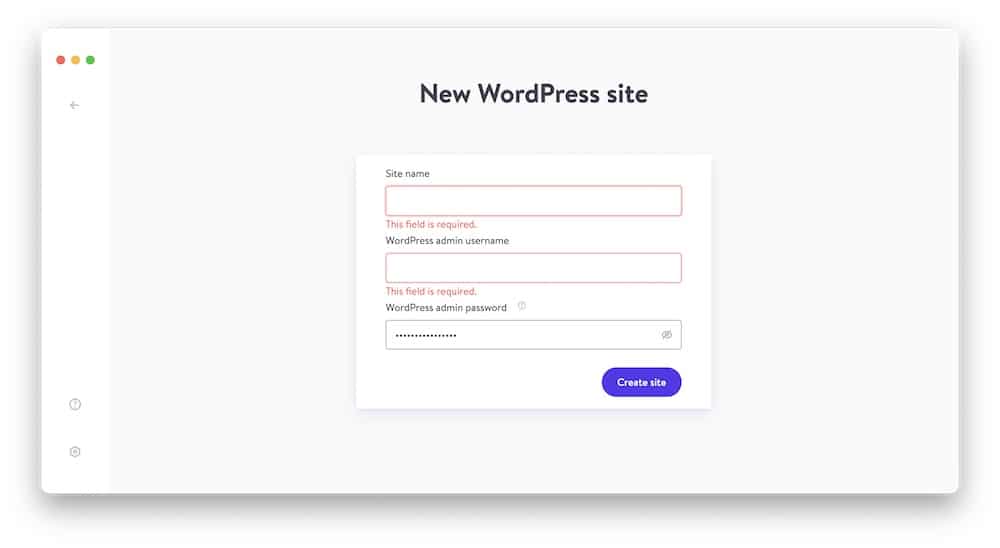
After you click the button, you must fill out the one-step wizard with the necessary information.

Note: You can either go with the auto-generated password or use a custom one. (I recommend you use a custom password.)
It then takes only a few moments for DevKinsta to set up the website, and you’re ready to rock and roll.
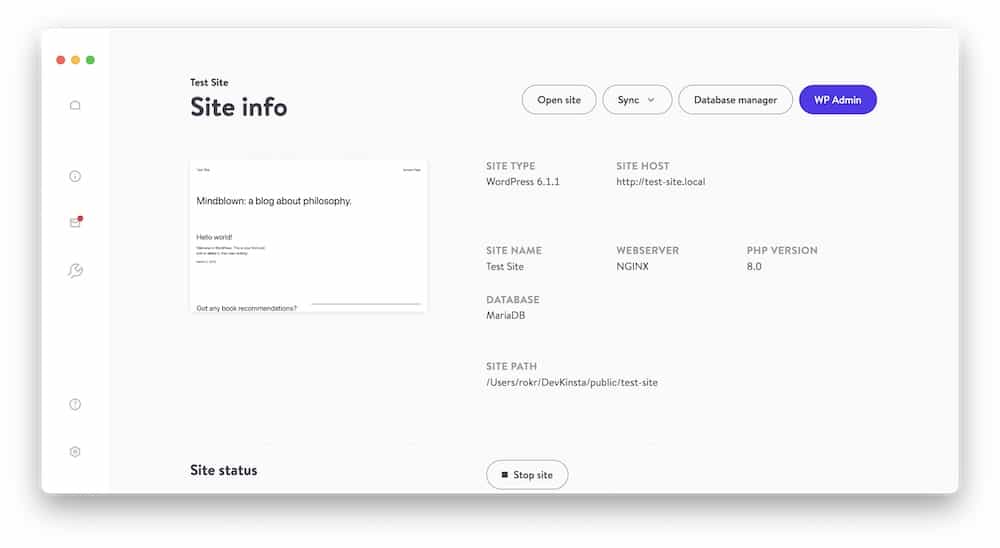
And this is how the main admin panel looks after the initial setup:

This is where you can access all the main configurations, adjust settings (like toggle HTTPS on or off, enable WP debug, set top-level domain, etc.), and more.
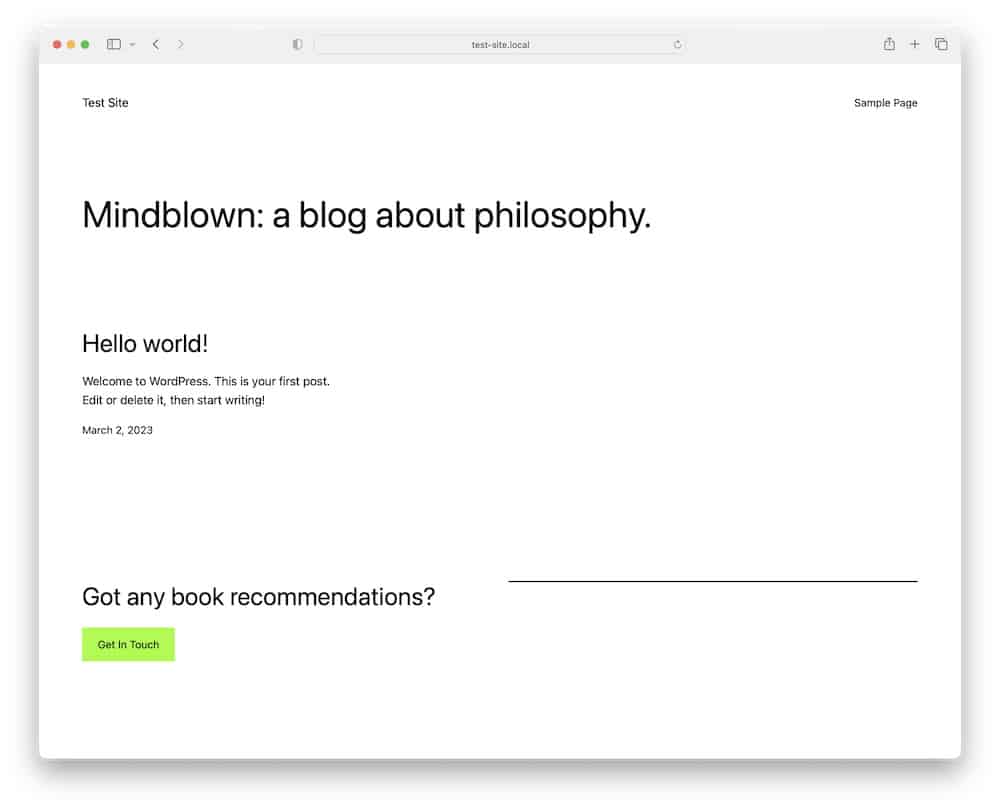
You can also click on the “open site” button, and it’ll look something like this:

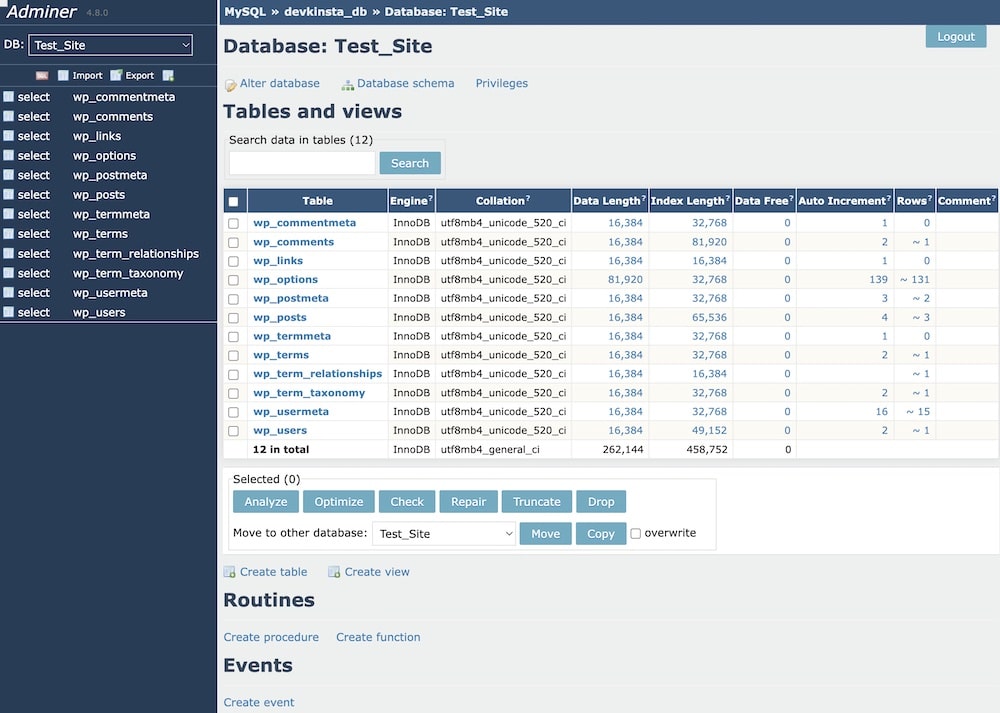
Then there’s the “sync” button to push or pull the site to or from Kinsta,”database manager” that takes you to the Adminer software, and a button that takes you directly to the WordPress admin panel login.

That’s not all.
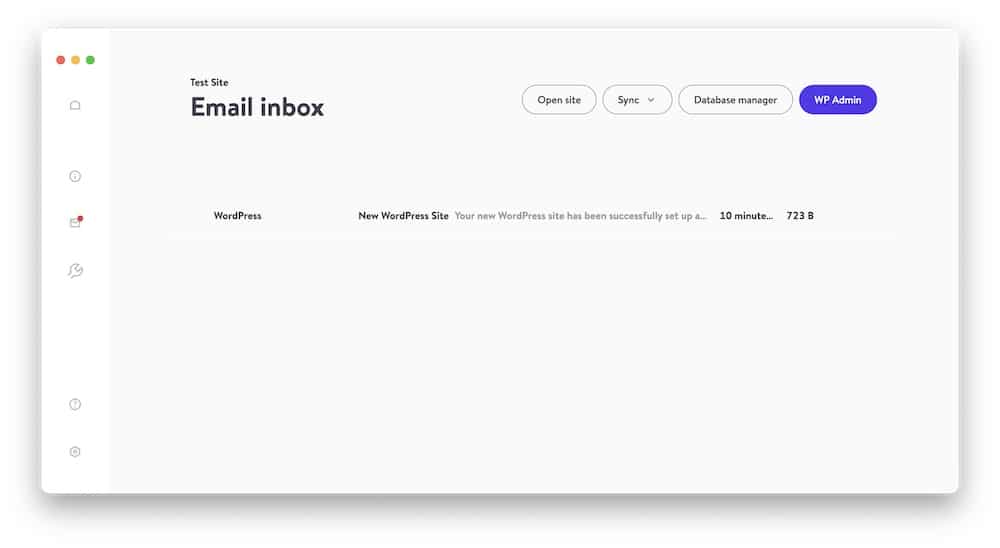
Testing Emails

One handy way of using DevKinsta is to test emails.
Navigate to the “email box” by clicking on the envelope icon in the right sidebar navigation.
This is where all your emails will appear.
I tested sending emails by installing a plugin on my experimental site, and it went through smoothly.
By clicking on the email in the inbox, you can view it in HTML, plain text or raw.
The inbox will show the email content, and you can also delete it.
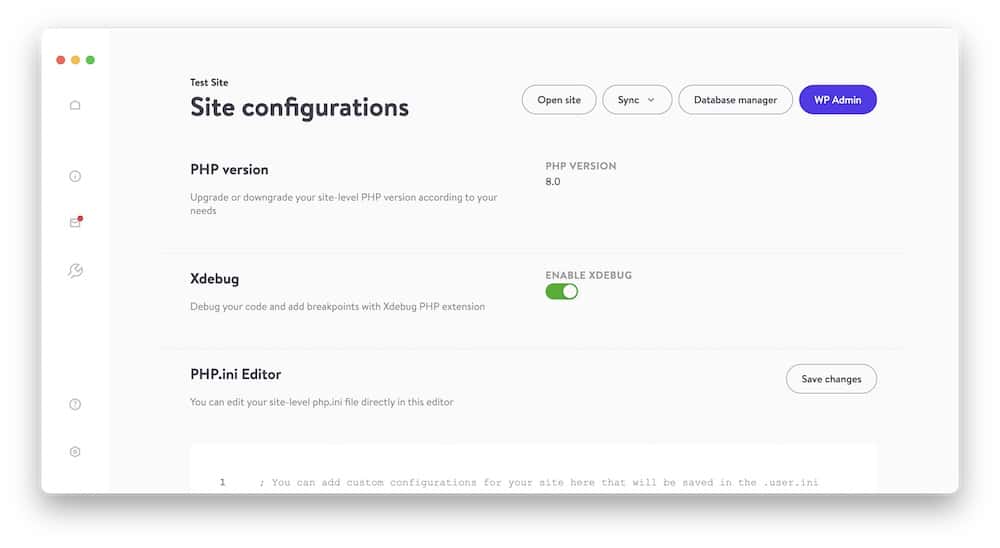
Site Configurations

The “site configurations” section opens when clicking the tool icon in the DevKinsta navigation with other handy features.
You can change the PHP by choosing a new version from a drop-down, enabling Xdebug and editing the php.ini file directly via the available editor (don’t forget to press “save changes“).
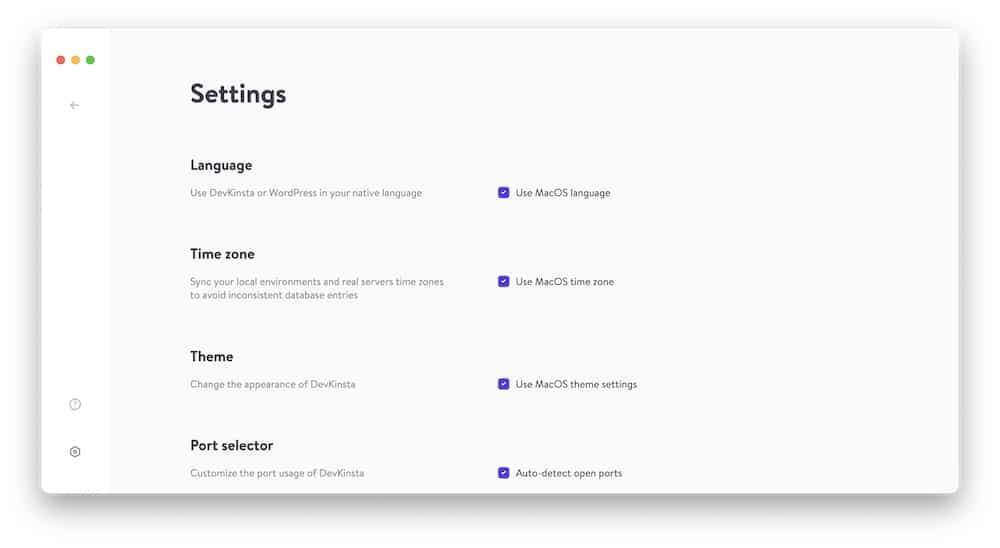
Settings

Finally, there’s also a main settings panel from where you can configure language, time zone, site pat, log into your MyKinsta account and tick/untick auto-updates, to name a few.
Pricing
I only added this section for everyone who maybe went through the first part of the review too quickly and missed the fact that DevKinsta is a FREE app.
You can access all its configurations and settings without spending a dime, create as many new or custom websites, test as many emails as you want, etc.
Conclusion: Is DevKinsta For Me?
First, DevKinsta is a very beginner- and user-friendly application for building WordPress websites locally, transferring them between hosting, analyzing new plugins and themes, and more.
Hey, you do things locally and privately, so you can’t really mess things up or break something.
You go live only when you’re ready (because you know everything works flawlessly due to all the testing you did, thanks to DevKinsta).
Plus, even if you are a complete beginner (you never used a free local WP development tool), you’ll have a lot of fun working with DevKinsta.
The admin panel and user interface are clean and easy to understand, with the necessary help and support section if you need assistance.
And second, if you’re already a Kinsta user, then taking DevKinsta to your total advantage makes even more sense.
However, this doesn’t mean you cannot use it if you’re not a Kinsta user. Of course, you can! Anyone can.
Do I recommend DevKinsta? Yes, I do!
Does my bro, Fred, who’s not a Kinsta user, recommend it? Yes, he does!






