Do you want to learn how to add custom JavaScript to WordPress because you’d like to add new functionalities to your site?
But why is JavaScript (JS) IMPORTANT, and what is its USAGE in WordPress?
If you run a successful website, there is a good chance you will use an affiliate network(s) to monetize your website.
And this means you will probably have to add a JavaScript snippet to track cookies.
JavaScript can read, create, modify, and delete the cookies that apply to the current web page.
But its usage is not limited to cookies.
It is mostly used to display dynamic content like interactive maps, lightboxes for images and videos, affiliate marketing, and much more.
I will explain it in more detail later in the FAQ section.
This post covers:
- 2 Simple Ways To Add Custom JS To WordPress:
- FAQs About JavaScript In WordPress
2 Simple Ways To Add Custom JS To WordPress
Fortunately, adding JavaScript to your WordPress website is relatively easy, especially if you use a plugin (recommended).
For this tutorial, I will also show you how to add JavaScript manually to your functions.php file, but most of you will want to use one of the WordPress plugins.
1. Add Custom JS With A Plugin (WPCode)
The plugin that I will use is WPCode (more known by its previous name Insert Headers and Footers).
This is the FASTEST way to add JavaScript to your website.
Or any other code, for that matter.
What I like about this plugin is that it has several premade templates for the most common uses you can implement with one click.

This can be handy if you want to completely disable WordPress comments or hide the WP admin bar for more space on small screens.
But, often, the code you have to add is personalized (for instance, when you are adding Facebook Pixel, or other tracking scripts to your website).
How To Add Your Code To The Plugin
In this case, you must add custom code to the plugin.
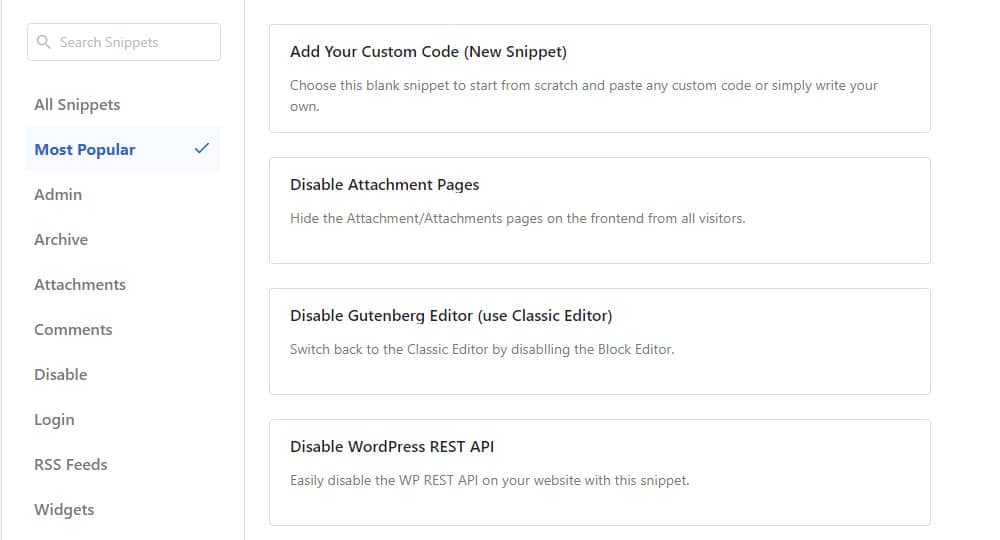
After you install and activate the plugin, head to Settings > Code Snippets > Add Snippet.
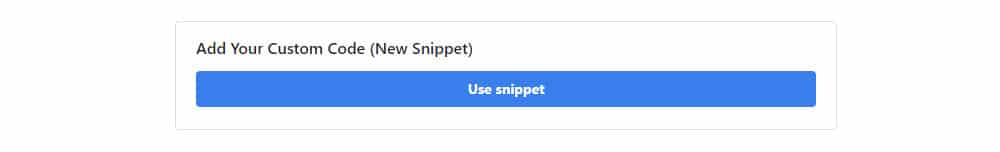
Click on the Add your custom code button and add your code.

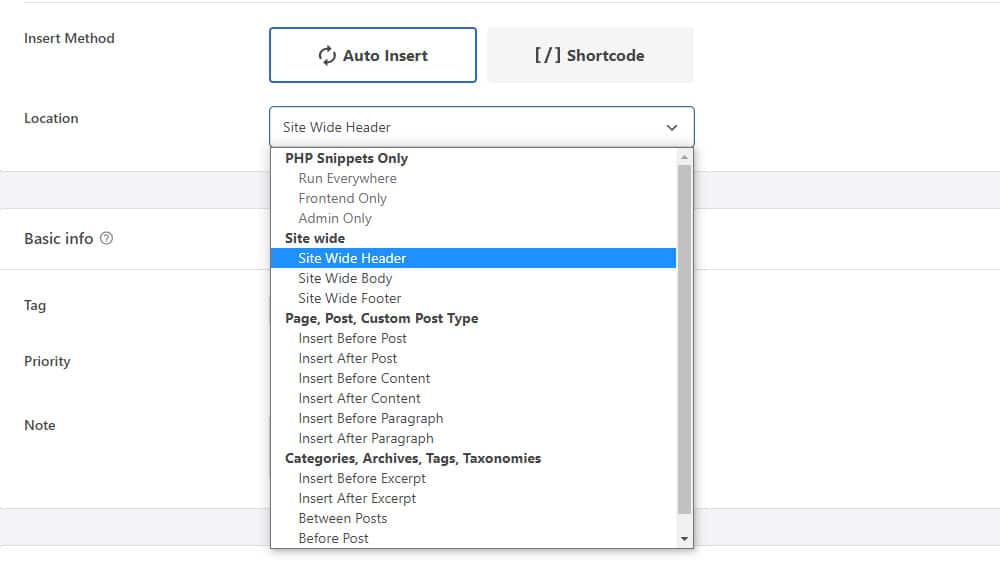
A big advantage of using a plugin is that you can easily decide the location of your code.

The default option is a site-wide header which is usually the best for most scripts.
So, unless the JavaScript code author advises otherwise, leave this setting intact.
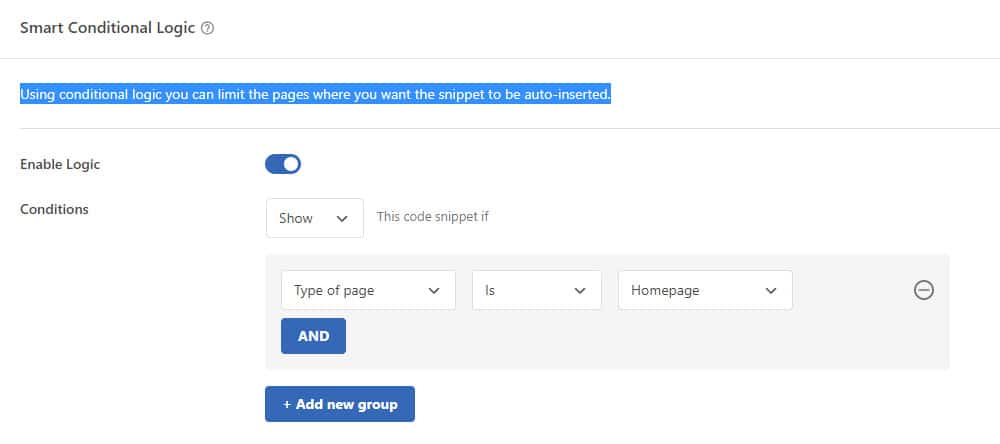
A more ADVANCED approach is to use conditional logic to select the pages where you want the JavaScript to be inserted.

You can limit the code to the home page only or make it valid for just the logged-in users.
There are many variations, but this is only for advanced users.
For most admins, the default option is all you need.
You can also use WPCode to insert custom PHP code snippets, CSS code snippets, HTML code snippets, and text snippets with full conditional logic.
2. Add Custom JS Manually (functions.php file)
This method is a bit trickier, and I only recommend it for experienced WordPress users with at least basic coding knowledge.
You will have to edit the functions.php file, and if you don’t add the code properly, you can even crash the website in the worst-case scenario.
It is highly recommended that any changes to the theme’s files are done using a WordPress child theme.
This ALLOWS you to customize the theme without the risk of losing all your hard work when the theme is updated.
But you can also use a WordPress backup plugin to recover your website as quickly as possible.
How To Add Custom JS To Functions.php File
Prepare your JavaScript code and open the functions.php file.
ADD the following code to insert the JavaScript into the header of your website:
function example_javascript() {
?>
<script type=”text/javascript”>
// your javscript code goes here
</script>
<?php
}
add_action(‘wp_head’, ‘example_javascript’);
We are not adding the code to the header.php or footer.php, yet the inserted code will ultimately end in one of them.
This is achieved with the add_action call where the position is set with either wp_head for the header or wp_footer for the footer.
The FOLLOWING code will add the JavaScript to the footer of your website:
function example_javascript_footer() {
?>
<script type=”text/javascript”>
// your javscript code goes here
</script>
<?php
}
add_action(‘wp_footer’, ‘example_javascript_footer’);
This is all there is to it.
JavaScript is now added to your website, and with that, the necessary functionality.
FAQs About JavaScript In WordPress
What is JavaScript?
It’s a scripting language that you can use to implement extra features on your website.
But basically, it makes the world wide web more dynamic.
Most of the fancy animated content you see on modern’s websites is made with it.
Can you edit JavaScript in WordPress?
Yes, definitely. You can add, modify and delete JavaScript functions in WordPress.
And you can do so with the help of a plugin or by manually editing the functions.php file.
Just make sure you are implementing changes in a child theme and have some coding knowledge.
Can I use JavaScript instead of PHP for WordPress?
No, as the purpose is different.
PHP is the programming language in which most of the WordPress codebase is written.
JavaScript can only access and modify your website’s front end because that’s how WordPress is coded.
So, all the interaction with the database in the backend can only be achieved with PHP.
How can I add custom JavaScript to my WordPress site?
You can add custom JavaScript to your WordPress site by using a plugin or by modifying the “functions.php” file to enqueue the script file.
Can JavaScript be added directly to a WordPress page or post?
Yes, you can directly insert JavaScript into a specific page or post using a custom Gutenberg editor’s HTML block. However, depending on your user role and site settings, this capability might be restricted for security reasons.
Can I use a plugin to add custom JavaScript to my site?
Yes, plugins are available, such as WPCode, which allows you to add custom JavaScript to your entire site or specific pages without directly editing theme files.
How do I ensure my custom JavaScript doesn’t conflict with WordPress core or plugins?
To avoid namespace conflicts, use uniquely prefixed function names and wrap your JavaScript code in an immediately invoked function expression (IIFE).
Where is the best place to put JS in WordPress?
Usually, JavaScript will go in your WordPress website’s header or footer section, so it is loaded on every website page.
For example, if you have affiliate marketing set up like Facebook Pixel, the script needs to be loaded on every page so that you can track your visitors properly.
So, JavaScript should be inserted on every page unless the cookies are only tracked on specific pages, or dynamic content is only meant to be on the home page.
What can JavaScript do for a website?
The use of JavaScript on the web is very diverse, some of the most popular features include:
- Interactive menus with animations
- Adding creative hover effects
- Creating vivid image galleries with different layouts and special effects
- Zooming in or zooming out on an image
- Playing audio or video on a website
::
Note: This article was originally published on October 17, 2022. But our team regularly reviews it and updates it with necessary improvements for accuracy.






